인프런 커뮤니티 질문&답변
로그인 후, navigate()로 채널로 이동시 페이지 에러 관련
작성
·
245
0
에러의 연속이네요..ㅠㅠ
회원가입, 로그인은 전부 잘 되는데
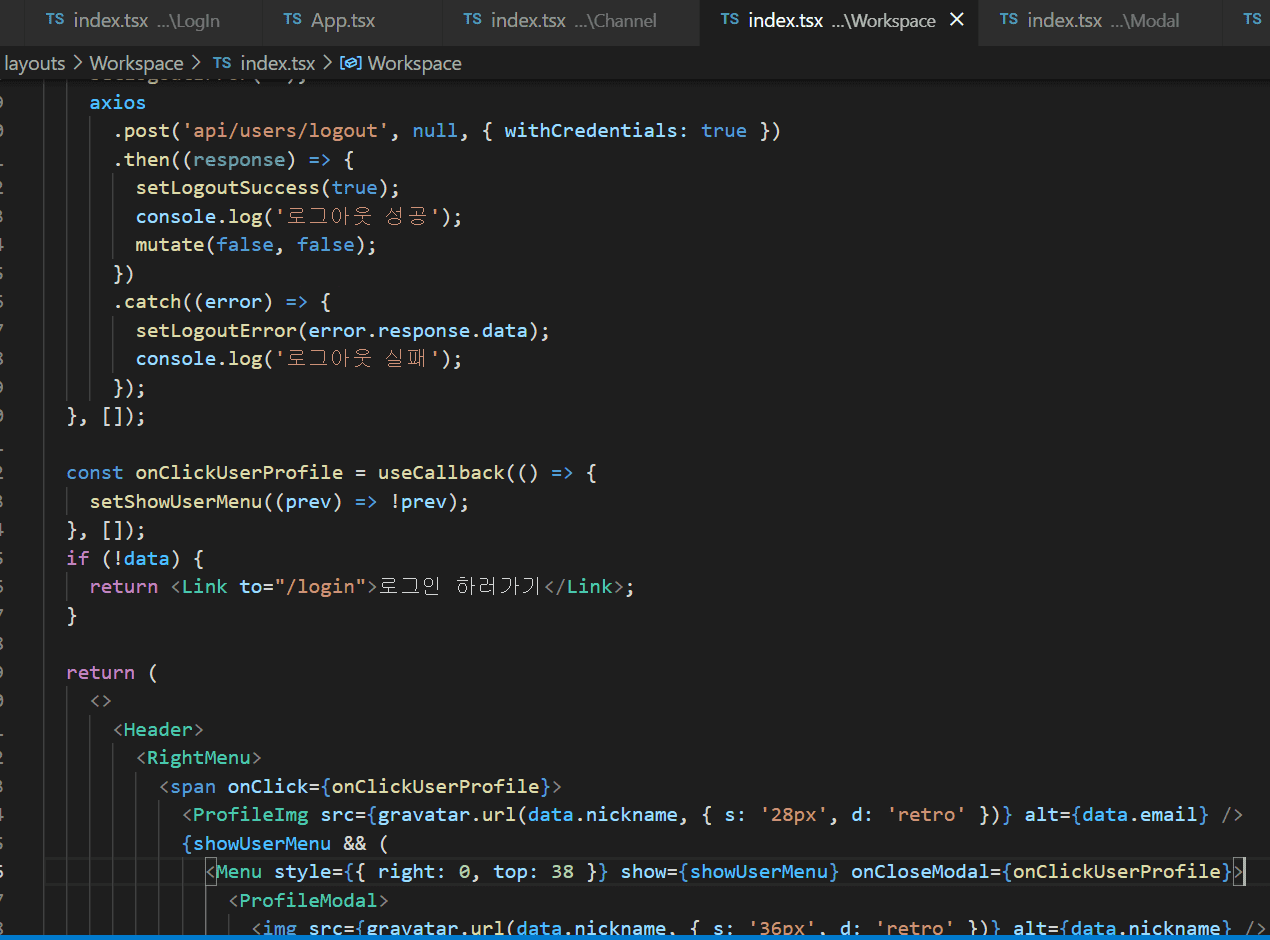
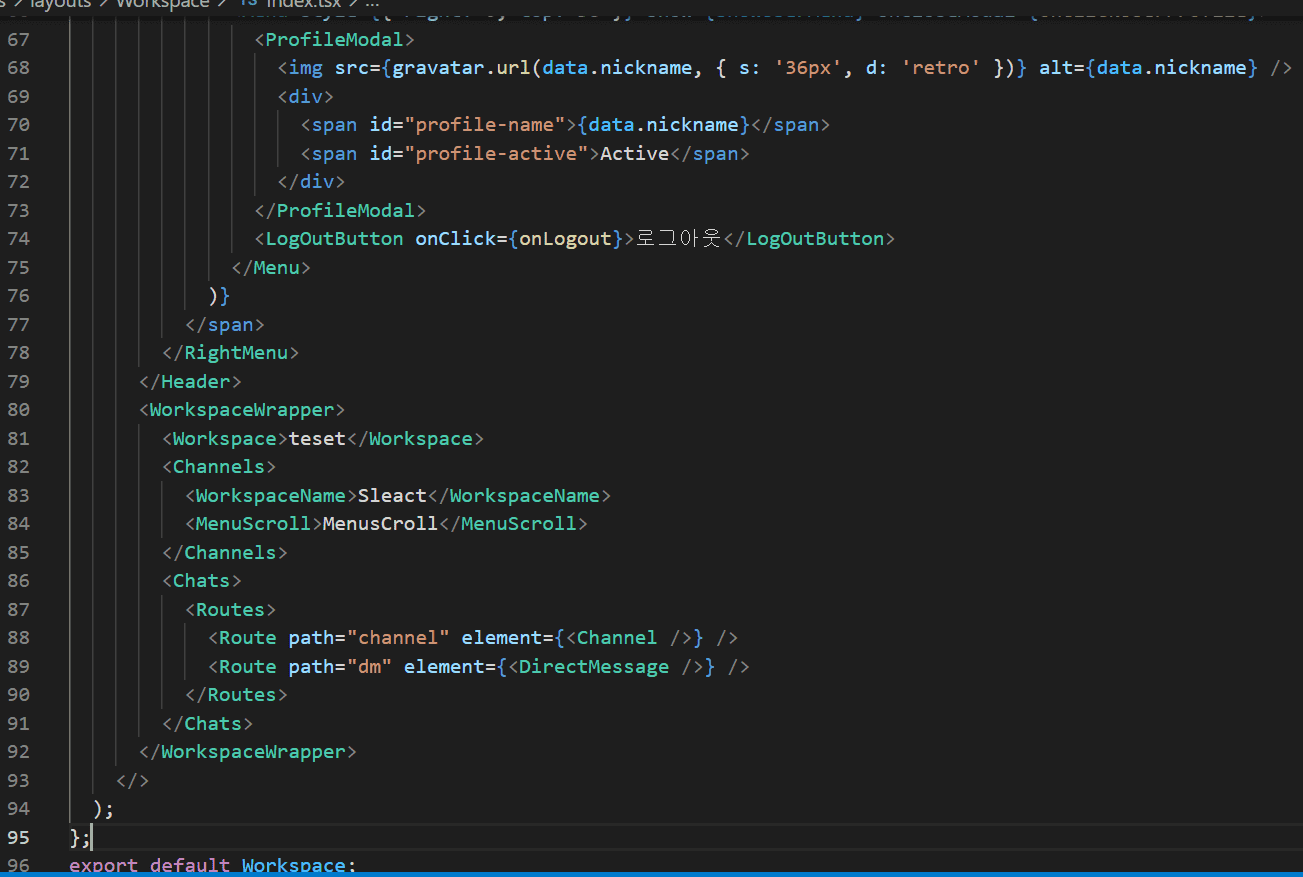
로그인 후에 아래 코드대로라면 채널페이지가 나와야 하는데
