인프런 커뮤니티 질문&답변
안녕하세요. useEffect 관련 질문 드립니다!
작성
·
532
답변 18
0
0
제로초(조현영)
지식공유자
const loginStatus = useSelector((state) => state.auth.user.loginStatus)
이렇게 끝까지 꺼내시면 됩니다. 객체인 경우에 그 객체 내부에 하나만 바뀌어도 다 업데이트 되거든요.
0
0
0
0
0
0
0
0
정문채
질문자
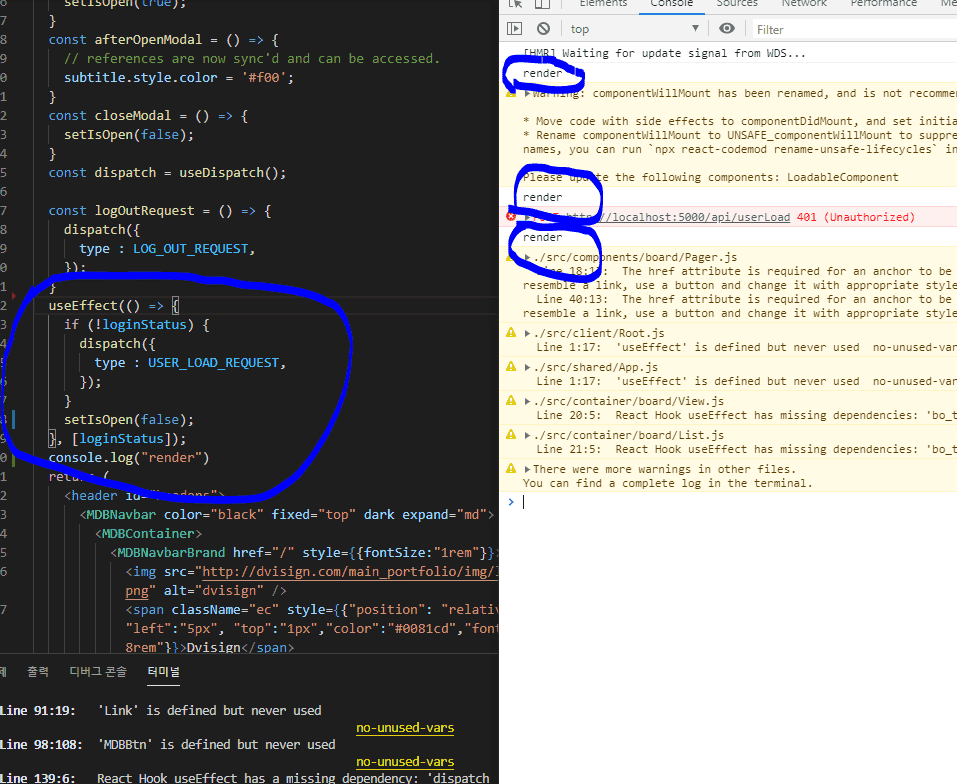
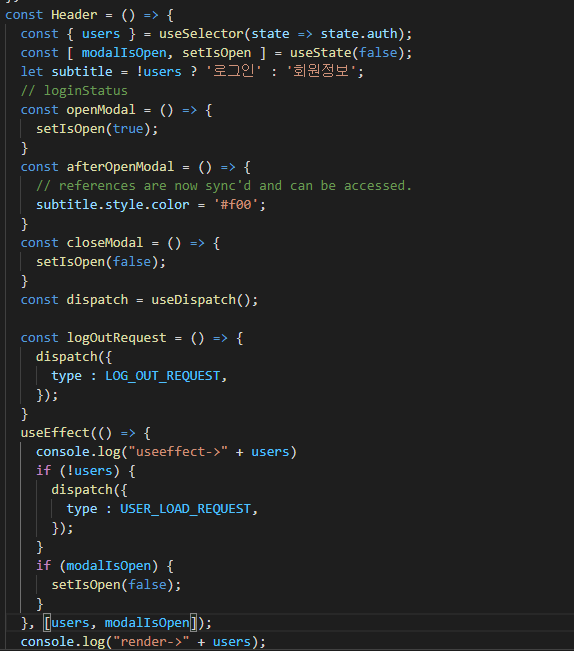
