인프런 커뮤니티 질문&답변
질문드립니다!
작성
·
190
답변 3
1
1분코딩
지식공유자
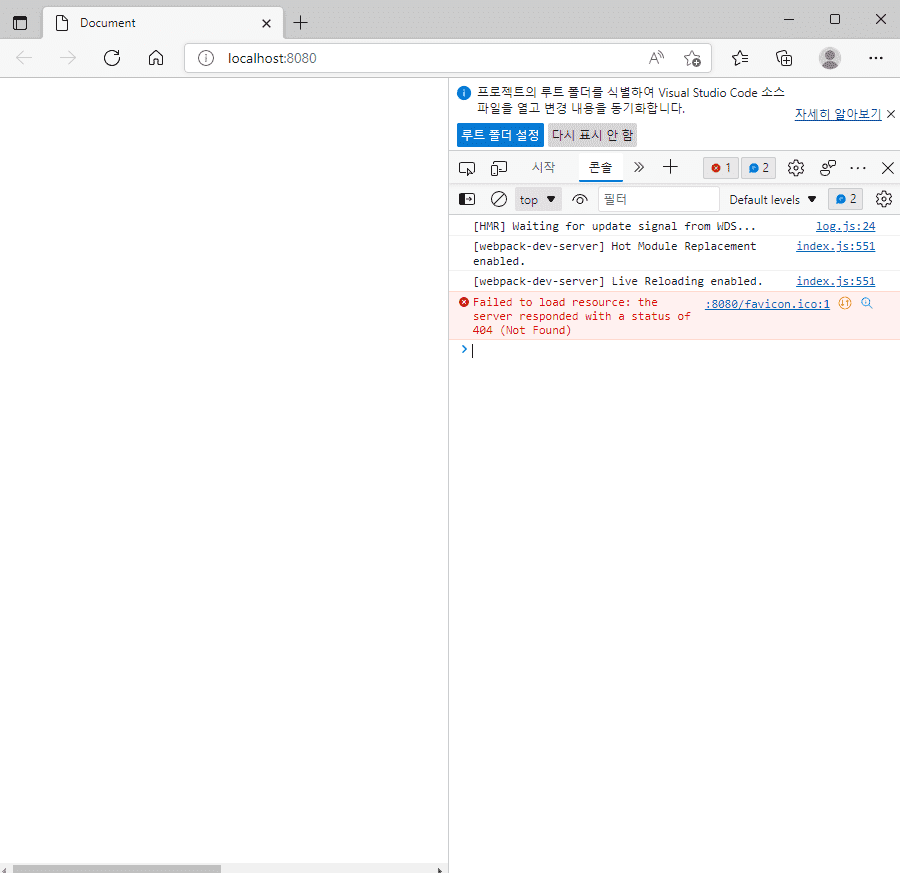
일단 개발자도구에 빨갛게 뜬 저 오류는 파비콘 이미지가 없다고 크롬에서 뜨는건데, 스크립트 오류와는 무관하니 신경쓰지는 않으셔도 되고요~
작성하신 코드에 에러는 발생하지 않았는데 화면이 안나오는거 보면 뭔가 다르게 하신 부분이 있을텐데, 그게 패키지 설치가 다른 폴더에 되었다든지 하는 등의 환경적인 문제일 수도 있고, 소스코드 스크립트 상의 문제일 수도 있습니다.
작업하신 내용을 보아야 문제를 알 수 있을 것 같아요!
_fin이 붙은 폴더에 있는 완성된 소스코드는 문제없이 실행이 되는지 한번 테스트 해보시겠어요?
0
이준익
질문자
npm i -D @babel/cli @babel/core @babel/preset-env babel-loader clean-webpack-plugin copy-webpack-plugin core-js cross-env html-webpack-plugin source-map-loader terser-webpack-plugin webpack webpack-cli webpack-dev-server
이 코드와
npm i three
코드를 정상적으로 설치 하였습니다!



답변 감사드립니다 ^^ 아무래도 환경설정이나 코드상의 문제였던거같습니다. fin폴더 실행결과 정상적으로 작동하네요 따라한다고 따라해도 실수를 하는군요 ㅜㅜ 친절하게 답변주셔 감사합니다!!