인프런 커뮤니티 질문&답변
2.타임리프 - 스프링 통합과 폼 강의에서 질문입니다.
작성
·
190
답변 1
3
감히 답변 드립니다.. ;;
질문1 :
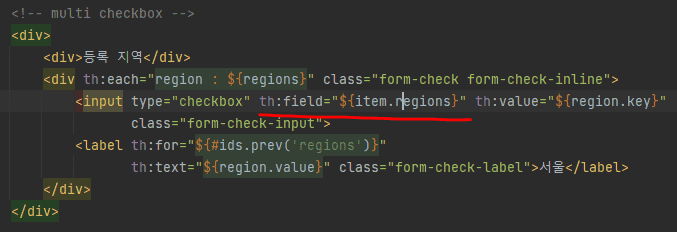
여기에서 밑줄친 item.regions는 부산이 되어야한다고 생각이 드는데
'regions'가 됩니다. 왜 그런지 알고 싶습니다.
답변1 :
일단, 좀 더 정확히 설명드리기 위해서
부산이 아니라 서울, 부산 체크했다고 가정할게요 .
그러면
item.regions = [서울, 부산] 이겠죠 ?
멀티 체크박스에서
th:field="${item.regions}" th:value="${region.key}" 라고 입력하면 동작 원리가
th:value="${region.key}" 값이
th:field="${item.regions}" 값 안에 있는 값과 일치하는 게 있으면
체크 되게 끔 되어 있는 걸로 알고 있습니다.
반복문이 돌아,
첫 반복문에서
th:value="${region.key}" 값이 서울일 때,
item.regions = [서울, 부산]이니, 체크가 되고
두 번째 반복문에서
th:value=${region.key} 값이 부산일 때,
item.regions = [서울, 부산]이니, 체크가 되고
세 번째 반복문에서
th:value=${region.key} 값이 제주일 때,
item.regions = [서울, 부산]이니, 체크가 안되게 끔 되어 있는 것입니다.
따라서 반복문이 돌 때,
th:field=${item.regions} 이 아닌
질문자님이 원하신 대로
th:field="부산" 으로 입력해버리면
서울, 부산을 체크해도
서울은 체크가 안되고,
부산만 체크가 될 거라고 생각합니다.
질문2 :
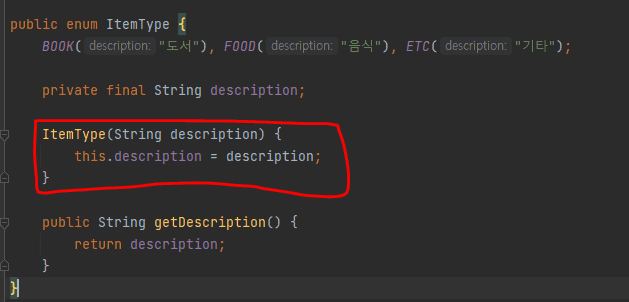
빨간 네모박스가 어떻게하면 실행되는지 알고 싶습니다.
답변2 :
BOOK("도서")일 때,
BOOK이 사용되면,
"도서"가
ItemType(String description) {
this.descrption = description;
}
에서 (String description) 으로 들어갑니다.
Enum이 사용될 때, 생성자의 변수로 들어간다고 알고 있습니다.
//ㅌ..틀린 답변이면 수정해주시면 감사하겠습니다..
질문1에 대한 답변 :
일반적인 상황에서
th:field="${item.regions}"를 사용하면 id="regions" name="regions" 이 자동 생성이 되는데
(참고 : value까지 자동생성이 됩니다),
th:field가 반복문에 사용될 경우,
기존 id에 임의로 뒤에 1,2,3 숫자를 붙여
id="regions1" 처럼 된다고 합니다 . :]
질문2에 대한 답변 :
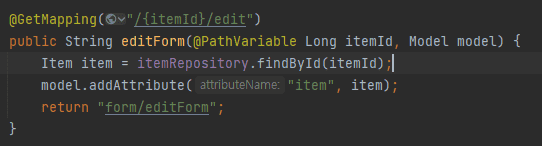
@ModelAttribute("itemTypes")
public ItemType[] itemTypes() {
return ItemType.values();
}
일 때,
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label"> BOOK </label>
</div>
</div>
처럼 사용될 때입니다.
th:text="${type.description}" 에서 "도서"라던지 출력되겠네요 :]




성의있는 답변 감사합니다.
근데 제가 궁금한건.
질문1. id="Regions1" name="regions" 와 같이 이 regions라는게 찍히는 이유가 궁금했습니다.
질문2. ENUM이 사용될 때 라는게 언제를 말씀하시는건지 궁금합니다.