인프런 커뮤니티 질문&답변
position 속성으로 인한 높이값문의
작성
·
3.5K
답변 5
0
Great blog post! I found the information really helpful and well-written. Thanks for sharing this valuable content. As providers of Nationwide truck repair, we appreciate the insights you've shared here. Looking forward to reading more from you in the future. Keep up the good work! 😊👍
0
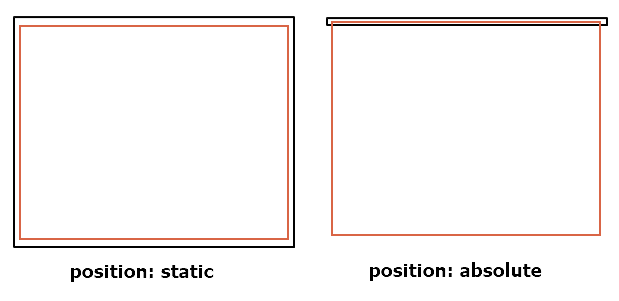
As shown in the figure below, if a child element has absolute, it floats in the air like a float and is attached by coordinates, so the parent element thinks that there is no child element, so the height value disappears. This is because the height value of the parent element is height: auto. truck repair shops
0
position 속성은 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성입니다 pacman 30th anniversary. position 속성을 이용하면 텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을 지를 결정할 수 있죠.
0
If you are looking to find out the height coreball value of a particular property, you can use the position property to do so. This property returns the height of a given object at a given position.
0
아래 그림처럼 자식요소가 absolute를 가지면 float 처럼 공중에 떠서 좌표로 붙는 것이기 때문에 부모요소가 자식요소가 없다고 생각해서 높이 값이 없어집니다. 부모요소의 높이 값은 height: auto인 상태라서 그렇습니다.
그래서 부모요소에 높이 값을 지정해서 주어야 합니다.
말씀하신 것 처럼 자식요소가 bsolute를 가지면서 부모요소가 높이 값을 자식요소 만큼 자동으로 가질 수 있는 방법은 제가 알기로는 없습니다.


The
positionproperty is a fundamental CSS property that controls the positioning of an element within its containing element. It can take various values, including:static: This is the default value, and the element is positioned according to the normal flow of the document. Theheightproperty determines the element's height, and it's not affected byposition: static.relative: When you set an element'spositiontorelative, you can use thetop,right,bottom, andleftproperties to shift the element from its normal position. However, the space it occupies in the layout is not altered. Theheightproperty still determines the element's height.absolute: Elements withposition: absoluteare positioned relative to the nearest positioned (non-static) ancestor. They are removed from the normal document flow, and their height doesn't affect the layout of other elements. Theheightproperty can still be used to set their height.fixed: Elements withposition: fixedare positioned relative to the viewport (the browser window). They do not affect the layout of other elements, and theheightproperty can be used to set their height.sticky: Elements withposition: stickybehave as if they were relatively positioned until they reach a specified scroll position, at which point they become fixed. Theheightproperty determines their height when they are in the normal flow and are not fixed or relative to the viewport.So, the
positionproperty affects the positioning of an element within the layout, but theheightproperty continues to determine the element's height regardless of thepositionvalue. However, for elements withposition: absolute,position: fixed, orposition: sticky, their positioning can potentially overlap or affect the positioning of other elements on the page. 24 hours trailer repair shop