인프런 커뮤니티 질문&답변
게시글 삭제시 에러 문의드립니다
해결된 질문
작성
·
533
답변 1
0
// 전체 코드는 깃허브에 있고 -> https://github.com/shinyelee/my-solo-life
// 아래는 BoardInsideActivity 코드입니다
package com.shinyelee.my_solo_life.board
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.widget.Button
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
import androidx.databinding.DataBindingUtil
import com.bumptech.glide.Glide
import com.google.android.gms.tasks.OnCompleteListener
import com.google.firebase.database.DataSnapshot
import com.google.firebase.database.DatabaseError
import com.google.firebase.database.ValueEventListener
import com.google.firebase.ktx.Firebase
import com.google.firebase.storage.ktx.storage
import com.shinyelee.my_solo_life.R
import com.shinyelee.my_solo_life.databinding.ActivityBoardInsideBinding
import com.shinyelee.my_solo_life.utils.FBRef
import java.lang.Exception
class BoardInsideActivity : AppCompatActivity() {
private val TAG = BoardInsideActivity::class.java.simpleName
private lateinit var binding : ActivityBoardInsideBinding
private lateinit var key : String
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_board_inside)
binding.boardSettingIcon.setOnClickListener {
showDialog()
}
val key = intent.getStringExtra("key").toString()
getBoardData(key)
getImageData(key)
}
private fun showDialog() {
val mDialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null)
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("게시글 수정/삭제")
val alertDialog = mBuilder.show()
alertDialog.findViewById<Button>(R.id.editBtn)?.setOnClickListener {
Toast.makeText(this, "글이 수정되었습니다", Toast.LENGTH_LONG).show()
}
alertDialog.findViewById<Button>(R.id.removeBtn)?.setOnClickListener {
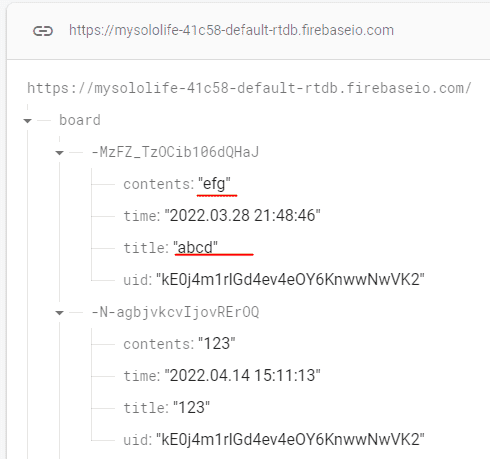
FBRef.boardRef.child(key).removeValue()
Toast.makeText(this, "글이 삭제되었습니다", Toast.LENGTH_LONG).show()
finish()
}
}
private fun getImageData(key : String) {
// Reference to an image file in Cloud Storage
val storageReference = Firebase.storage.reference.child(key + ".png")
// ImageView in your Activity
val imageViewFromFB = binding.getImageArea
storageReference.downloadUrl.addOnCompleteListener(OnCompleteListener { task ->
if(task.isSuccessful) {
Glide.with(this)
.load(task.result)
.into(imageViewFromFB)
} else {
}
})
}
private fun getBoardData(key : String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
try {
val dataModel = dataSnapshot.getValue(BoardModel::class.java)
// Log.d(TAG, dataModel!!.title)
binding.titleArea.text = dataModel!!.title
binding.textArea.text = dataModel!!.contents
binding.timeArea.text = dataModel!!.time
} catch (e : Exception) {
Log.d(TAG, "글이 삭제되었습니다")
}
}
override fun onCancelled(databaseError: DatabaseError) {
// Getting Post failed, log a message
Log.w(TAG, "loadPost:onCancelled", databaseError.toException())
}
}
FBRef.boardRef.child(key).addValueEventListener(postListener)
}
}
boardInsideActivity에서
private lateinit var key : String
여기 lateinit key이라고 만들어놓은것을
private fun showDialog() {
val mDialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null)
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("게시글 수정/삭제")
val alertDialog = mBuilder.show()
alertDialog.findViewById<Button>(R.id.editBtn)?.setOnClickListener {
Toast.makeText(this, "글이 수정되었습니다", Toast.LENGTH_LONG).show()
Log.d("LOG Key", key)
}
alertDialog.findViewById<Button>(R.id.removeBtn)?.setOnClickListener {
Log.d("LOG Key", key)
FBRef.boardRef.child(key).removeValue()
Toast.makeText(this, "글이 삭제되었습니다", Toast.LENGTH_LONG).show()
finish()
}
}
showDialog에서 사용하는데
저 key에 값이 들어가지 않았습니다.
아래 부분을
val key = intent.getStringExtra("key").toString()
이렇게 변경해보세요.
key = intent.getStringExtra("key").toString()







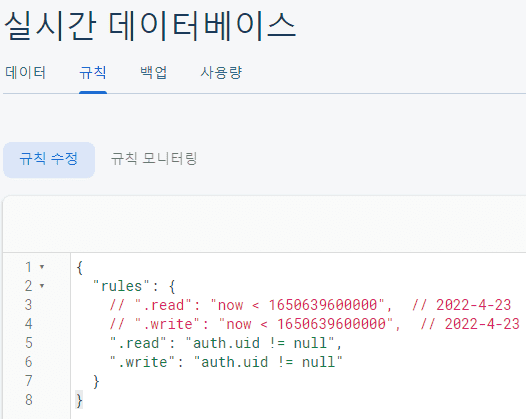
FB 규칙 변경 후 에뮬레이터 데이터 지우고 다시 삭제 시도했는데 똑같습니다. 여전히 게시글이 남아있고, 앱도 살아있고, 로그에 뭐 뜨는 것도 없습니다.