인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
선생님 질문 있습니다
작성
·
226
1
안녕하세요! 강의 정말 유익하게 잘 듣고 있습니다.
다름이 아니라 제가 강의 내용을 바탕으로 조금 수정해보면서 만들고 있는데 a태그가 선택이 되질 않아 여쭙고 싶어서 문의 드립니다.
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>본문</title>
<!-- Custom CSS -->
<link rel="stylesheet" href="style.css">
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- Featherlight.js -->
<script src="script/featherlight/featherlight.js"></script>
<link rel="stylesheet" href="script/featherlight/featherlight.css">
<!-- fontawesome -->
<script src="https://kit.fontawesome.com/c21d7630fc.js" crossorigin="anonymous"></script>
</head>
<body class="indexbody">
<section class="indexmain">
<div>
<h1> <span>LATEST </span> RECIPES </h1>
</div>
<div class="items">
<div>
<a href="portfolio/portfolio-01.html" data-featherlight="iframe"><img src="images/test1.jpg"></a>
<i class="xi-plus-thin"></i>
<span> 난이도 '하'</span>
<p> 라면</p>
</div>
<div>
<a href="portfolio/portfolio-01.html">
<img src="images/test2.jpg">
</a>
<i class="xi-plus-thin"></i>
</div>
<div>
<a th:href="@{/}">
<img src="images/test3.jpg">
</a>
<i class="xi-plus-thin"></i>
<span> 난이도 '중' </span>
<p> 파스타</p>
</div>
<div>
<a th:href="@{/}">
<img src="images/test3.jpg">
</a>
<i class="xi-plus-thin"></i>
<span> 난이도 '하' </span>
<p> 치킨</p>
</div>
</div>
<br>
<br>
<div>
<div classs="seemoreline">
<p class="seemore"> see more <i class="fa-solid fa-angles-right"></i></p>
</div>
</div>
<br>
<br>
<div>
<h1> <span>QUICK </span> 30-MINUTE MEALS</h1>
</div>
<div class="items">
<div>
<a th:href="@{/}">
<img src="images/test7.jpg">
</a>
<i class="xi-plus-thin"></i>
<span> 0</span>
</div>
<div>
<a th:href="@{/}">
<img src="images/test8.jpg">
</a>
<i class="xi-plus-thin"></i>
<span> 06</span>
</div>
<div>
<a th:href="@{/}">
<img src="images/test9.jpg">
</a>
<i class="xi-plus-thin"></i>
<span> 07</span>
</div>
<div>
<a th:href="@{/}">
<img src="images/test3.jpg">
</a>
<i class="xi-plus-thin"></i>
<span> 난이도 '중' </span>
<p> 08</p>
</div>
</div>
</section>
</body>
</html>
scss
//variables
$font-base:10px;
$color-base:#fff;
//Mixin
//기본 서식 상태
@mixin default {
font-family: 'Montserrat Alternates', sans-serif;
margin: 0;
color: #222;
line-height: 1.6em;
background-color: #f8f8f8;
}
@mixin heading {
font-family: 'Montserrat Alternates', sans-serif;
text-align: center;
font-weight: normal;
position: relative;
padding-bottom: 30px;
&:before {
content: '';
position: absolute;
width: 100px;
height: 4px;
background-color: crimson;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
span {
color: crimson;
}
}
/* Google Web Font */
@import url('https://fonts.googleapis.com/css2?family=Montserrat+Alternates:ital@1&family=Nanum+Gothic&display=swap');
@font-face {
font-family: 'SuncheonB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/SuncheonB.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* XEION CDN */
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
.indexbody {
@include default;
