인프런 커뮤니티 질문&답변
이미지가 안가려지는 에러
작성
·
432
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있* {
- 먼저 유사한 질문이 있* {
padding: 0;
margin: 0;
}
ul,
li {
list-style: none;
}
button.transparent {
background-color: transparent;
border: 0;
outline: 0;
cursor: pointer;
}
.container {
width: 100%;
background-color: #f0f0f0;
padding: 10px;
}
article.card {
width: 600px;
margin: 20px auto;
margin-bottom: 60px;
background: #fff;
border: 1px solid #c0c0c0;
border-radius: 3px;
}
/* header 시작 */
article.card header {
height: 40px;
padding: 10px;
}
article.card header > div {
display: inline-block; /* 수평정렬 */
vertical-align: middle;
}
.circle-image {
height: 100%;
padding: 5px;
box-sizing: border-box;
/* padding을 줘도 넘치지 않도록 border-box 설정 */
}
.circle-image > img {
height: 100%;
border-radius: 50%;
}
.card-username {
padding: 10px 0;
font-weight: 900;
line-height: 20px;
margin-left: 5px;
font-size: 13px;
}
.option-more {
float: right;
padding: 7px;
}
/* header 종료 */
/* content 시작 */
.card-container {
padding: 5px 10px;
}
/* 버튼 css */
.card-buttons {
padding: 0 5px;
margin-top: 5px;
}
.card-buttons > div {
display: inline-block;
margin-right: 10px;
}
.card-buttons > div.last-card-button {
float: right;
margin-right: 0;
}
/* 좋아요 */
.card-likes {
padding: 5px;
font-size: 13px;
font-weight: 900;
}
/* 본문 */
.card-content {
padding: 2px 5px;
font-size: 13px;
}
.card-content li > div {
padding: 1px 0;
}
.card-content li > div > span {
font-weight: 990;
}
.card-content li.comment > div > button {
float: right;
}
.card-content li.comment > div > button > img {
width: 12px;
margin-right: 5px;
}
/* 시간 */
.card-time {
padding: 3px;
font-size: 11px;
color: #a0a0a0;
}
/* 푸터*/
footer.card-comment {
position: relative;
height: 55px;
border-top: 1px solid #e0e0e0;
}
footer.card-comment input {
width: 100%;
height: 100%;
border: 0;
outline: 0;
padding: 0 15px;
color: #606060;
box-sizing: border-box; /* 넘치길래 추가함 */
}
footer.card-comment > div {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%); /* 위로 50퍼 올린다 */ /* 여기가 젤 어렵네 */
}
footer.card-comment > div > button {
color: #0095f6;
opacity: 0.5; /* opacity: 투명도 */
padding: 10px 5px;
}
/* 케러셀*/
article.card main .carousel {
width: 100%; /* 600px에 맞게 100퍼센트로 지정 */
position: relative; /* slide의 부모태그 */
}
article.card main .carousel > div {
overflow: hidden; /* overflow hidden을 통해 넘치는걸 가려짐 */
}
article.card main .carousel ul {
width: 10000px; /* 이걸 키우고 li를 고정시켜 슬라이드 될수있게 */
}
article.card main .carousel ul > li {
display: inline-block;
}
article.card main .carousel ul > li img {
width: 600px;
}
.slide {
position: absolute;
top: 50%;
transform: translateY(-50%); /* 헷갈리는 부분 */
padding: 10px;
}
.slide img {
opacity: 0.75;
}
.slide-right {
right: 0; /* 오른쪽에서 시작하도록 right 0주기 */
}
.carousel footer {
position: absolute;
height: 20px;
text-align: center;
width: 100%;
bottom: -20px; /* height 20px 뛰움으로써 밑으로 내렸지만 더 명세적으로 bottom: -20px*/
}
.carousel footer div {
width: 6px;
height: 6px;
background-color: #a8a8a8; /* 네모난거 4개는 상자에다 배경색을 넣은것 인디케이터 */
display: inline-block;
border-radius: 50%;
}
.carousel footer div.active {
background-color: #0095f6;
}
//위에까지가 css 자료
//여기부터 자바스크립트!!
