인프런 커뮤니티 질문&답변
profile.js 에서 loadUser 라우터 에러...
22.03.14 14:56 작성
·
177
0
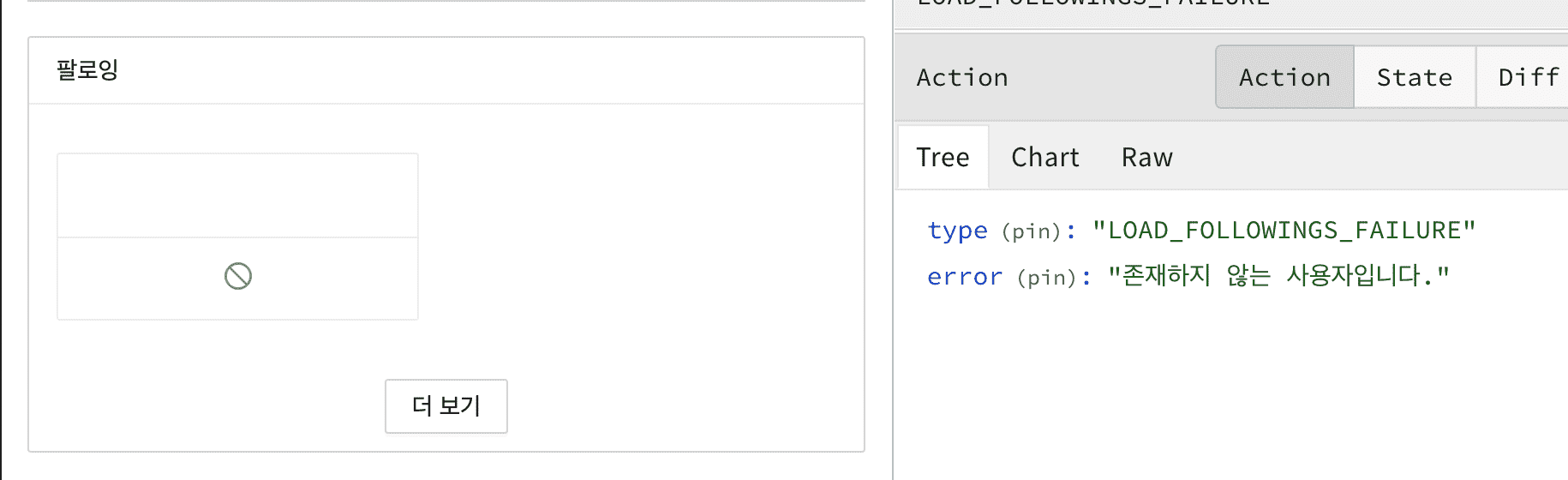
profile.js 로 수업이 시작되길래 시험삼아 강의전 한번 프로필 페이지로 이동했는데 저렇게 정보가 안뜨고 에러가 나서 확인해봤습니다.
