인프런 커뮤니티 질문&답변
a태그 같은 위치에 정렬
작성
·
257
1
영상을 먼저 보고 스스로 해보는 중인데 before가상요소로 부여한 부분이 은근이 줄이 안 맞는 것 같아서요.
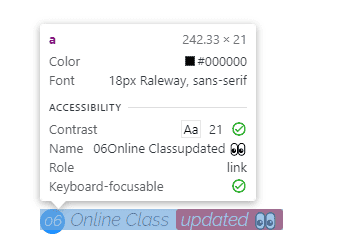
영상에서도 다른 텍스트들에 비해 아래쪽으로 나와있는데 위 사진에서 아래쪽으로 튀어나온 부분이 다른 텍스트들과 마찬가지로 중앙부분에 올 수 있도록 하는 방법은 무엇인가요?
저 파란부분 튀어나온 게 a부분 위아래로 동일하게 튀어나오게 하고 싶어요 아래로만 튀어나오는 게 아니라.
아래는 제가 쓴 css코드입니다
@import url('https://fonts.googleapis.com/css2?family=Raleway:ital,wght@1,300&display=swap');
@keyframes jelly{
from{}
to{
transform: translateY(-50%);
}
}
body {
font-family: 'Raleway', sans-serif;
font-size: 18px;
color: white;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
.gnb{
}
.gnb a{
text-decoration: none;
color: black;
}
.gnb a::before{
display:inline-block;
width: 25px;
height: 25px;
content: '06';
color: white;
text-align: center;
font-size: 15px;
line-height: 25px;
background-color: dodgerblue;
border-radius: 50%;
margin-right: 5px;
}
.gnb a::after{
content: 'updated 👀';
padding: 0px 5px;
margin-left: 7px;
background-color: red;
color: white;
border-radius: 3px;
}
답변 3
0
코딩웍스(Coding Works)
지식공유자
06이라고 되어 있는 숫자에 vertical-align: middle을 주거나 tranform: translateY(-3px) 줘서 조정하면 됩니다. 단, 06이라는 숫자는 인라인블록이여야 합니다.
0
낭니
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>pseudo Example 1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gnb">
<a href="#none">Online Class</a>
</div>
</body>
</html>0
낭니
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>pseudo Example 1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gnb">
<a href="#none">Online Class</a>
</div>
</body>
</html>

감사합니다. 그런데 .gnb a::before{}부분에 vertical-align: middle;을 추가했음에도 변화가 없는데용ㅠ..
그리고 transform에서 TranslateY에 왜 3px인지 알 수 있을까요?