window.addEventListener('load', function() {
var carousels = document.getElementsByClassName('carousel');
//케러셀 이벤트를 등록하는 로직
for(var i = 0; i < carousels.length; i++) {
addEventToCarousel(carousels[i]); // 현재해당하는 carousels 가져옴(배열)
}
});
function addEventToCarousel(carouselElem) {
var ulElem = carouselElem.querySelector('ul');
var liElems = ulElem.querySelectorAll('li');
//너비값 조정
var liWidth = liElems[0].clientWidth; //현재 li의 너비값
var adjustedWidth = liElems.length * liWidth; //이미지 갯수 * 너비
ulElem.style.width = adjustedWidth + 'px';
//슬라이더 버튼 이벤트 등록 , 슬라이드에 대한 객체 정보 다빼옴
var slideButtons = carouselElem.querySelectorAll('.slide');
//슬라이드 버튼 갯수만큼 반복
for (var i=0; i < slideButtons.length; i++) {
slideButtons[i].addEventListener('click', createListenerSlide(carouselElem));
}
}
//클로저로 해서 캐러셀을 이벤트가 호출될때 바뀌지 않고 사용하기 위해
function createListenerSlide(carouselElem) {
return function(event) { //event는 매개변수고 이 블록안에서 사용가능
var clickedButton = event.currentTarget;//현재 클릭한 버튼 가져오기
// 값 가져오기
var liElems = carouselElem.querySelectorAll('li');
var liCount = liElems.length; //길이는 4야
var currentIndex = carouselElem.attributes.data.value;
//currentIndex : 현재 보고있는 이미지의 순번
//carouselElem의 모든 속성을 가져오고 데이터를 가져오겠다
//슬라이드 버튼 체크 right값을 포함하는지
//-1해주는이유는 4개일경우 마지막은 3이 마지막이기때문
if(clickedButton.className.includes('right') && currentIndex < liCount - 1) {
currentIndex ++;
scrollDiv(carouselElem, currentIndex);
//위에서 3이라면 ++되므로 4번의 위치로 스크롤을 조정해주는 역할
} else if(clickedButton.className.includes('left') && currentIndex > 0) {
currentIndex --; //0이면 왼쪽으로 못넘김
scrollDiv(carouselElem, currentIndex);
}
//인디케이터 업데이트
updateIndicator(carouselElem, currentIndex);
//슬라이드 버튼 보여줌 여부 업데이트
updateSlideButtonvisible(carouselElemm, currentIndex, liCount);
//새롭게 보여지는 이미지 인덱스 값을 현재 data 값으로 업데이트
carouselElem.attributes.data.value = currentIndex;
}
}
//다음으로 이동할 매개변수로 nextIndex 이용
function scrollDiv(carouselElem, nextIndex) {
var scrollable = carouselElem.querySelector('div');//오버플로 히든되는
var liWidth = scrollable.clientWidth;//div의 사이즈 600이라 600이올거임
var newLeft = liWidth * nextIndex; //2번을 하야된다 하면 1200px이 움직일것
scrollable.scrollTo({left: newLeft, behavior: 'smooth'});
}
function updateIndicator(carouselElem, currentIndex) {
var indicators = carouselElem.querySelectorAll('footer > div');
for (var i = 0; i < indicators.length; i++) {
if (currentIndex == i) {
indicators[i].className = 'active';
}
else {
indicators[i].className = '';
}
}
}
function updateSlideButtonvisible(carouselElem, currenIndex, liCount) {
var left = carouselElem.querySelector('.slide-left');
var right = carouselElem.querySelector('.slide-right');
if (currenIndex > 0) {
left.style.display = 'block';
}
else {
left.style.display = 'none';
}
if(currenIndex < liCount - 1) {
right.style.display = 'block';
}
else {
right.style.display = 'none';
}
}
현재 에러
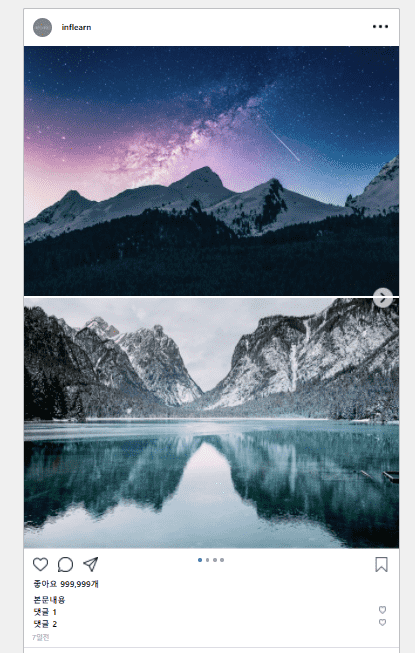
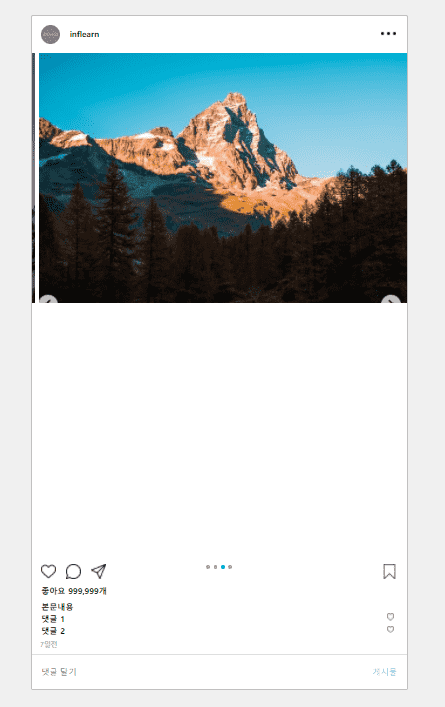
1.이미지가 한개만 보여야하는데 가려지지않는다
2.자바스크립트를 통해 다음사진으로 넘겨지지만
네번째 사진이 보여지지않고 세번째사진도 넓이에 맞지않다.