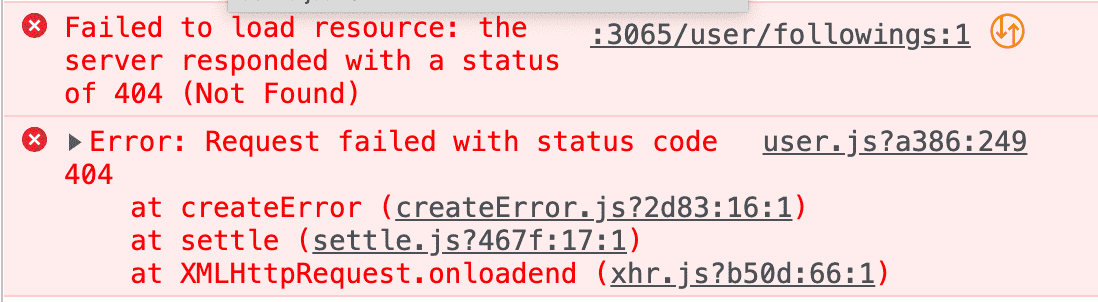
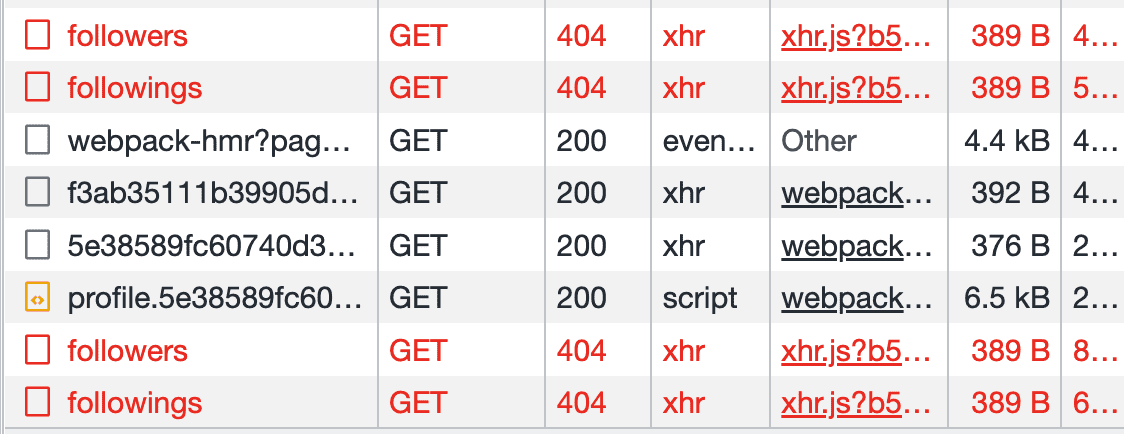
그런데 저 에러문구는 분명 이전 강의에서 다른 사용자의 정보를 불러오는 수업때 작성한 loadUser(GET/user/1) 라우터의 에러문구인데 왜 뜬금없이 GET/user/follower 혹은 GET/user/followings 요청을 했을 때 저 에러가 나오는 건지 모르겠네요 ㅠ profile.js 에서 LOAD_USER_REQUEST 를 디스패치 하지도 않았고 네트워크로 확인해봐도 follower, followings 만 요청했다고 나와있네요
GET/user/1 라우터까지 같이 실행된것같은 모양새로 Followings 와 Followers 의 id 만 불러오길래 그 라우터 자체를 지웠더니 그제서야 제대로 작동하네요 이유가 뭘까요
(GET/user/1 라우터 지우기 전)
(GET/user/1 라우터 지운 후)
답변 3
0
0
2022. 03. 14. 15:47
헉 그 생각도 해봤긴 합니다만 긴가민가해서 정작 실현을 안했어요.. 순서가 중요한 이유가 이거였군요 근데 user/:userId 라우터에 user/followings, user/followers가 걸린다는게 정확히 어떻게 걸린다는 건지 잘 이해가 안가네요 그리고 그럼 반대로 나중에 user/:userId 라우터가 실행 될 때 user/followings, user/followers가 걸리는 것 아닌가요? 순서를 정하는 기준도 그렇고 헷갈려요ㅠ
0
2022. 03. 14. 15:00
404 에러는 loadUser에 전용 에러가 아닙니다. 무엇이든 잘못된 백엔드 서버 주소로 요청을 보내면 발생합니다.
user/followings, user/followers 라우터를 user/:userId 라우터보다 위에 위치시켜야 합니다.
아래에 위치시키면 user/:userId 라우터에 user/followings, user/followers가 걸립니다.
이 부분 제가 강좌에서 엄청 강조해서 설명드렸을 겁니다.







2022. 03. 14. 16:31
라우터는 위에서 아래로 검색합니다. user/:userId가 user/followings보다 위에 있으면
user/followings 요청이 들어올 때 user/:userId에 걸려버립니다.
user/:userId가 user/followings보다 아래 있으면 user/1 요청이 들어올 때 user/followings랑은 불일치하니 넘어가서 user/:userId에 걸립니다.