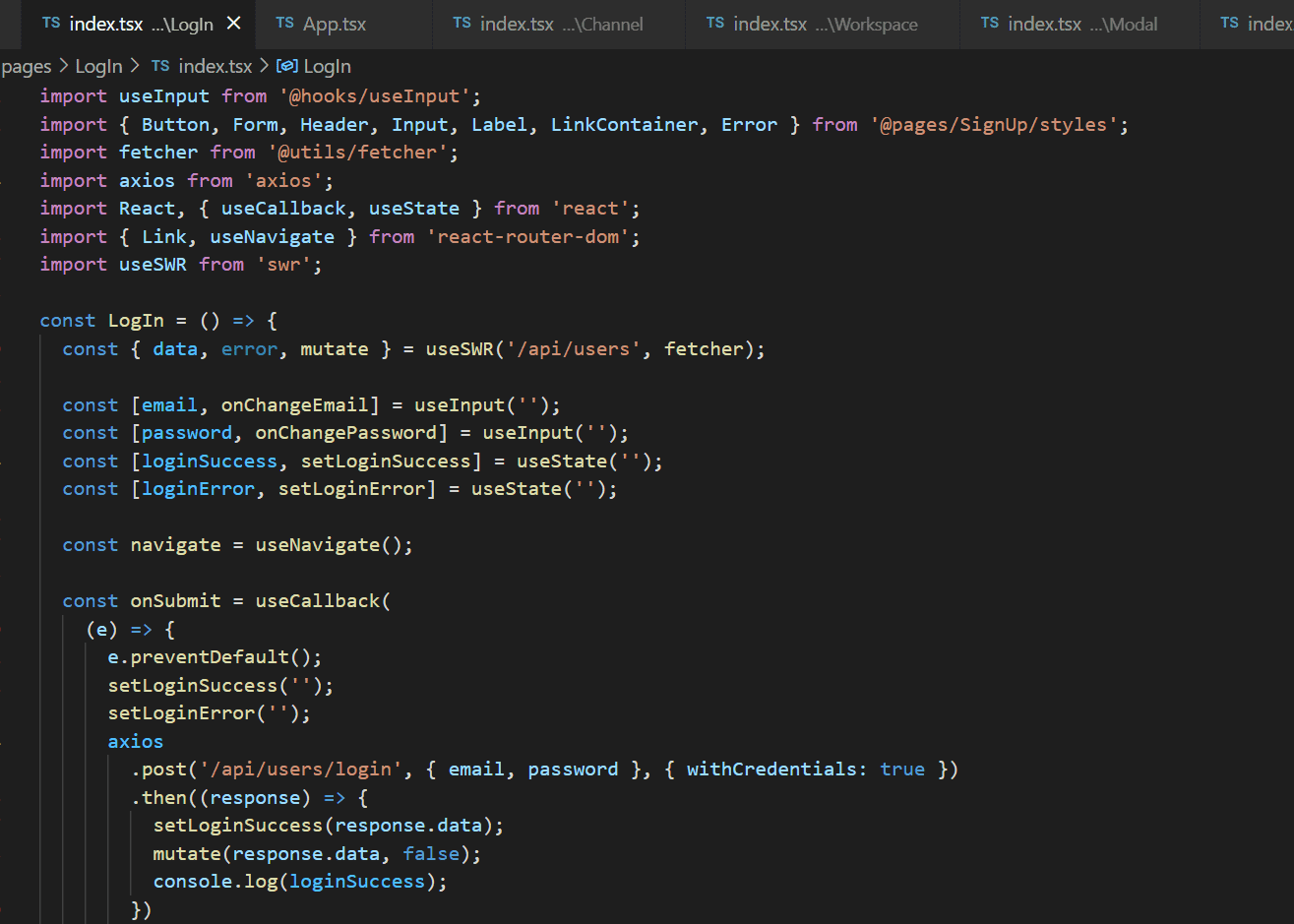
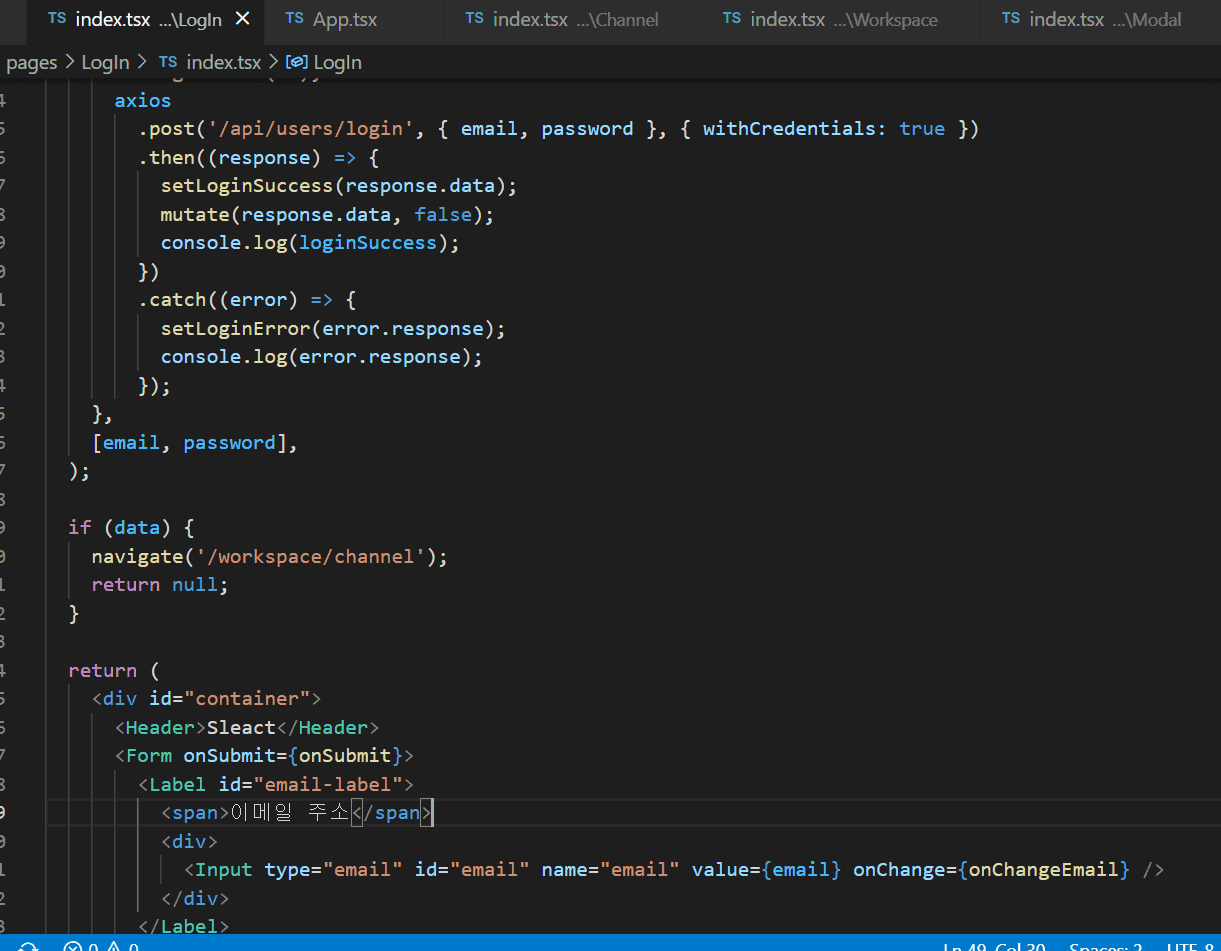
if (data) {
navigate('/workspace/channel');