어느 코드에서 문제가 있는걸까요 선생님 ㅜㅜ
답변 5
0
정준영
질문자
감사합니다!! 그럼 혹시 버튼을 눌렀을때 카드가 두장이 넘어간다면 자바스크립트쪽에서 에러가 있는거죠?
window.addEventListener('load', function() {
var carousels = document.getElementsByClassName('carousel');
//dom문법을 쓴다는건 객체를 의미한다
//케러셀 이벤트를 등록하는 로직
//캐러셀 랭스:
for(var i = 0; i < carousels.length; i++) {
addEventToCarousel(carousels[i]); // 현재해당하는 carousels 가져옴(배열)
}
});
//carouselELem에는 carousels[i]가 들어가짐
function addEventToCarousel(carouselElem) {
var ulElem = carouselElem.querySelector('ul');
var liElems = ulElem.querySelectorAll('li');
//너비값 조정
var liWidth = liElems[0].clientWidth; //현재 li의 너비값 : 600px이옴
var adjustedWidth = liElems.length * liWidth; //이미지 갯수 * 너비
ulElem.style.width = adjustedWidth + 'px';//2400px이 됌
//슬라이더 버튼 이벤트 등록 , 슬라이드에 대한 객체 정보 다빼옴
var slideButtons = carouselElem.querySelectorAll('.slide');
//슬라이드 버튼 갯수만큼 반복
for (var i=0; i < slideButtons.length; i++) {
//왼쪽버튼 오른쪽버튼 총 2번을 반복한다.
slideButtons[i].addEventListener('click', createListenerSlide(carouselElem));
}
} //슬라이드 버트을 누를때 이벤트를 클로저로 사용하기위해
//클로저로 해서 캐러셀을 이벤트가 호출될때 바뀌지 않고 사용하기 위해
//버튼이 담겨잇는 케러셀만 가져올수있도록 클로저를 이용
function createListenerSlide(carouselElem) {
return function(event) { //event는 매개변수고 이 블록안에서 사용가능
var clickedButton = event.currentTarget;//현재 클릭한 버튼 가져오기
//클릭이라는 이벤트가 발동됐을때 return함수가 호출이된다.
// 값 가져오기
var liElems = carouselElem.querySelectorAll('li');
var liCount = liElems.length; //길이는 4야
var currentIndex = carouselElem.attributes.data.value;
//currentIndex : 현재 보고있는 이미지의 순번
//carouselElem의 모든 속성을 가져오고 데이터를 가져오겠다
//슬라이드 버튼 체크 right값을 포함하는지
//-1해주는이유는 4개일경우 마지막은 3이 마지막이기때문
if(clickedButton.className.includes('right') && currentIndex < liCount - 1) {
currentIndex ++;
scrollDiv(carouselElem, currentIndex);
//위에서 3이라면 ++되므로 4번의 위치로 스크롤을 조정해주는 역할
} else if(clickedButton.className.includes('left') && currentIndex > 0) {
currentIndex --; //0이면 왼쪽으로 못넘김
scrollDiv(carouselElem, currentIndex);
}
//인디케이터 업데이트
updateIndicator(carouselElem, currentIndex);
//슬라이드 버튼 보여줌 여부 업데이트
updateSlideButtonvisible(carouselElem, currentIndex, liCount);
//새롭게 보여지는 이미지 인덱스 값을 현재 data 값으로 업데이트
carouselElem.attributes.data.value = currentIndex;
//만약 currentIndex가 2라면 1에서 2로 바뀌는것
}
}
//다음으로 이동할 매개변수로 nextIndex 이용
function scrollDiv(carouselElem, nextIndex) {
var scrollable = carouselElem.querySelector('div');//오버플로 히든되는
var liWidth = scrollable.clientWidth;//div의 사이즈 600이라 600이올거임
var newLeft = liWidth * nextIndex; //2번을 하야된다 하면 1200px이 움직일것
scrollable.scrollTo({left: newLeft, behavior: 'smooth'});
}
function updateIndicator(carouselElem, currentIndex) {
var indicators = carouselElem.querySelectorAll('footer > div');
for (var i = 0; i < indicators.length; i++) {
if (currentIndex == i) {
indicators[i].className = 'active';
}
else {
indicators[i].className = '';
}
}
}
function updateSlideButtonvisible(carouselElem, currentIndex, liCount) {
var left = carouselElem.querySelector('.slide-left');
var right = carouselElem.querySelector('.slide-right');
if (currentIndex > 0) {
left.style.display = 'block';
}
else {
left.style.display = 'none';
}
if(currentIndex < liCount - 1) {
right.style.display = 'block';
}
else {
right.style.display = 'none';
}
}
0
헉 정준영님,
빠른 답변을 드리지 못해 죄송합니다.
