인프런 커뮤니티 질문&답변
npm run build 에러
작성
·
5.5K
0
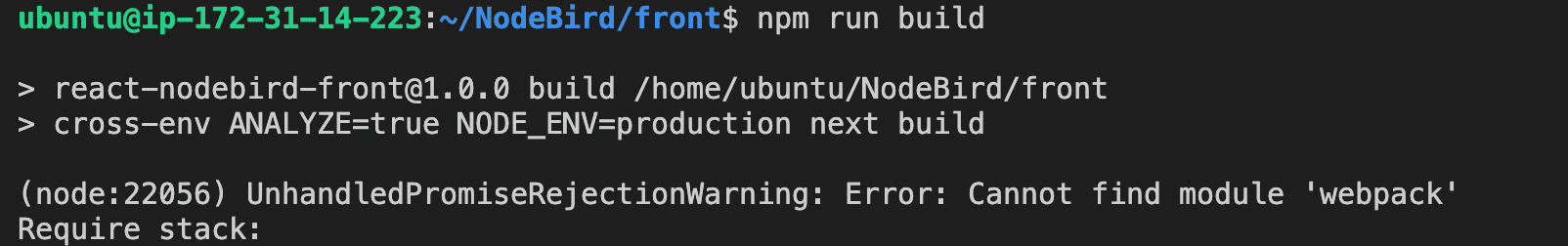
front 에서 npm run build 를 하려는데 다음과 같은 에러가 발생했어요
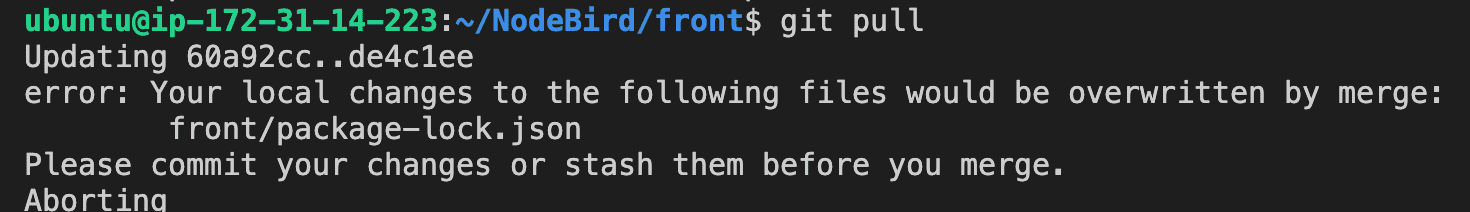
Cannot find module 'webpack' 부분을 보고 package.json 을 보니 webpack 이 안깔려있는 것을 확인하고 npm i webpack 으로 깐 뒤 커밋, 푸쉬하고 우분투 front 서버에서 git pull 까지 한 후 다시 npm run build 를 해도 저런에러가 뜨네요..
ubuntu@ip-172-31-14-223:~/NodeBird/front$ npm run build
> react-nodebird-front@1.0.0 build /home/ubuntu/NodeBird/front
> cross-env ANALYZE=true NODE_ENV=production next build
(node:20352) UnhandledPromiseRejectionWarning: Error: Cannot find module 'webpack'
Require stack:
- /home/ubuntu/NodeBird/front/node_modules/@next/react-refresh-utils/ReactRefreshWebpackPlugin.js
- /home/ubuntu/NodeBird/front/node_modules/next/dist/build/webpack-config.js
- /home/ubuntu/NodeBird/front/node_modules/next/dist/build/index.js
- /home/ubuntu/NodeBird/front/node_modules/next/dist/cli/next-build.js
- /home/ubuntu/NodeBird/front/node_modules/next/dist/bin/next
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:902:15)
at Function.Module._load (internal/modules/cjs/loader.js:746:27)
at Module.require (internal/modules/cjs/loader.js:974:19)
at require (internal/modules/cjs/helpers.js:101:18)
at Object.<anonymous> (/home/ubuntu/NodeBird/front/node_modules/@next/react-refresh-utils/ReactRefreshWebpackPlugin.js:3:19)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:12)
at Module.require (internal/modules/cjs/loader.js:974:19)
(Use `node --trace-warnings ...` to show where the warning was created)
(node:20352) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:20352) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
답변 6
0
0
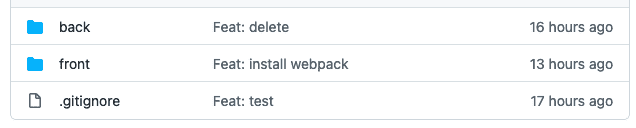
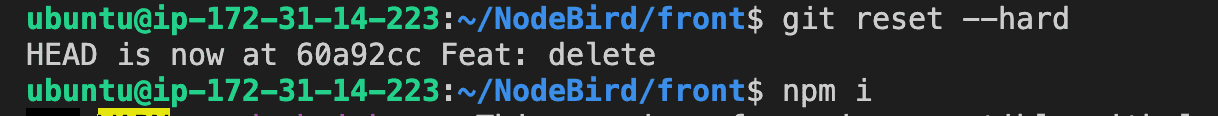
아 이제껏 상위폴더에서 깃커밋을 안하고 front 에만 커밋을 했었네요 git reset --hard 도요.. 근데 아침에 답글을 보고 깃헙을 확인하니 왜 또 back 에서만 Feat: delete 되어있을까요 제가 건드리는 중에 뭘 잘못했는지 아예 연결도 끊겨버렸는데 그냥 새 레파지토리 생성하고, 서버연결도 처음부터 다시 하는게 나을까요? 서버도 여러 개가 되다보니 제가 헷갈려서 실수한것 같습니다ㅜ 이제껏 다른건 잘 헤쳐나갔는데 막판 배포부분이 멘붕이네요..
백엔드 폴더는 수정한 게 없으니 Feat: delete고 프론트만 수정했으니 Feat: install webpack이겠죠.
git clone후 front 폴더 들어가서 npm i , npm run build가 순서입니다.
0
찾아보니 UnhandledPromiseRejectionWarning 에러가 프로미스, async 관련 에러로 catch block을 안쓰고 throw error를 사용해서 발생했다고 나와있는데 이게 어디 부분을 수정해야할 지, 웹팩모듈이 안보인다는 에러랑 무슨 연관이 있는지도 모르겠네요
또 비슷한 다른 분 질문에서 보니 로컬에서 빌드가 잘 되는 경우 .next 폴더까지 git에 올린 후 서버에서 받으면 (aws?)서버에서는 빌드하지 않아도 된다고 하셨는데, 저도 로컬 서버에서는 빌드가 잘 되고 있어서 그런데 .gitignore 에서 .next 를 지우고 푸쉬하면 되는건가요?
여기서 막혀서 진도를 못나가고있네요 흑
0









서버에서 프론트 폴더의 package.json에 webpack이 있는지와 node_modules 폴더 안에 webpack이 있는지 확인하셔야 합니다.
아니면 로컬에서 .next 푸쉬해서 받아보셔도 됩니다.