

인프런 커뮤니티 질문&답변
createMemberForm.html을 작성 후 실행시 에러가 뜹니다..
작성
·
584
0
createMemberForm.html을 아래와 같이 붙여넣고
run을 중지시킨후 다시 build Project를 누른고 다시 실행시켰는데
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
} </style>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/members/new" th:object="${memberForm}"
method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control
fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}"
th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="city">도시</label>
<input type="text" th:field="*{city}" class="form-control"
placeholder="도시를 입력하세요"> </div>
<div class="form-group">
<label th:for="street">거리</label>
<input type="text" th:field="*{street}" class="form-control" placeholder="거리를 입력하세요">
</div>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:field="*{zipcode}" class="form-control"
placeholder="우편번호를 입력하세요"> </div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
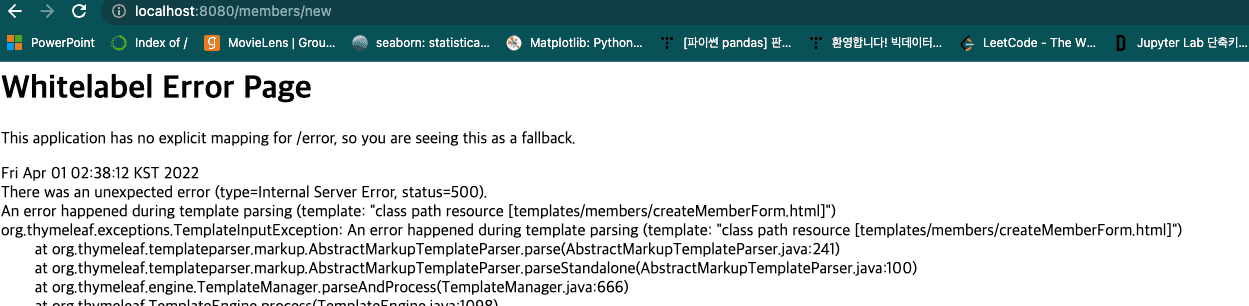
회원가입을 누를 시 아래와 같이 500 에러가 떠서 질문을 드립니다. 어느 부분이 잘못됐는지 알수 있을까여??.....ㅠㅠ


MemberController class는 영상과 같이 작성했습니다.
package jpabook.jpashop.controller;
import jpabook.jpashop.domain.Address;
import jpabook.jpashop.domain.Member;
import jpabook.jpashop.service.MemberService;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import javax.validation.Valid;
@Controller
@RequiredArgsConstructor
public class MemberController {
private final MemberService memberService;
@GetMapping("/members/new")
public String createForm(Model model) {
model.addAttribute("member", new MemberForm());
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(@Valid MemberForm form) {
Address address = new Address(form.getCity(), form.getStreet(), form.getZipcode());
Member member = new Member();
member.setName(form.getName());
member.setAddress(address);
memberService.join(member);
return "redirect:/";
}
}
답변 5
0
에러 해결하였습니다 MemberController에서 문제가 있었던 거였습니다.. 감사합니다.
(addAttribute부분을 member에서 memberForm으로 바꿈)

0
설정을 다시한번 바꿔주었습니다. 확인 부탁드릴게여!!
https://drive.google.com/file/d/10ZqEsWXaedbUsIGttm8Sm_3HoFEzdXZ9/view?usp=sharing
0
https://drive.google.com/file/d/10ZqEsWXaedbUsIGttm8Sm_3HoFEzdXZ9/view?usp=sharing

Controller Class들은 강의와 같이 작성하였고
CreateMemberForm.html 파일에서 문제가 생긴거 같은데 아직 해결을 못했습니다..ㅠㅠㅠ
구글 드라이브 공유하였습니다!
0
타임리프문법을 참고해서 1줄로 바꾸고 rebuild하고 run을 재시동 해줬는데 여전히 500에러가 뜨네요..ㅠㅠㅠ
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
} </style>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/members/new" th:object="${memberForm}" method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요" th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="city">도시</label>
<input type="text" th:field="*{city}" class="form-control" placeholder="도시를 입력하세요"> </div>
<div class="form-group">
<label th:for="street">거리</label>
<input type="text" th:field="*{street}" class="form-control" placeholder="거리를 입력하세요">
</div>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:field="*{zipcode}" class="form-control" placeholder="우편번호를 입력하세요"> </div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>

'이름을 입력하세요'부분을 영상과같이 바꾸고 다른거는 한줄로해서 타임리프를 아래와 같이 바꿔줘도 에러가 뜹니다...
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
} </style>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/members/new" th:object="${memberForm}" method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="city">도시</label>
<input type="text" th:field="*{city}" class="form-control" placeholder="도시를 입력하세요"> </div>
<div class="form-group">
<label th:for="street">거리</label>
<input type="text" th:field="*{street}" class="form-control" placeholder="거리를 입력하세요">
</div>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:field="*{zipcode}" class="form-control" placeholder="우편번호를 입력하세요"> </div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
안녕하세요. jay님
전체 프로젝트를 압축해서 구글 드라이브로 공유해서 링크를 남겨주세요.
구글 드라이브 업로드 방법은 다음을 참고해주세요.
https://bit.ly/3fX6ygx
주의: 업로드시 권한 문제 꼭 확인해주세요
추가로 다음 내용도 코멘트 부탁드립니다.
1. 실행 방법을 알려주세요.
2. 어떻게 문제를 확인할 수 있는지 자세한 설명을 남겨주세요.
감사합니다
0
안녕하세요. jay님, 공식 서포터즈 OMG입니다.
<input type="text" th:field="*{city}" class="form-control"
placeholder="도시를 입력하세요"> </div>
이렇게 줄이 띄워져 있거나
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control
fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}"
th:errors="*{name}">Incorrect date</p>
타임리프 문법 도중 줄을 내리면 오류가 나더라구요.
모든 줄 내림 처리 되어 있는 것을 태그별로 1줄로 만들어주세요.
예시)
<input type="text" th:field="*{city}" class="form-control"
placeholder="도시를 입력하세요"> </div>
>>
<input type="text" th:field="*{city}" class="form-control" placeholder="도시를 입력하세요">
<p th:if="${#fields.hasErrors('name')}"
th:errors="*{name}">Incorrect date</p>
>>
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>
감사합니다.

액세서 거부됨이 출력됩니다. 재설정 부탁드립니다.
확인하는 방법은 시크릿 모드( 크롬or 엣지 에서 ctrl + shift + n 입력 후 위 주소 접속)에서 접근이 가능한지 확인해주세요.