인프런 커뮤니티 질문&답변
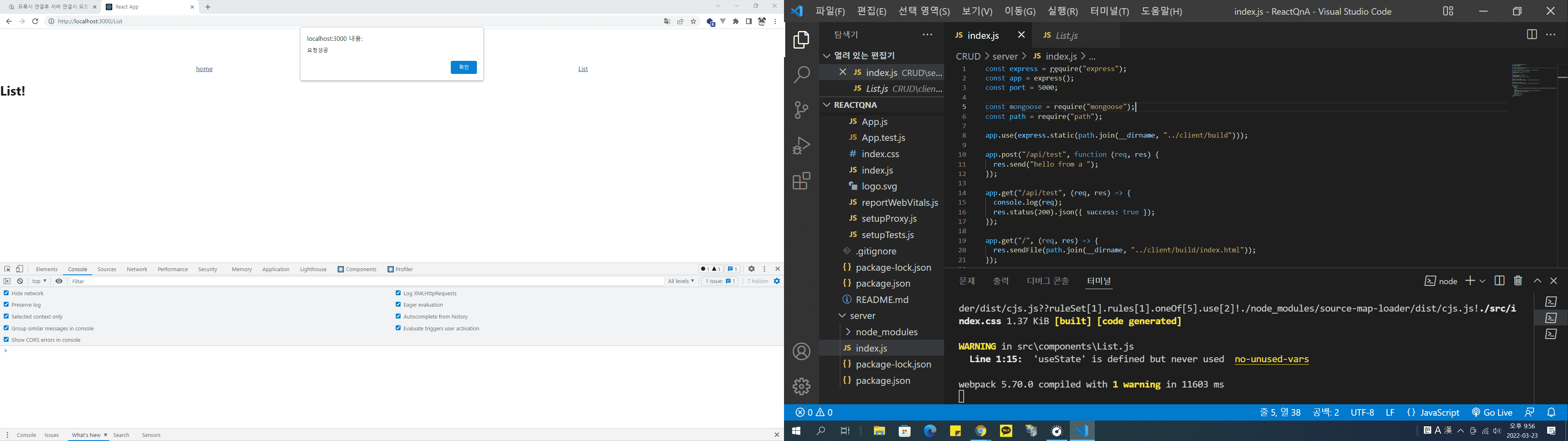
프록시 연결후 서버 연결시 요청실패 에러만 나옵니다
작성
·
898
답변 3
0
먼저 올리신 git 코드에 api키가 포함되어 있는 것 같습니다.
api키는 수정하여 다른 사람들이 확인하지 못하도록 변경해주시길 바랍니다.
index.js 파일을 아래의 코드로 수정하시면 정상적으로 요청이 성공되는 것을 확인하였습니다.
const express = require("express");
const app = express();
const port = 5000;
const mongoose = require("mongoose");
const path = require("path");
app.use(express.static(path.join(__dirname, "../client/build")));
app.post("/api/test", function (req, res) {
res.send("hello from a ");
});
app.get("/api/test", (req, res) => {
console.log(req);
res.status(200).json({ success: true });
});
app.get("/", (req, res) => {
res.sendFile(path.join(__dirname, "../client/build/index.html"));
});
app.get("*", (req, res) => {
res.sendFile(path.join(__dirname, "../client/build/index.html"));
});
app.listen(port, () => {
mongoose
.connect(
"Your MongoURI"
)
.then(() => {
console.log(`Example app listening at http://localhost:${port}`);
console.log("Connecting MongoDB...");
})
.catch((err) => {
console.log(`${err}`);
});
console.log("hello");
});
포트의 사용문제 같은 경우에는 코드 상의 문제라기 보다는 수강생 분 개발 환경의 문제인 것 같습니다.
서버의 포트를 변경해보시고, 에러가 반복된다면 VSCODE의 터미널이 아니라,
CMD 명령 프롬포트에서 직접 포트를 죽여보시고 재부팅 이후 시작해보시겠어요?
0
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, "../client/build/index.html"));
});
app.get("/api/test", (req, res) => {
console.log(req);
res.status(200).json({ success: true });
}); 서버 폴더의 index.js를 확인해보시면 "/api/test" 엔드포인트의 get요청이 "*" 엔드포인트의 get요청보다 아래에 선언되어 있습니다. express에서 라우팅 설정은 해당하는 엔드포인트가 나타나면, 그 요청이 적용되고 나머진 무시됩니다. 두 요청의 순서를 바꿔보시겠어요?(* api는 항상 라우팅 맨 끝에 위치 시키도록 합시다!)
-
제가 지금 컴퓨터 앞이 아니라, 모바일로 단순히 코드만 확인해서 이것 이외의 다른 부분의 에러가 있다면 확인못했을 가능성이 큽니다, 혹시 기다리실까봐 미리 답변해드려요 :) 내일 다시 컴퓨터로 코드 확인해보겠습니다~
아 그리고 한가지 더 여쭤볼게 5000번 포트가 계속 이미 사용되고 있다고 나와서 액세스거부가 되더라구요..그래서 터미널에서 lsof -i : 5000해서 PID 확인후 전부다 kill하고서 다시 lsof로 확인하면 다른 PID가 계속 생성이 되어있습니다 ㅜ
0
먼저, 제가 수강생분의 질문을 수정할 수 없는데,
수강생 분의 api키가 노출되어 있는 것 같습니다.
api키 코드 부분을 수정해서 지워주시겠어요?
-
중요한 문제라 해결을 하고 다음 강의를 들으시길 권장해드립니다.
서버와 통신이 안되고 있는 것 같습니다. 원인으로는
1. 서버가 실행되지 않았거나
2. 프록시 설정이 잘못되어 있거나
만약, 서버가 실행되어 있는 상태에서 실습을 진행하셨다면,
setupProxy 파일 코드를 보여주실 수 있으실까요?
버전이 2.0대 이상일까요?
코드는 문제가 없는 것 같습니다.
그러면, api 엔드포인트 라우팅 설정 문제일 것 같은데,
혹시 제가 수강생 분 코드를 확인할 수 있는 깃헙 url이 있을까요?



 이렇게 되어있습니다
이렇게 되어있습니다
아 문제 찾았습니다 ㅜ
맥 시스템 AirPlay 자체에서 5000번,7000번 포트를 사용해서
터미널에서 아무리 5000번 포트 pid를 kill해도 재생성되서 서버 연결이 안되는거였습니다
수신모드를 해제를 해야 5000번 포트 자동사용하는걸 멈춘다고하여, 체크해제하고 해보니까
서버도 연결되었습니다