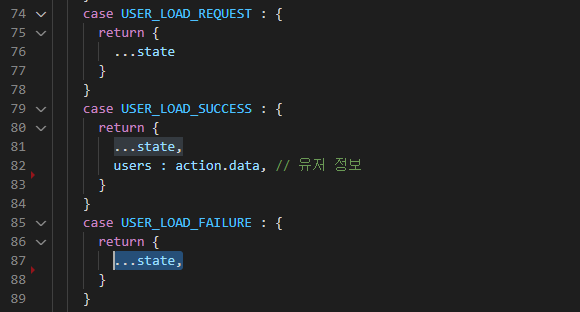
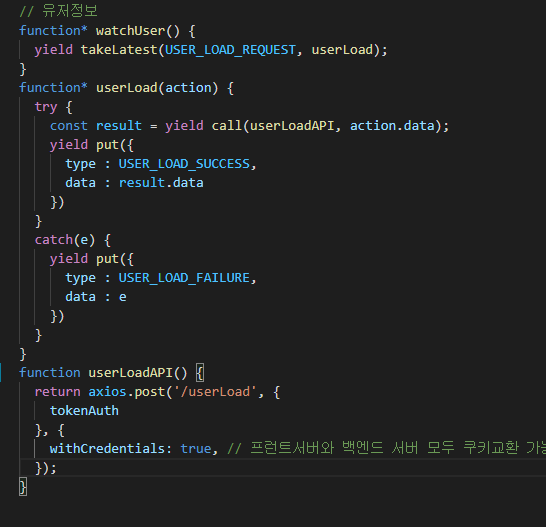
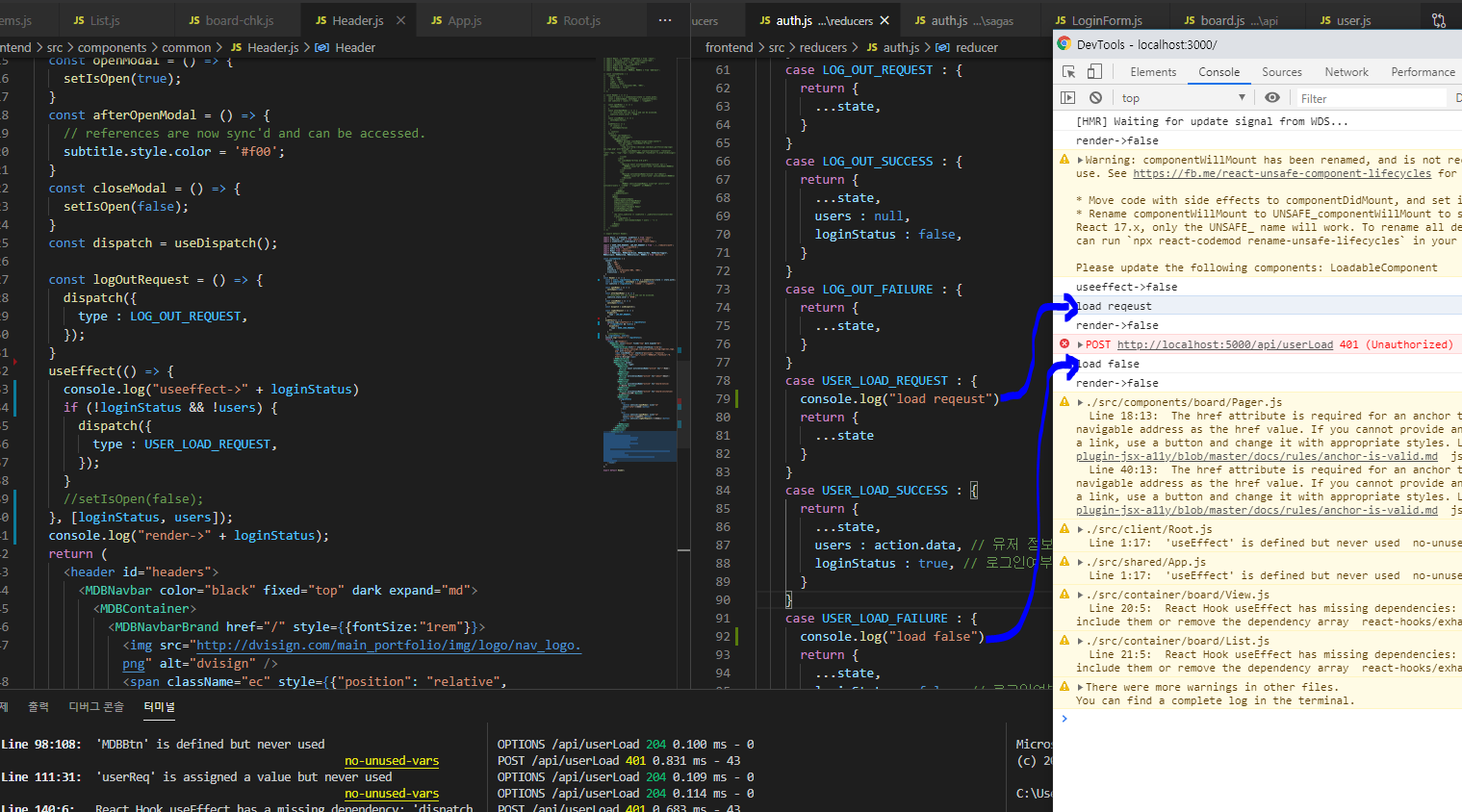
지금 여기저기 콘솔로 찍어봤는데 실패했을때 사가에서 USER_LOAD_FAILURE 액션을 하게되는데 try catch문에서 USER_LOAD_FAILURE액션을 뺐더니 렌더링이 제대로 되는데... 분명 리듀서에서는 USER_LOAD_FAILURE 액션에서 바뀌는건 아무것도 없는데 왜 새로 렌더링이될까요...?
0
0
0
