인프런 커뮤니티 질문&답변
최적화에 대해서 질문있습니다~~
22.03.25 16:03 작성
·
276
1
안녕하세요
강의 잘 듣고 있습니다!
강의 들으며 테스트도 해보고 기술블로그도 보면서 사이트 분석하고 있는데요 ..!
질문1)
몇몇 사이트에서 jquery min 같은 라이브러리 압축파일을 사전로드 하는 것 같은데
defer를 걸어 다운로드 후 실행하는 것이 아닌 다운로드 만 하는 것은 HTML 파싱을 막지 않기 때문에 성능에는 지장이 없어서 사전 다운로드 받는걸까요 ? (필요에 의해서)
어떤 블로그에서 보니 병렬다운로드를 하면 한번에 많은 것을 다운받기 때문에 전체적으로 느려져, 필요한 파일만 병렬다운로드 받는게 효과적이라고 봤는데
그렇다면 jquery가 나중에 필요하다면 나중에 다운로드 받게끔 하는게 맞는걸까요 ?
질문2)
최적화 방법중 가장 중요한게 필요한 파일은 미리받고
필요없는 파일은 나중에 받는게 효과적이라고 봤는데요 !
그렇다면 메인 첫화면에 필요한
image, css, js 등은 preload로 사전로드 시키고
나중에 필요한 image, css, js는 지연로딩 시키는게 맞을까요 ?
질문3)
preload 되는 시점이 궁금해요
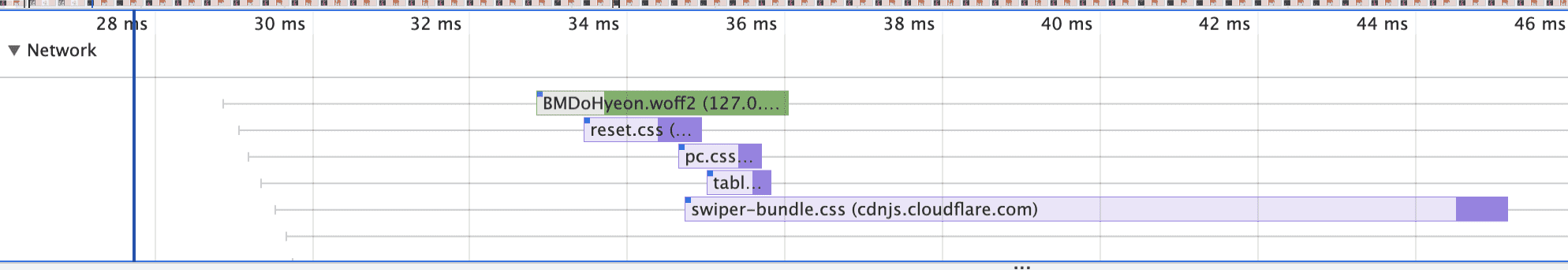
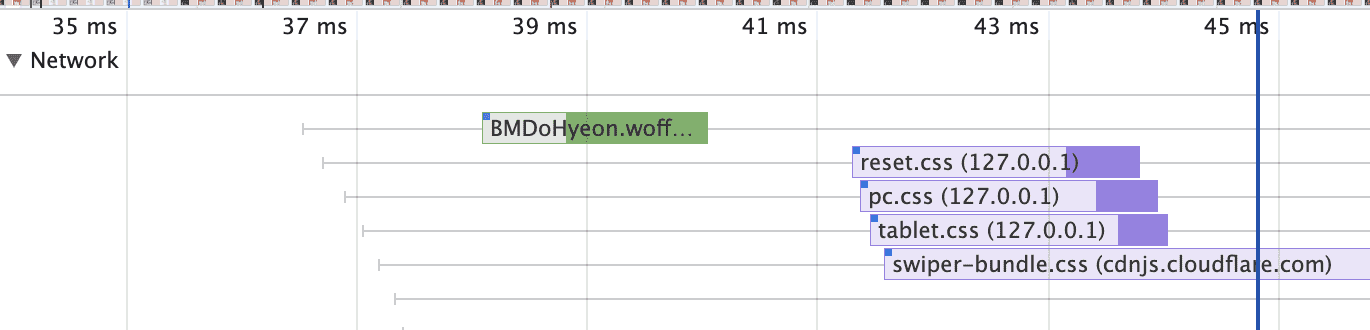
어떤 블로그에서는 퍼포먼스탭에 표시되기 전에 다운로드받아 캐시에 저장해놓고 실제 퍼포먼스탭에서 다운받는건 캐시에서 받는거라는 말도 있고 ...아니면 하단 스크린샷처럼 index.html파일을 받은 직후에 일어나는게 preload 시점일까요 ?
그럼
css는 preload 시켜도 왜 퍼포먼스탭에서 다운로드와 파싱 시점은 거의 변하지 않을까요 ..? ㅠ (프리로드 넣은게 더 늦는거같아요.. 피시 태블릿 css는 rel="stylesheet" 입니다!)
프리로드 되는 시점이 저 폰트쪽인거같은데 ..하나 안하나 비슷해서 여쭤봅니다~!
<link rel="stylesheet" href="reset.css" media="all">

<link rel="preload" href="reset.css" as="style" media="all">

답변 1
1
2022. 03. 25. 19:00
안녕하세요, jjongrrr님,
[1]
일반적으로 jquery(jquery 뿐만아니라 대부분의 스크립트)는 사전에 로드하지 않습니다.
그래서 문서 마지막에 두거나 defer를 걸어줘야합니다.
그렇지 않다면... 조금 문제가 있는 사이트 같네요. (직접 해당 페이지의 성능을 검사해보시면 정말 문제가 되는지 확실히 알 수 있을 것 같습니다.)
또한, 당장 jquery가 필요없다면 필요할 때 로드할 수 있도록 지연로딩을 해두는 것도 좋습니다.
[2]
네, 맞습니다. 첫 페이지의 리소스 외에는 지연로딩하는 것이 첫 페이지를 로드하는 성능에서는 유리합니다.
다만, 첫 페이지 이후, 사용자의 활동 과정에서 다른 리소스들이 바로 떠있지 않게되면 오히려 UX에는 좋지 않을 수 있습니다.
이건 서비스의 성격에 따라, 리소스의 중요도에 따라 결정하시면 될 것 같습니다.
[3]
해당 부분은 실제 코드가 어떻게 되어 있는지를 몰라서, 그리고 해당 환경에서 여러 방식으로 테스트 해본게 아니라 정확하게 확인이 어려울 것 같습니다.
다만 몇가지 고민해볼 수 있는건 as 속성을 넣지 않았기 때문에 생기는 현상일 수도 있다는 것과,
왜 font가 우선 로드되는 것인지(폰트가 프리로드 되고 있는건 아닌지 의심되네요) 등 일 것 같습니다.
참고: https://web.dev/i18n/ko/preload-critical-assets/
답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다. :)

2022. 03. 28. 09:43
답변 감사드립니다
3번 질문의 폰트는 사전로드 하고 있었습니다
1번 이미지는 사전로드 하지않고 그대로 넣었고
2번 이미지는 rel="preload" 한 소스인데 왜 시점이 비슷한지 궁금해서 질문드렸었습니다 ㅎㅎ
그래서 1번 소스는 더 늦게 로드될 줄 알았거든요~!
답글에 남겨주신 링크로 들어가 읽어보니.. 나중에 필요한 리소스들이 먼저 로드되길 원한다면 쓰는게 preload 여서
제가 비교한 소스는 비슷한 시점에 로드되는게 맞았네요