인프런 커뮤니티 질문&답변
똑같은 뷰를 반환하는데도 url에 따라 css가 다르게 적용 되는 이유
작성
·
573
0
<div th:replace="/fragments/header.html :: fragment-header"></div>
이렇게 헤더, nav, 사이드바를 대체하고 있는데요 도메인/edit 에서는 잘 적용되던 html,css 들이 도메인/edit/1 등등 이렇게 구체적으로 들어가면 100% 똑같은 뷰를 반환해도 절대 적용이 안됩니다.. 5시간째 이유를 못찾고 있습니다
@GetMapping("/project/edit/1")
public String Edit1(Model model){ //1번
return "editProject";
}
@GetMapping("/edit")
public String Edit2(Model model){ //2번
return "editProject";
}
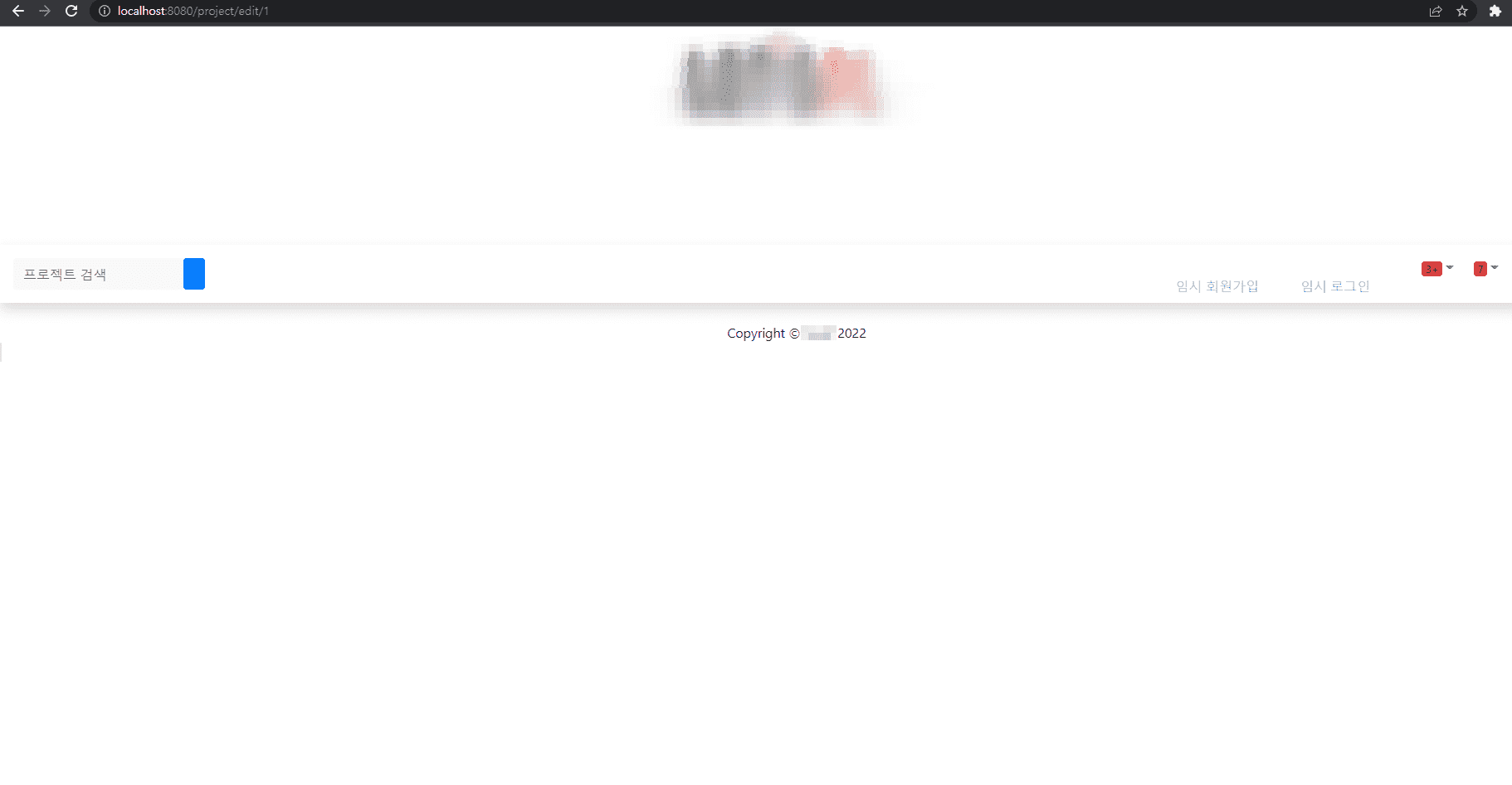
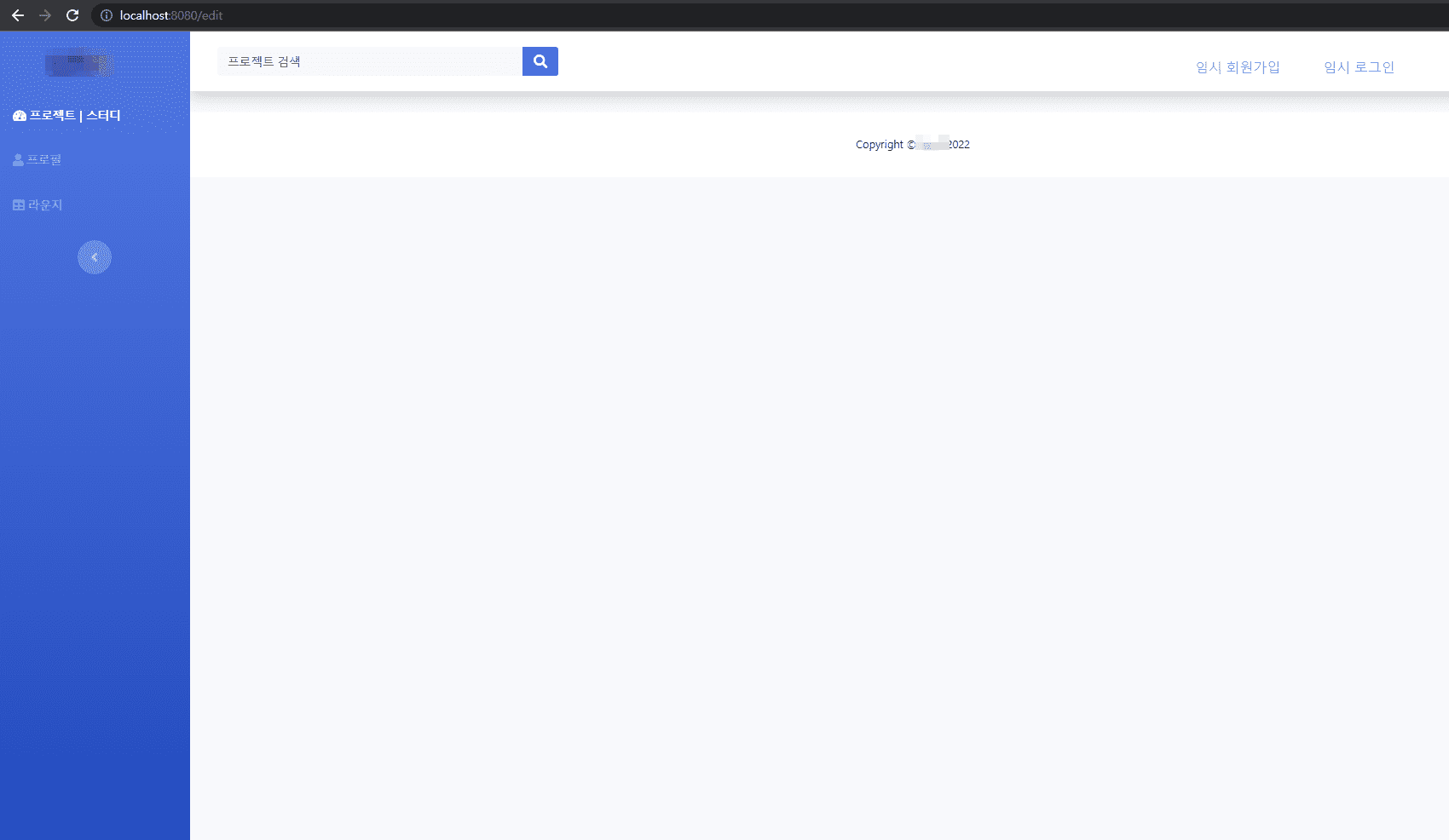
1번과 2번의 뷰가 각각
1.
2.
이렇게 나타납니다. 똑같은 뷰를 써도 저렇게 나오는 이유가 무엇인가요? Edit1(), Edit2()는 필수부분만 캡처한겁니다 똑같은 뷰를 반환하는데도 url에 따라 css가 다르게 적용 되는 이유가 무엇일까요?? 혼자서해보려했는데 너무 안되서 질문드립니다.
--헤더 내부--
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
http://localhost:8080/project/edit/bootstrap/css/bootstrap.min.css 잘못된 css 경로 -< 이렇게 가네요
http://localhost:8080/bootstrap/css/bootstrap.min.css 가야하는 css 경로
빨간색 경로가 안붙게 하려면 어떻게 하나요?
답변 1
1
안녕하세요, hong19kings 님! 공식 서포터즈 codesweaver 입니다.
CSS 지정이 상대경로로 되어있어 발생하는 문제로 보이는데요.
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" /> 이부분을
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css" /> 이렇게 수정해보시겠어요?
감사합니다.



해결 잘 됐습니다 상대경로에서 ../ 은 상위폴더 ./ 은 현재폴더 ../../ 는 두개 위 폴더 맞을까요?