height: 100vh;
display: grid;
justify-content: center;
margin: 200px 20%;
}
// indexmain section
.indexmain {
margin: 15px;
display: flex;
flex-direction: column;
h1 {
@include heading;
font-size: $font-base*4;
}
.items {
display: grid;
grid-template-columns: repeat(4, 1fr);
column-gap: 40px;
row-gap: 40px;
div {
border-radius: 6px;
overflow: hidden;
box-shadow: 0 0 9px rgba(54, 53, 53, 0.3);
position: relative;
a {
img {
width: 100%;
display: block;
}
}
i {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0.2);
opacity: 0;
font-size: 40px;
color: $color-base;
}
span {
position: absolute;
bottom: -40px;
width: 100%;
text-align: center;
padding: 10px;
color: $color-base;
font-weight: bold;
font-size: 30px;
font-family: 'Nanum Gothic', sans-serif;
color: rgb(255, 255, 255);
}
p {
font-family: 'SuncheonB';
font-size: 20px;
text-align: center;
}
span,
i,
&:before {
transition: 0.2s;
// all = default값
pointer-events: all;
}
&:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.418);
opacity: 0;
}
&:hover:before {
opacity: 1;
}
// .items div:hover 선택자
&:hover i {
transform: translate(-50%, -50%) scale(1);
opacity: 1;
}
&:hover span {
bottom: 70px;
}
}
}
.seemore {
border: 1px solid #000;
height: 35px;
width: 120px;
text-align: center;
padding-top: 10px;
margin-left: 45%;
}
.seemore:hover {
color: white;
background-color: crimson;
border: 1px solid crimson;
}
}
/*tablet*/
@media (min-width: 768px) and (max-width: 1366px) {
.indexbody {
height: auto;
}
.indexmain {
h1 {
font-size: $font-base*4;
}
.items {
grid-template-columns: repeat(2, 1fr);
}
.seemore {
margin-left: 39%;
}
}
}
/*mobile*/
@media (max-width: 768px) {
.indexbody {
height: auto;
}
.indexmain {
h1 {
font-size: $font-base*4;
}
.items {
grid-template-columns: repeat(1, 1fr);
}
.seemore {
margin-left: 34%;
}
}
}
/* featherlight Custom CSS */
.featherlight .featherlight-content {
margin-left: 0 !important;
margin-right: 0 !important;
max-height: 100% !important;
width: 100%;
height: 100%;
}
.featherlight .featherlight-inner {
width: 100%;
height: 100%;
}
.featherlight .featherlight-close-icon {
top: 90% !important;
left: 30px !important;
line-height: 50px !important;
width: 50px !important;
font-size: 28px;
background-color: crimson !important;
color: #fff !important;
border-radius: 50%;
}
이런식으로 강의 내용에서 items에 p랑 span만 추가로 더 넣어준 상태로 만들고 featherlight를 추가 했는데 계속 실행이 되지 않았습니다. 제 생각에는 썸네일에 마우스를 올리면 커서가 바뀌지 않아 a태그가 선택되지 않는 상태인거 같습니다. 그래서 z-index도 추가해보고 postion값도 변경해봤는데도 실행이 되지 않아서 문의 드립니다.
어떤 부분을 수정하면 제대로 동작할지 한번 봐주시면 정말 감사하겠습니다.
답변 1
0
코딩웍스(Coding Works)
지식공유자
올리신 코드를 넣어서 해봤는데 코드도 다르고 이미지도 없고 확인하기가 쉽지 않네요.
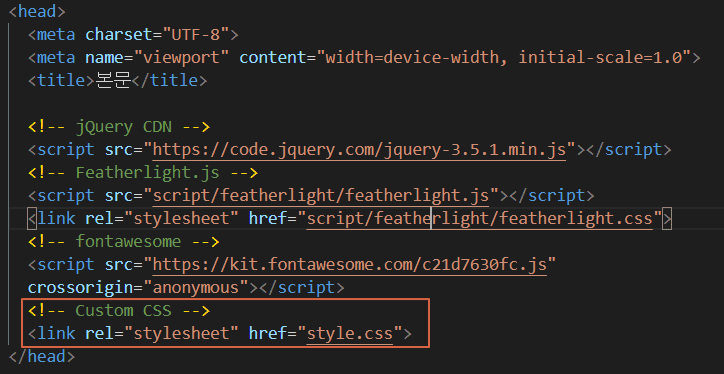
일단 featherlight CSS가 안된다면 style.css와 위치 문제일 수 있어요.
항상 style.css는 <head></head>의 마지막에 위치시겨주세요.
그리고 a 태그에 아래와 같은 빨강색 코드가 있는데 저도 처음 보는 코드이거든요.
<a th:href="@{/}">
<img src="images/test3.jpg">
</a>
답변이 충분하지 못하셨을텐데 기존 예제에서 안되는 부분이라면 저도 같은 코드와 이미지가 있으니까 확인할 수 있는데 지금처럼 강의 내용과 많이 다른 경우 현실적으로 체크해드리기가 쉽지 않네요. 이해 바랍니다.