정문채
질문자
네..현재 Main.js 라우트에서는 Header.js 컴포넌트에서 유저 로드하는 액션 말고는 없는데..왜그런지 모르겠어요..
근데 디스패치만 빼면 그냥 그대로 렌더링 한번만 되는데... 뭐가문제죠...디스패치해서 셋스테이트 한번만 할뿐일텐데..
0
0
정문채
질문자

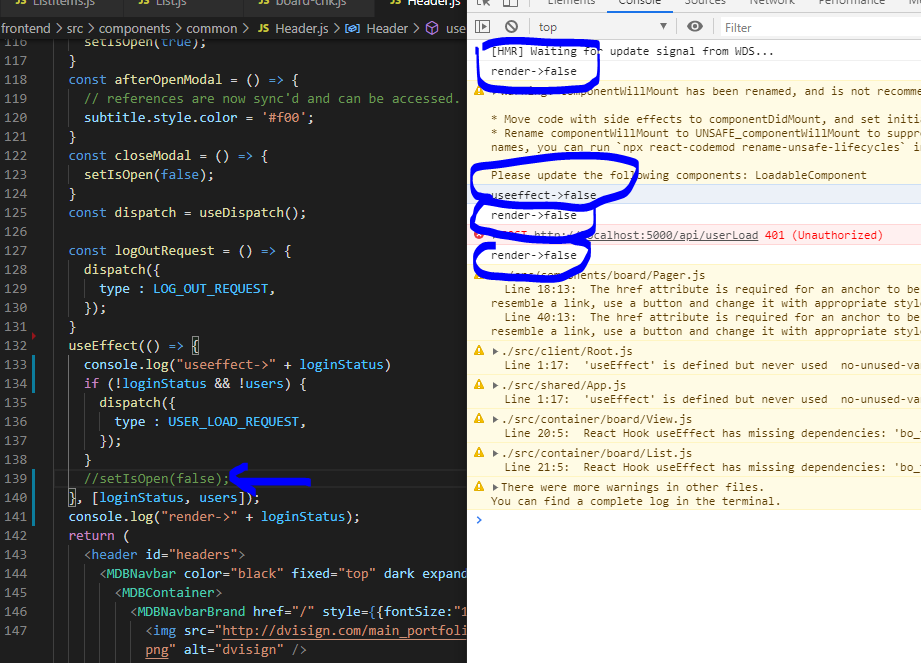
아 죄송해요 저 액션은 유저를 로드해오는 액션인데 첫 웹사이트 접근시에는 로그인이 되어있지않아 에러를 뱉고있어요
근데 모달 함수를 주석처리해도 렌더는 세번되네요...왜그러죠..?...
0
0
0