인프런 커뮤니티 질문&답변
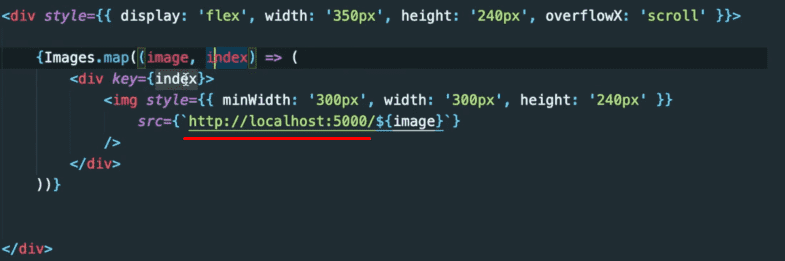
img태그의 src=로컬호스트/이미지 이 부분 질문있습니다!
작성
·
1.4K
1
프론트에서 이미지를 전달받아서 서버측에서 저장을 할때 uploads폴더에 이미지가 저장되게 했는데
1. img태그에 src속성을 보면 왜 uploads폴더에서 가져오지않고 로컬호스트에서 가져오는지 이해가 가지않습니다. 이미지를 uploads폴더에 저장을 해놨는데 다시 서버에 접근하는 느낌을 잘 모르겠습니다. 그냥 uploads폴더에 있는거 가져다가 쓰면 왜 안되는걸까요?
2. uploads폴더에 이미지를 저장한후에 다시 화면으로 가져오는과정이, uploads폴더에 있는거 서버에 올림 -> 서버에 이미지가 올라와있음 -> 서버측에서 프론트로 올림 이런느낌인걸까요?
그러면 다시 이해가 안가는게 localhost/uploads/이미지 왜 이렇지 않은걸까요..? 만약에 여러폴더에 같은이름으로 이미지가 저장되있다면 폴더명을 명시해줘야하는게 아닌가요ㅠㅠ
답변 1
0
안녕하세요
현재 이미지는 백엔드에 올려둔 상태이며 그걸 express에서 제공을 해주고 있습니다.
만약 그냥 로컬에 올려둔 걸 가져오려고 한다면 리액트 부분에 폴더 하나 생성한 후 거기에 이미지를 넣어준 후에 상대경로를 이용해서 이미지를 가져오시면 됩니다.
현재는 백엔드에 이미지를 올려놓고 express에서 이미지를 제공해주고 있기 때문에
server.js 파일에 보시면
아래와 같은 소스 코드가 있을 겁니다. 이것은 public 폴더 안에 있는 정적 파일을 제공하기 위해서 /static 경로로 접근하면 된다는 것입니다. 아래에 참조 사이트에 가서 이에 대해서 한번 읽어보시는 것도 추천합니다 수고하세요 ~
app.use('/static', express.static('public'));
https://expressjs.com/ko/starter/static-files.html


궁금했는데 감사합니다~