인프런 커뮤니티 질문&답변
입력한 target.value 값을 배열에 저장 할려고 합니다.
작성
·
1.2K
0
안녕하세요, 제로초님 제가 강의를 듣고 개인 프로젝트를 하고 있습니다.
다름이 아니고 제가 useState 배열을 만들어서 Input 으로 입력한 값(event.target.value) 을 배열에 집어 넣을려고 합니다.
제가 직접 구현한 코드인데. 배열에 event.target.value 값이 잘 저장되는 것 같지만 문제가 있어요 ㅠㅠ.
이게 input 에 123을 입력하고 배열 ['123'] 이 저장되고
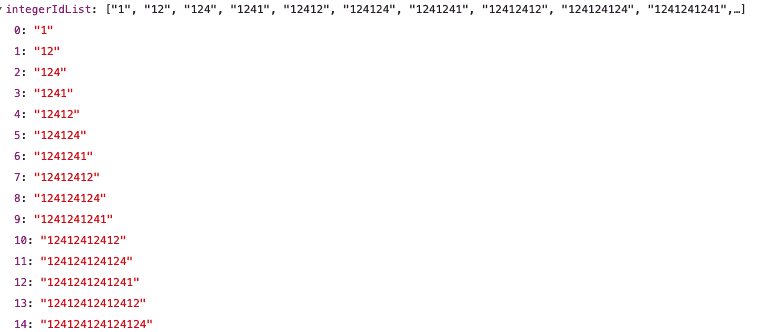
input 을 끊었다가 123 -> 이어서 456 을 입력하면 ['123'] ['123456'] 배열이 2개가 생성됩니다.
저는 배열이 계속 생성되는 게 아니라 event.target.value 마지막으로 입력된 값을 저장하고 싶은데..
어떻게 처리 해 줘야 할 지 모르겠습니다.
이게 한턴 한턴 끊었다가 입력을 하면 이렇게 됩니다.
저는 최종 124124124124124 값을 첫 번째 배열 -> integerIdList: ['124124124124124'] 이렇게 등록하고 싶습니다.
어떻게 수정을 해줘야 할까요..


답변 2
0
제로초님 코드 수정 했습니다
제가 Input Form 을 동적으로 만들어서 -> Input 2개를 만든 다음 입력하면 2개의 배열이 들어가야 하는 데
마지막으로 입력한 하나의 배열만 들어가게 됩니다.
왜 이러는 지 모르겠습니다.. ㅠㅠ
수정하고 정상적으로 동적으로 input 을 추가하여 입력하면 값이 제대로 들어갑니다.
하지만, input에 값을 입력하는 상황(focus)에서 114값을 입력 후 ->
input focus 을 취소하고 다시 focus 해서 처음 입력했던 값을 다 지우고 재 입력하면 배열에 처음에 입력했던 114 값이 지워지는 게 아니라 배열이 하나가 더 추가되고 2번째 입력값 112 [114, 112] 이런 식으로 저장이 되네요..
월래 제가 생각했던 값은 114값이 지워지니 배열에서 사라지고 112 값만 있어야 하는 데 말입니다.
어떻게 값을 처리 해줘야 할 지 모르겠네요.
integer는 배열이 아닌데 왜 setInteger([event.target.value])를 하시나요? 그냥 setInteger(event.target.value) 하셔야죠. 그리고 const newIngredient = [...ingredientIds]; newIngredeint[index] = integer; setIngredientIds([...newIngredient]) 하셔야죠. 이거 정말 간단한 겁니다.. ㅠㅠ
0
state를 두 개 만든 뒤, 끊는 행동에 이벤트를 따로 거셔야 합니다. onBlur같은 액션에서요.
onChange에서는 글자를 기록하고, onBlur에서는 배열에 추가하는 식으로 해야 합니다.
요렇게 하는 게 아닌가요.. ㅠㅠ 똑같은 결과가 출력되네요..



제가 두 개가 바뀌었다고 했는데 두 개를 서로 안 바꾸시고 반만 바꾸셨습니다. 잘 생각해보세요. 각 state의 역할이 무엇인지를요.