인프런 커뮤니티 질문&답변
logout시 오류페이지가 뜹니다
작성
·
369
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
logout버튼을 누르면 404오류가 뜨면서 디버그를 false로 변경하라는 오류메시지가 뜨길래
settings.py에서 아래처럼 설정을 하였습니다.
DEBUG = False
ALLOWED_HOSTS = ['localhost','127.0.0.1']
그리고 다시 로그아웃을 하니 지금은 아래와 같은 오류가 뜨고요 ㅠ
어떻게 해야될까요?

답변 3
0
0
Hady
질문자

true로 변경하면 위처럼 오류가 뜹니다!
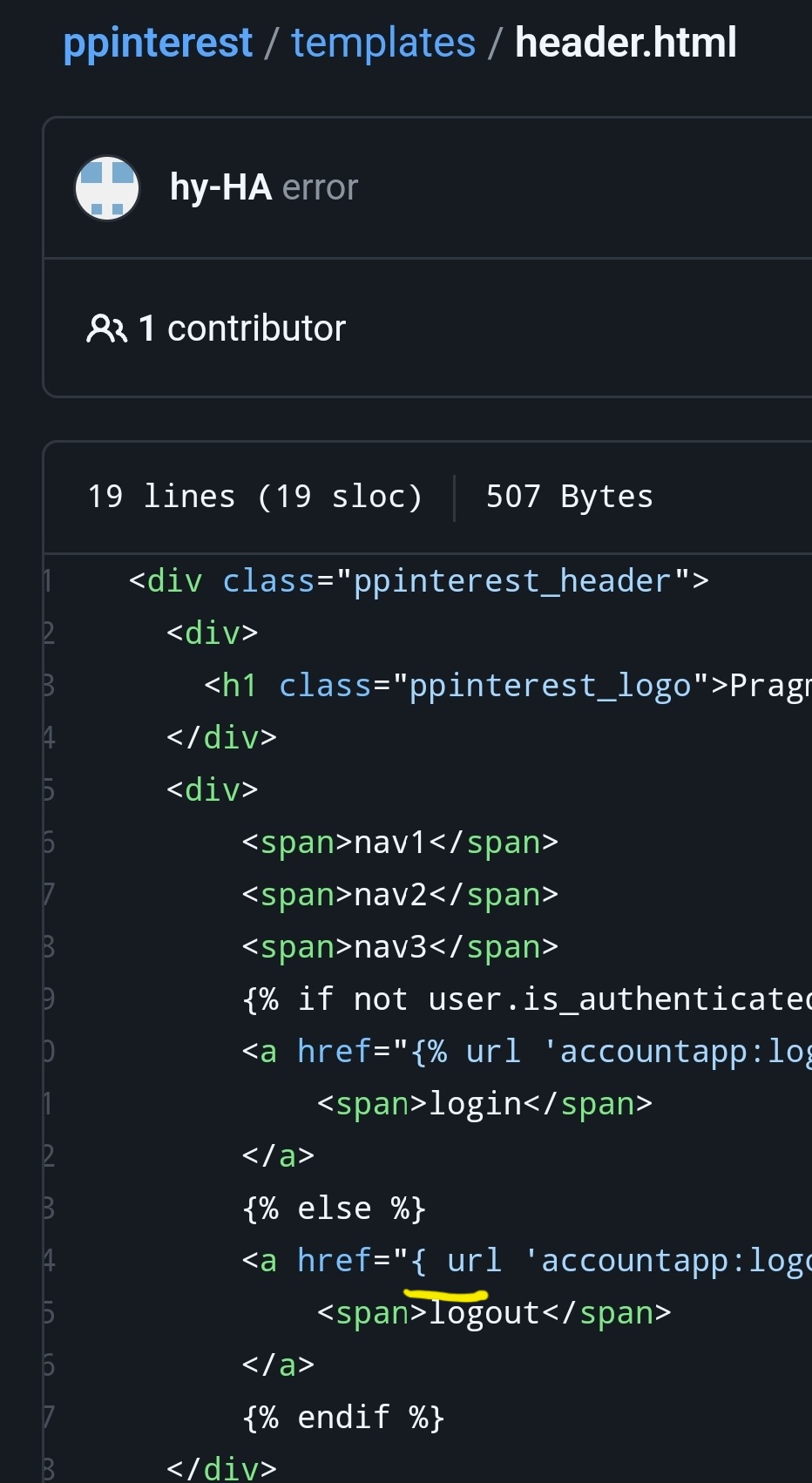
깃허브 주소는 https://github.com/hy-HA/ppinterest/commit/63eca72f24af1ff336b968dc8ba36d9683be156b
입니다! 영상보면서 코드 틀린 것이 없는지 확인하는데 못찾겠네요ㅠ 확인부탁드립니다. 감사합니다!
0
Hyong Sok Park
지식공유자
안녕하세요.
질문 확인했습니다.
DEBUG 값은 저희가 개발을 진행하는 도중에 필요한 정보들을 제공해줄것인지 말것인지를 결정해주는 설정입니다.
개발 중이실때는 DEBUG 를 True로 설정을 해 두셔도 무방하다는 점 말씀드릴게요.
그리고 404 에러가 뜨는 이유는 아무래도 접속 주소 라우팅이 잘못되었거나,
접근할때 브라우저의 주소를 잘못 입력하셨을 가능성이 높아보이는데,
DEBUG 모드를 켜시고, 다시 나온 페이지를 올려주시거나,
작성하신 코드를 업로드한 깃헙주소를 첨부해주신다면 확인해보도록 하겠습니다.
좋은하루 보내시길 바랍니다!
감사합니다-


만약 장고 버전 5 이상을 쓰시고 같은 문제로 헷갈리신다면 header의 pragmatic_header_navigator class를 가진 div tag를 아래와 같이 바꾸면 문제가 어느정도 해결 됩니다 (settings.py에 LOGI/OUT_REDIRECT 도 사용해 주세요).