인프런 커뮤니티 질문&답변
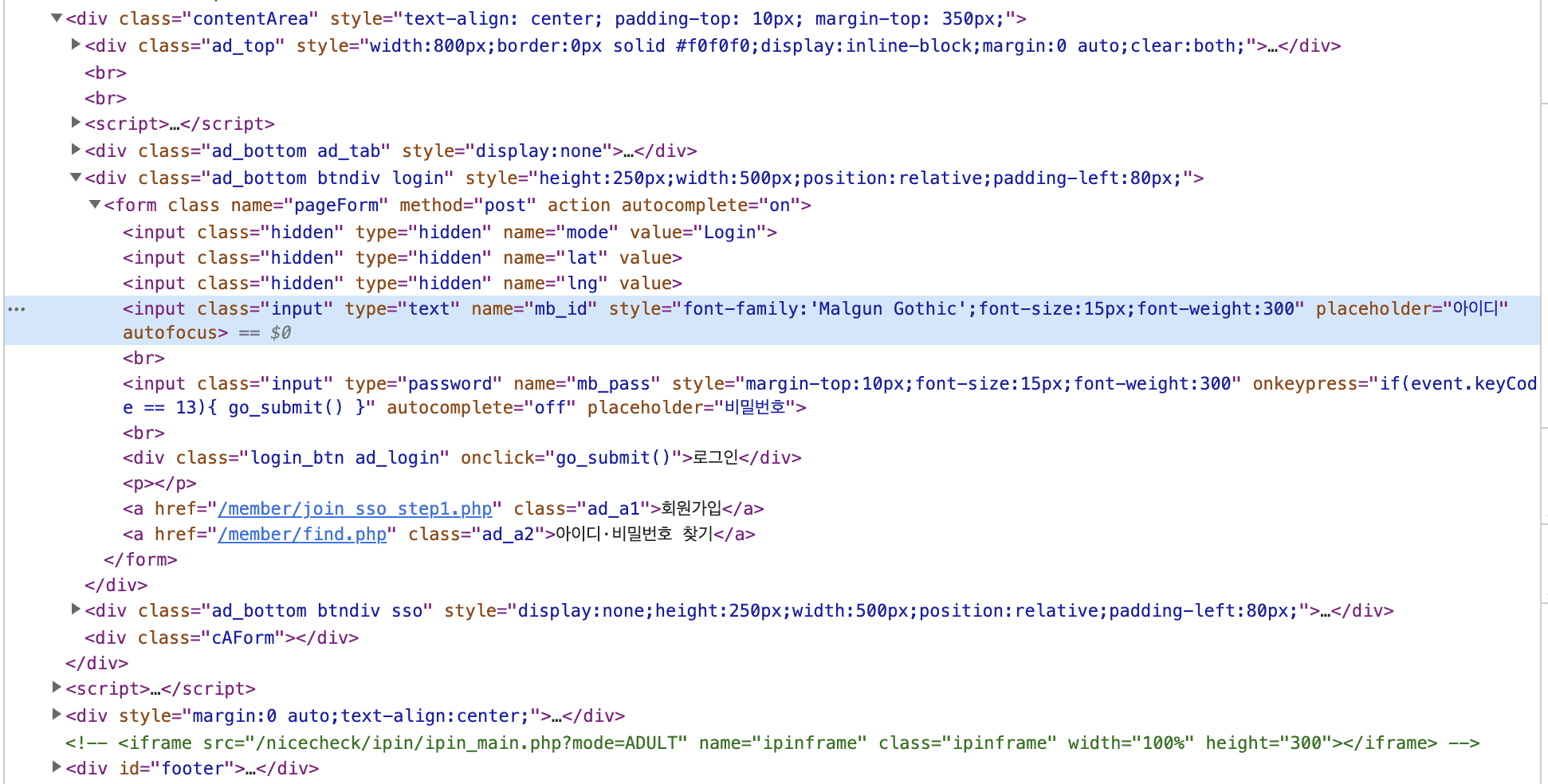
이런 경우 ID 입력 하려고 id 입력 input 상자를 어떻게 클릭하나요?
작성
·
371
답변 2
1
스타트코딩
지식공유자
안녕하세요.
코딩을 가장 쉽게 알려주는 크리에이터 스타트코딩입니다.
1. form > input:nth-child(4) 로 해도 되는게 맞는지는 잘 모르겠네요.
-> 이렇게 작성하셔도 문제 없습니다. nth-child도 잘 사용하면 정말 유용합니다. 잘 설명된 블로그가 있어서 첨부 합니다.
https://thrillfighter.tistory.com/575
2. 마우스 우클릭하면 나오는 COPY -> copy selector 로 복사해서 그대로 사용해도 되나요? 어떤건 엄청 길게 나오는것도 있어서요
-> 네 그대로 사용해도 됩니다. 그러나 한개의 태그에 대해서만 찾아 주므로, 여러개의 태그를 가져오려면 직접 selector 를 만드셔야 합니다.
감사합니다.
좋은 하루 되세요 ^^
- 스타트코딩 드림.
0
HLY
질문자
제가 물어보고 기다리는 시간동안 다른걸 몇번 더 해보면서 시행착오를 하니 이렇게 하니 되네요.
그런데 CSS SELECTOR 를 'form > input:nth-child(4)' 로 해도 되는게 맞는지는 잘 모르겠네요.
그리고 추가로 질문이 하나 있는데 크롬 개발자도구에서 마우스 우클릭하면 나오는 COPY -> copy selector 로 복사해서 그대로 사용해도 되나요? 어떤건 엄청 길게 나오는것도 있어서요
id = browser.find_element(By.CSS_SELECTOR, "form > input:nth-child(4)")
id.click()
pyperclip.copy("myidisheewon")
# pyautogui.hotkey("command", "v")
# pyautogui.hotkey("command", "v") 가 잘 먹히지 않을때 아래와 같이 사용할 수 있다.
pyautogui.keyDown("command")
pyautogui.press("v")
pyautogui.keyUp("command")


답변 감사합니다.
실제 사이트에서 응용하는데 많은 도움이 되고 있습니다.
고맙습니다.