인프런 커뮤니티 질문&답변
indexOf의 파라미터에 음수를 작성 했을때에 대한 질문입니다.
작성
·
808
0
안녕하세요 선생님! 퇴근 후에 매일 선생님 강의로 열심히 자바스크립트를 공부중입니다.
오늘은 IndexOf()에 대해서 배웠는데요, 파라미터에 음수를 적었을 때 -1이 반환된다고 말씀하셨습니다.
코딩 시간에 말씀해주신 대로 코드를 작성해보았을 때
이런 경우의 수를 생각해보았습니다.
질문은 여섯번 째 경우의 수 입니다.
첫번째 파라미터에 변수에 존재하는 문자열을 넣고 두번째에 음수 값을 넣었더니 처음부터 검색하여 올바른 값이 나오는 것을 확인할 수 있었습니다.
강의에서는 두 번째 파라미터에 음수를 작성하면 -1이 반환된다고 배웠는데 혹시 제가 코드를 잘못 작성한것일까요?
답변 5
1
꼼꼼하게 체크하셨네요. 완죤 개발자 DNA이신듯 합니다. 지금은 노트북이 없어 체크할 수 없으니 내일 체크해보겠습니다. 다양한 경우의 수의 샘플이 MDN에 있으니 참조할 수 있습니다.
0
0
넵 감사합니다!
기존에 자바스크립트를 러프하게 공부할때는 파라미터에 빈 문자열을 넣을 수 있다는 것과 두번째 파라미터에 음수나 문자열을 넣을 수 있을것이라는 생각조차 못했습니다.
에러를 최소화 하려는 자바스크립트의 철학에 의해 많은것이 허용되기 때문에 잘 정제하는것이 중요할 것 같습니다. 늦은 시간에도 답변주셔서 감사합니다!
0
저것을 모두 맞추면 코드의 가독성도 떨어지고 유지보수에 어려움이 있으므로 코드를 실행하기 전에 일반적으로 사용할 수 형태로 index 값을 정리하거나 아리송한 index가 만들어지지 않도록 정제하는 것이 좋습니다. 즉 0에서 length - 1 범위로 만듭니다.
음수값이면 length를 더하고 또 다른 조건이 되면 어떻게 하고 라는 기준이 있습니다만 이것은 외울수도 없고 외워서도 안됩니다. 이에 대한 대책은 index 값을 범위 안에 들도록 사전에 조정하는 것입니다.
0
과찬이십니다..... ㅎㅎ
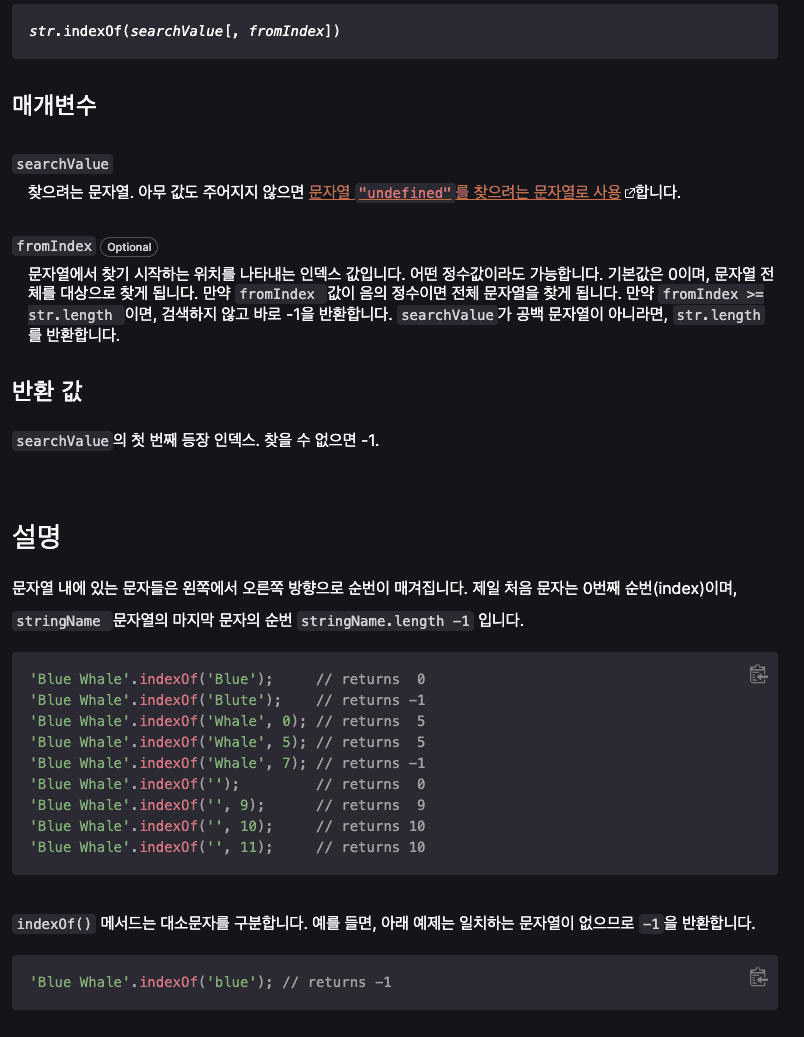
MDN의 String.property.indexOf를 참조하여
첫번째 파라미터에 값을 넣지 않는경우 undefined처리되어서 indexOf를 사용할 때 주의해야 할 것 같다는 교훈을 얻었습니다!
다만 MDN의 String.property.indexOf()에서는 2번째 파라미터가 음수값인 예제가 없었습니다!
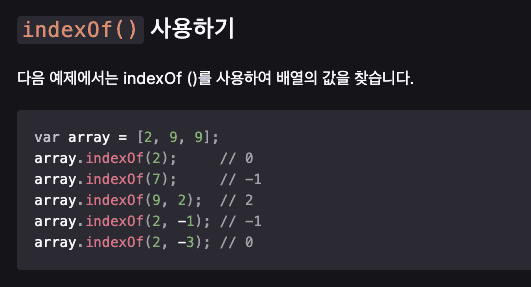
Array.property.indexOf()에서는 이와 비슷한 양상의 예제를 보았는데
5번째 줄과 6번째 줄이 음수값인데 서로 다른 값을 반환하는 것을 확인하였습니다.
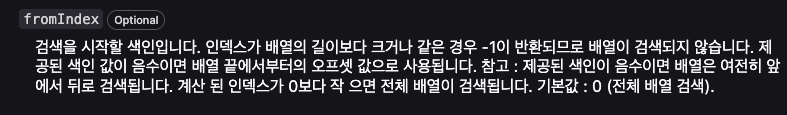
아래 사진은 Array.property.indexOf()의 두번째 파라미터에 대한 설명입니다.
이것도 조금 이해가 안되는게 array.indexOf(2, -1)과 array.indexOf(2, -3)둘 다 두번째 파라미터가 음수인데 왜 다른 값을 리턴하는걸까요?
자바스크립트는 알쏭달쏭해서 더 재밌는 것 같습니다!