안녕하세요 수업 잘 듣고 있습니다! 해결이 되지 않아서 질문 남깁니다 ㅠㅠㅠㅠ
리덕스로 글 수정을 시도 중입니다
현재 글 list의 내용을 input에 불러온 뒤 수정한 내용과 같이 보내서 수정을 하고 있습니다
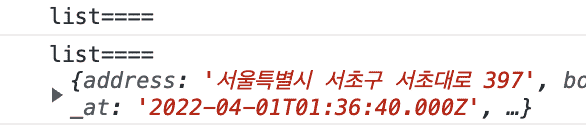
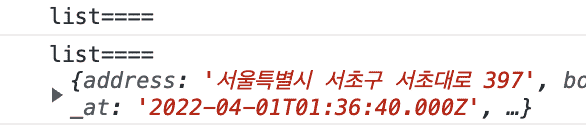
문제는 list를 콘솔에 찍게 되면 2가지의 목록이 불러와지고 있습니다
2번째의 list에는 현재 게시물의 목록, 첫번째는 그 전에 눌렀던 목록이 나오고 있습니다
제가 원하는 list는 두번째의 목록의 list인데 input창까지는 두번째의 list가 잘 불러와지지만
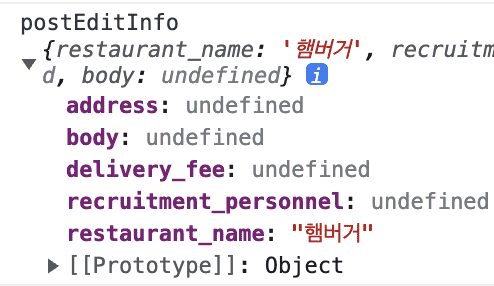
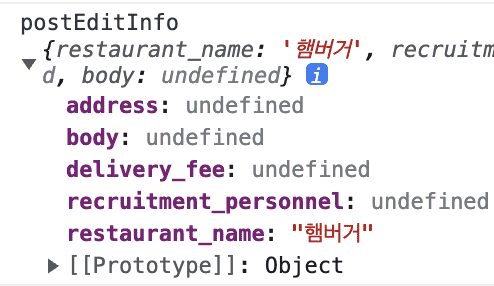
postEditInfo에서는 첫번째 목록이 불러와진 상태이고 이 데이터를 서버에 보내게 되면
그 전에 눌렀던 목록의 list가 현재 목록에 덮어지는 현상이 발생하고 있습니다
그래서 default를 ' ' 로 변경을 하고 나서 목록을 수정하게 되면
postEditInfo가 수정하지 않은 목록은 undefined로 뜨게되고
서버에서 undefiend인 목록은 수정을 하지 않게 막아놓은 상태라서
일단 제대로 수정이 되고 있습니다
하지만 한번 수정을 하고나서 다른 게시물을 수정하게 된다면 원래 남아있던 postEditInfo가
다른게시물에 덮어집니다 ㅠㅠㅠ

왜 두번 목록이 불러와지는지, 현재의 목록을 한번만 불러오려면 어떻게 해야 되는지 궁금합니다 ㅠㅠㅠ

const list = useSelector((state)=> state.postsDetailReducer)
console.log('list====',list)
const [postEditInfo, setPostEditInfo] = useState({
restaurant_name: list.restaurant_name,
recruitment_personnel: list.recruitment_personnel,
delivery_fee: list.delivery_fee,
address: list.address,
body: list.body,
})
...
<input defaultValue={list.address} onChange={handleInputValue('address')} />
const postDetailInitialState = {
address: null,
body: null,
category_food: null,
closed: null,
created_at: null,
delivery_fee: null,
id: null,
lat: null,
lng: null,
recruitment_personnel: null,
restaurant_name: null,
user_id: null,
};
const postsDetailReducer = (state=postDetailInitialState, action) => {
switch(action.type){
case SHOW_POST_LIST_SUCCESS:
let post = action.payload.data.data;
let newData = {
address: post.address,
body: post.body,
category_food: post.category_food,
closed: post.closed,
created_at: post.created_at,
delivery_fee: post.delivery_fee,
id: post.id,
lat: post.lat,
lng: post.lng,
recruitment_personnel: post.recruitment_personnel,
restaurant_name: post.restaurant_name,
user_id: post.user_id,
}
return Object.assign({}, state, newData);
case SHOW_POST_EDIT_SUCCESS:
return Object.assign({}, state, {
contendId: post.contendId,
restaurant_name: post.restaurant_name,
recruitment_personnel: post.recruitment_personnel,
delivery_fee: post.delivery_fee,
address: post.address,
body: post.body,
});
default: return '';
// default: return state; // 원래 코드
}
}



게시물을 눌렀을 때 상세 페이지로 들어가며 SHOW_POST_LIST_SUCCESS action이 실행되는 것을 확인했습니다 다른 action이 추가 되는 것은 없었습니다
이때 postDetailReducer 값을 상세페이지에서 받아올 때 값이 default 값과 SHOW_POST_LIST_SUCCESS 값 두개가 출력이 되는게 문제인데요