return null;
}
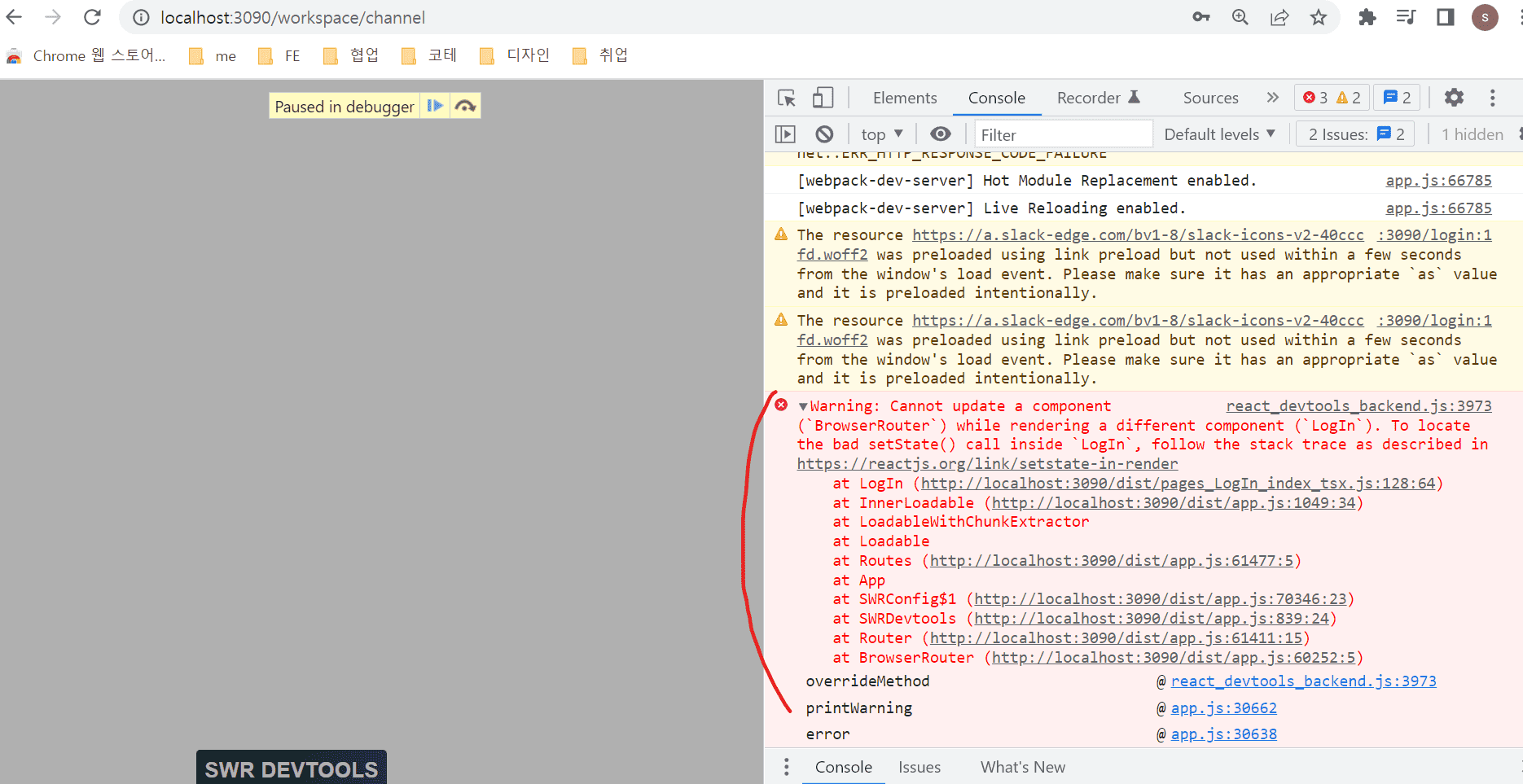
저 주소로 넘어가긴 하는데 넘어가서 아래 사진처럼 에러가 계속 뜹니다..

참고로 위 사진처럼 에러 뜨기 전에는
you cannot render a <router> inside another <router>. you should never have more than one in your app.