해당 내용을 확인해본 결과,
인스타그램 포스팅 카드 만들기 - UI (4-1) 55분 40초 에 서 확인이 가능하십니다.
해결책은 기존의
<ul>
<li> <img src="images/mountain1.jpg"/> </li>
<li> <img src="images/mountain2.jpg"/> </li>
<li> <img src="images/mountain3.jpg"/> </li>
<li> <img src="images/mountain4.jpg"/> </li>
</ul>에서
<ul>
<li> <img src="images/mountain1.jpg"></li><li>
<img src="images/mountain2.jpg"></li><li>
<img src="images/mountain3.jpg"></li><li>
<img src="images/mountain4.jpg"></li>
</ul>
와 같이 수정을 진행 해주셔야 합니다.
li태그 사이에 스페이스바로 인식되는 부분이 있어서 해당 오류가 발생했던 것으로 보입니다!
감사합니다.
0
0
안녕하세요,
정준영님.
우선 1번에 대한 오류는
제가 가지고 있는 기존 파일에 적용해보았을때, 어떤 에러인지 파악하지 못했습니다.
참고로 정상 작동하는 css 파일을 첨부해드리겠습니다.
* {
padding: 0;
margin: 0;
}
ul,
li {
list-style: none;
}
.container {
width: 100%;
background-color: #ebebeb;
padding: 40px;
}
article.card {
width: 600px;
background-color: #ffffff;
margin: 20px auto;
border: #c0c0c0 1px solid;
border-radius: 3px;
margin-bottom: 60px;
}
.transparent-button {
background-color: transparent;
border: 0px;
cursor: pointer;
outline: 0;
}
/* header 시작 */
article.card header {
height: 40px;
padding: 10px;
}
article.card header > div {
display: inline-block;
vertical-align: middle;
}
.profile {
height: 100%;
padding: 5px;
box-sizing: border-box;
}
.profile > img {
height: 100%;
border-radius: 50px;
}
.username {
font-size: 14px;
font-weight: 900;
margin-left: 5px;
}
.more {
float: right;
padding: 7px;
}
/* contents 시작 */
.card-buttons {
padding: 0 15px;
margin-top: 10px;
}
.card-buttons > div {
display: inline-block;
margin-right: 10px;
}
.card-buttons > div.bookmark {
float: right;
}
/* 본문 */
.card-likes {
font-weight: 900;
padding: 5px 15px;
font-size: 13px;
}
.card-content {
padding: 5px 15px;
font-size: 13px;
}
.card-content li > div > span {
font-weight: 900;
}
.card-content li > div {
padding: 2px;
}
.card-content li > div button {
float: right;
}
.card-content li > div button > img {
width: 12px;
margin-right: 5px;
}
.card-time {
font-size: 11px;
padding: 0 15px;
color: #999999;
margin-bottom: 10px;
}
/* 캐러셀 */
.carousel {
width: 100%;
position: relative;
}
.carousel > div {
overflow: hidden;
}
.carousel ul > li {
display: inline-block;
}
.carousel ul {
width: 100000px;
}
.carousel ul > li > img {
width: 600px;
}
.slide {
position: absolute;
top: 50%;
transform: translateY(-50%);
padding: 10px;
}
.slide.slide-right {
right: 0;
}
.slide > button {
opacity: 0.75;
}
.carousel footer {
position: absolute;
height: 20px;
text-align: center;
width: 100%;
bottom: -30px;
}
.carousel footer div {
width: 6px;
height: 6px;
background-color: #999999;
display: inline-block;
border-radius: 50%;
}
.carousel footer div.active {
background-color: #0095f6;
}
/* footer */
footer.comment {
height: 50px;
position: relative;
border-top: solid 1px #e6e6e6;
}
.comment input {
width: 100%;
height: 100%;
border: 0;
outline: 0;
padding: 0 15px;
}
.comment > div {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
.comment > div button {
color: #0095f6;
opacity: 0.5;
padding: 10px 5px;
}
2번에 대한 오류는 오타 때문입니다.
updateSlideButtonvisible(carouselElemm, currentIndex, liCount);
이 부분의 carouselElemm을 carouselElem로 고쳐주시면 됩니다.



++을 해서 인덱스 하나씩 올라가서 다음 인덱스를 보여주는건데 왜 첫번째 사진에서 세번째 사진으로 넘어갈까여????