인프런 커뮤니티 질문&답변
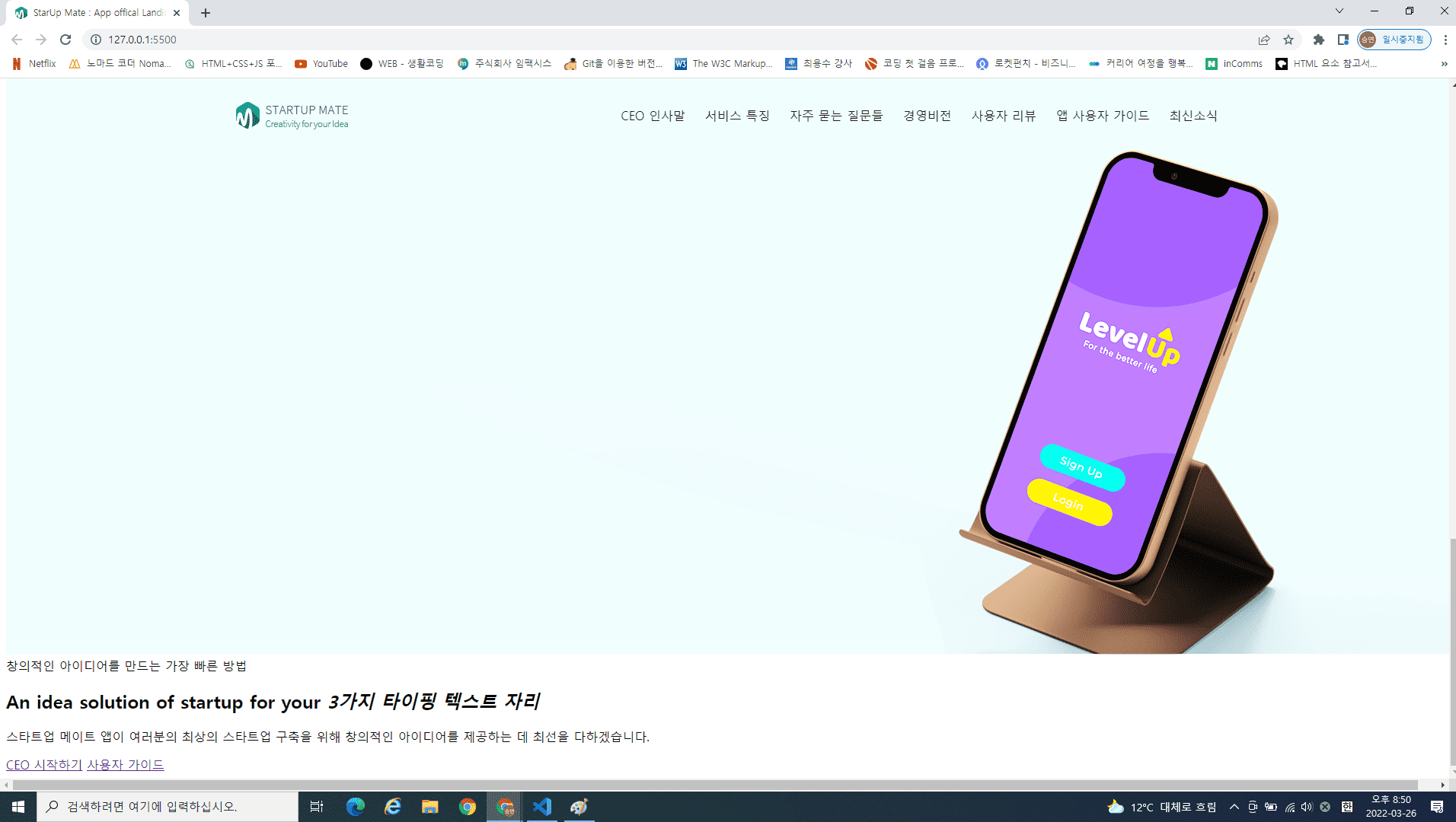
웰컴헤딩이 밑으로 내려가고 슬라이드가 적용이 안됩니다. 무엇이 문제인지 모르겠습니다
작성
·
131
1
-
- <!DOCTYPE html>
<html lang="ko"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>StarUp Mate : App offical Landing</title><link rel="icon" href="images/logo-favicon.png"><!--Fontawesome--><script src="https://kit.fontawesome.com/1afe467c36.js" crossorigin="anonymous"></script><!--Xeicon--><link rel="stylesheet" href="//http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css"><!--jQuery CDN--><script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><!--slick slider--><link rel="stylesheet" href="js/slick/slick-theme.css"><link rel="stylesheet" href="js/slick/slick.css"><script src="js/slick/slick.min.js"></script><!--Custom CSS & JS--><link rel="stylesheet" href="style.css"><link rel="stylesheet" href="reponsive.css"><script src="custom.js"></script></head><body><div class="container"><!--##########Header##########--><header><div class="header-inner"><div class="logo"><a href="#none"><img src="images/logo.png"></a></div><div class="gnb"><a href="#none">CEO 인사말</a><a href="#none">서비스 특징</a><a href="#none">자주 묻는 질문들</a><a href="#none">경영비전</a><a href="#none">사용자 리뷰</a><a href="#none">앱 사용자 가이드</a><a href="#none">최신소식</a></div></div></header><!--section : welcome--><section class="welcome"><div class="slideshow"><img src="images/slide-welcome-01.png"><img src="images/slide-welcome-02.png"><img src="images/slide-welcome-03.png"></div><div class="welcome-heading"><span>창의적인 아이디어를 만드는 가장 빠른 방법</span><h1>An idea solution of startup for your<em>3가지 타이핑 텍스트 자리</em></h1><p>스타트업 메이트 앱이 여러분의 최상의 스타트업 구축을 위해 창의적인 아이디어를 제공하는 데 최선을 다하겠습니다.</p><div class="welcome-btns"><a href="#none" class="btn start">CEO 시작하기</a><a href="#none" class="btn guide">사용자 가이드</a></div></div><div class="mouse"><span class="wheele"></span></div></section><!--section : ceo-accese--><section class="ceo-accese"></section><!--section : banne--><section class="banner"></section><!--section : feature--><section class="feature"></section><!--section : vision--><section class="vision"></section><!--section : faq--><section class="faq"></section><!--section : review--><section class="review"></section><!--section : focus--><section class="focus"></section><!--section : guide--><section class="guide"></section><!--section : news--><section class="news"></section><!--footer--><footer></footer></div></body></html>$(function () {/* slick slider - welcome */$('.slideshow').slick({infinite: true,dots: false,autoplay: true,autoplaySpeed: 2000,fade: true,speed: 1000,pauseOnHover: false});
답변 1
0
황재중
질문자
 /* Web Fonts - Noto Fonts */
/* Web Fonts - Noto Fonts */@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
/* Web Fonts - NoonNoo */
@font-face {
font-family: 'NEXON Lv2 Gothic Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv2 Gothic Light.woff')
format('woff');
font-weight: normal;
font-style: normal;
}
/* ################## header ##################### */
header {
position: fixed;
width: 100%;
z-index: 100;
}
.header-inner {
width: 1300px;
margin: auto;
overflow: hidden;
padding-top: 30px;
padding-bottom: 15px;
}
.logo {
float: left;
}
.logo img {
margin-top: -7px;
}
.gnb {
float: right;
}
.gnb a {
text-decoration: none;
color: #222;
margin: 10px;
font-size: 16px;
}
