인프런 커뮤니티 질문&답변
antd import하는 과정에서 오류가 발생합니다 ㅠㅠ
작성
·
146
0
안녕하세요, 선생님!
올려주신 수업 늦었지만 잘 듣고 있습니다.
따라하는 과정에서 문제가 있어서요 ㅠㅠ
import React from 'react';
import { Typography, Button, Form , Input } from 'antd';
const { Title } = Typography;
const { Textarea } = Input;
function UploadProductPage() {
return (
<div style={{ maxWidth: '700px', margin: '2rem auto' }}>
<div style={{ textAligh: 'center', marginBottom: '2rem' }}>
<Title level={2}>여행 상품 업로드</Title>
</div>
<br />
<br />
<Form>
{/* Drop Zone */}
<br />
<br />
<label>이름</label>
<Input />
<br />
<br />
<label>설명</label>
<Textarea />
<br />
<br />
<label>가격($)</label>
<Input />
<br />
<br />
<select>
<option></option>
</select>
<br />
<br />
<Button>
확인
</Button>
</Form>
</div>
)
}
export default UploadProductPage
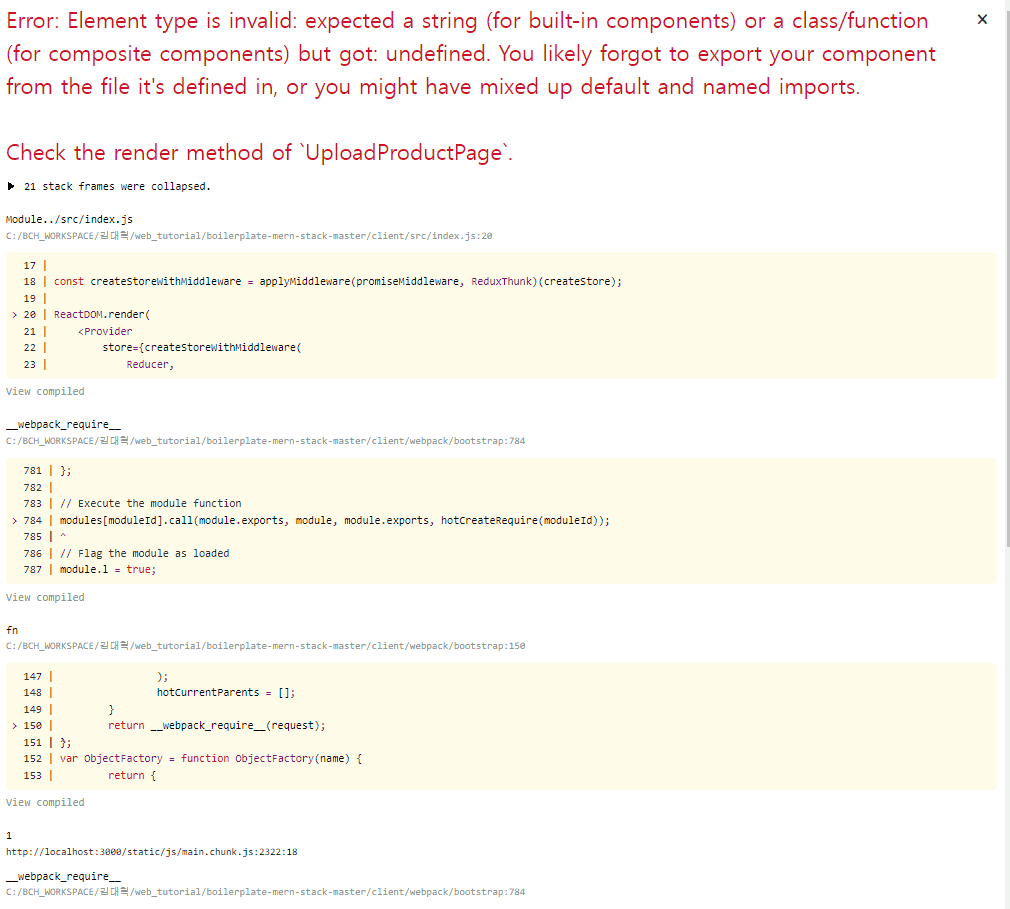
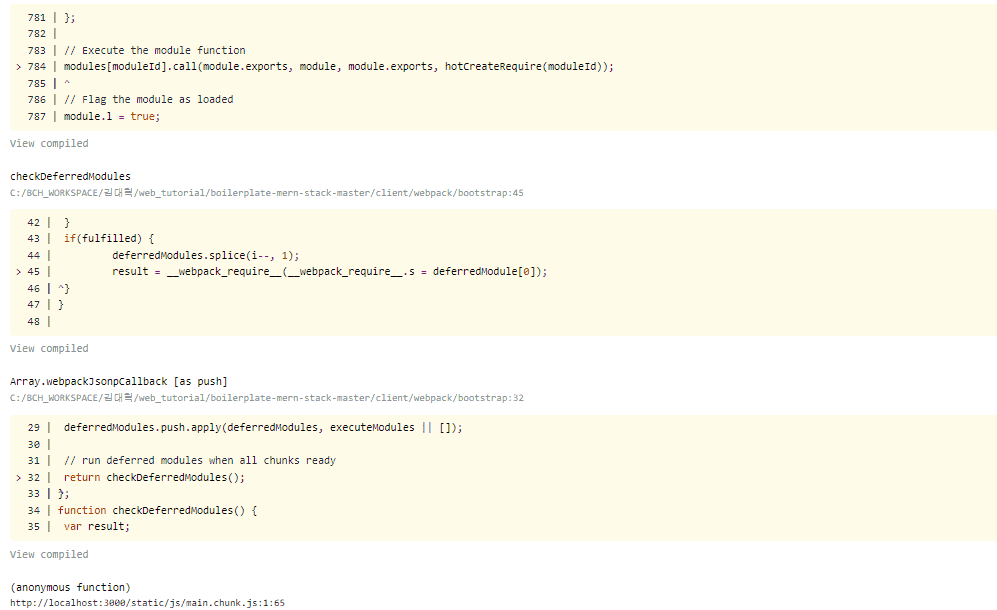
업로드 페이지에 이동시, 아래와 같은 오류가 떠서요... 비슷한 사례가 있었길래 그거 참고해서 해도 문제가 있어서 방법을 잘 모르겠습니다ㅠㅠ 어떻게 하면 좋을지 도움 요청드립니다.


답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!

