인프런 커뮤니티 질문&답변
강의 7:41 삼항연산자 왜쓰는건가요?
작성
·
541
0
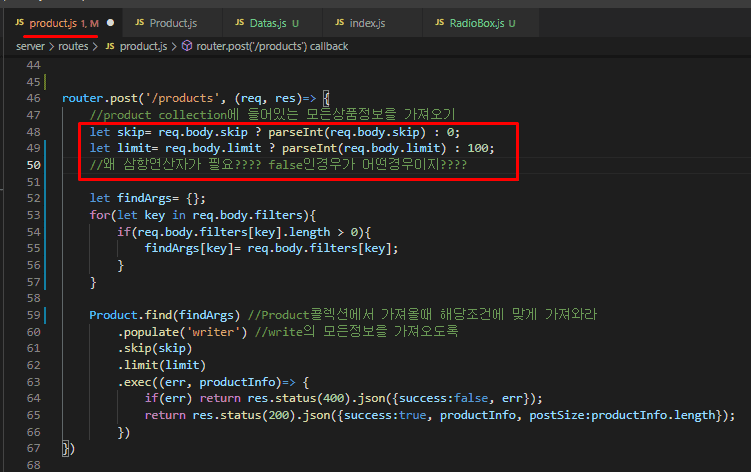
1. 이부분에 삼항연산자 왜쓰는건가요?
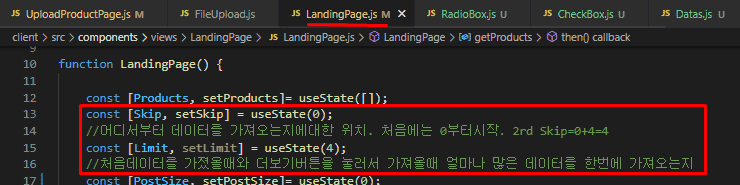
이미 Skip, Limit를 useState로 관리하면서 초기값을 설정해주었고
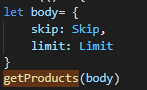
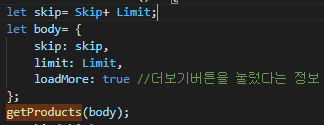
getProducts(body)가 호출될때마다 skip,limit은 항상 있었는데
그러면 삼항연산자 부분에서 req.body.limit은 항상 true이니깐 let limit= req.body.limit ? parseInt(req.body.limit): 20; 할필요없이 let limit= parseInt(req.body.limit) 해줘야한다고 생각했었는데요.
2. 이 두방식의 차이점이 있어서 이렇게 하신걸까요??
답변 1
0
John Ahn
지식공유자
안녕하세요!
소스코드를 작성할 때는 항상 무엇이 혹시나 없다면 그걸 방어해주는 코드를 넣어주는 게 좋습니다.
그렇기 때문에 저 부분도 저희는 프론트엔드에서 알맞은 값을 보내주는 걸 알고 있지만 혹시라도 소스코드가 수정됐거나 에러가 나서 안 보내질 때를 생각하고 그에 맞는 방어 코드를 넣어주는 게 좋습니다.
그래서 저렇게 만약 limit 이 없거나 skip 이 없을 때를 미리 예상해서 넣어주면 됩니다.
실무에 가서 코드를 보시면 저렇게 방어해주는 코드를 더 많이 보게 되실 겁니다 ~
수고하세요!!