이런 에러메세지가 나왔는데, 이건 라우터가 중복이라서 나오는거라고 해서
(그렇지만 저는 다른 파일에서도 'Routes'와 'Route'만 썼지,
'BrowserRouter'를 쓰진 않았는데.. 라우터 중복이라는 에러가 왜 나왔는지 모르겠네요)
app.tsx파일에서 {BrowserRouter as Router} 를 지우니까 이 메세지는 안나오고
현재는 위 사진과 같이 메세지가 나옵니다.
답변 1
0
제로초(조현영)
지식공유자
일단 코드는 문제없어보이긴 한데요. 저렇게 멈춘 화면에서 파란 화살표 눌러서 진행하면 어떻게 나오나요? 또한 Login 페이지가 아니라 넘어가는 채널 페이지, 또는 워크스페이스 페이지를 보여주셔야 합니다.
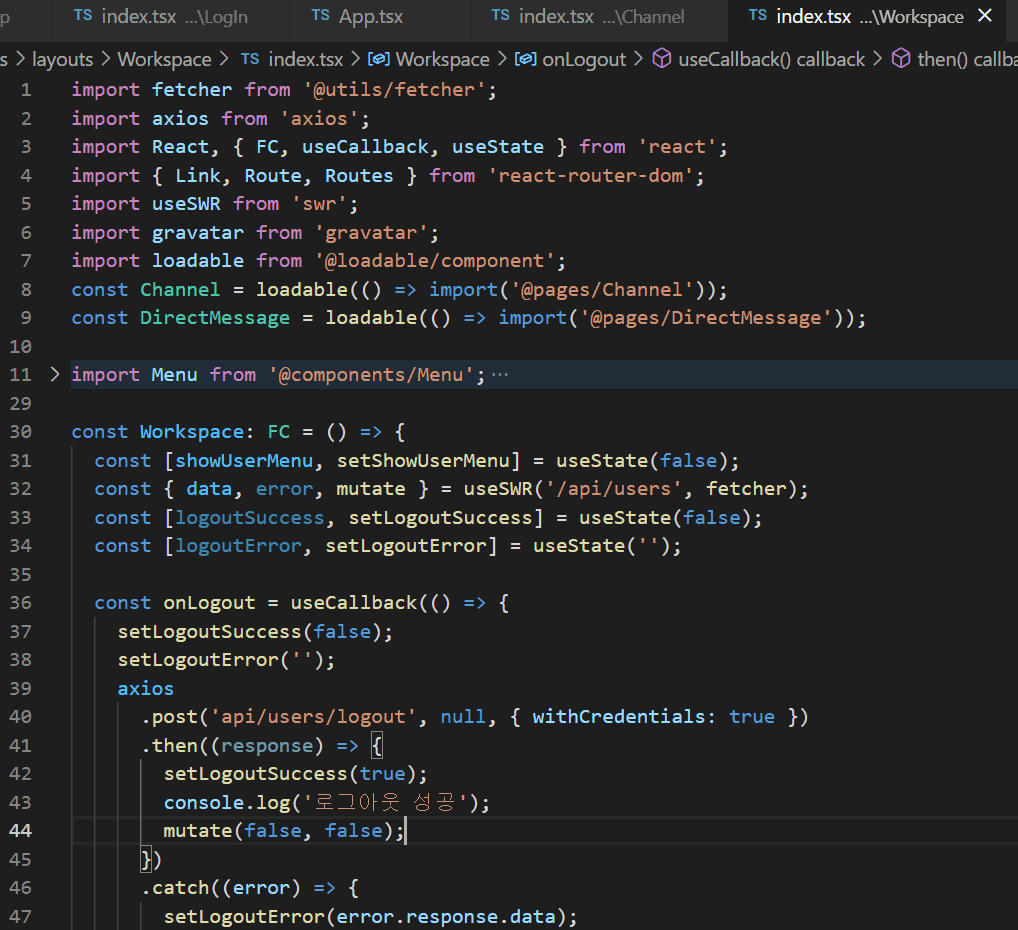
이렇게 if (data === false)인지 봐보세요.








에러메시지에서 Login_index_tsx:128:64 부분을 누르면
노란색 형광펜 칠한곳이 살짝 색이 생겼다가 사라집니다