인프런 커뮤니티 질문&답변
에러 처리 질문
작성
·
507
답변 3
3
확인해보니 react.development.js 를 실행하기 전에 react-dom.development.js 를 먼저 실행하면 에러가 나네요
아래 순서로 작성하시면 잘 동작할거에요
<script src="react.development.js"></script>
<script src="react-dom.development.js"></script>
0
버튼이 실행되지는 않습니다.
=========<js코드> =====================================================
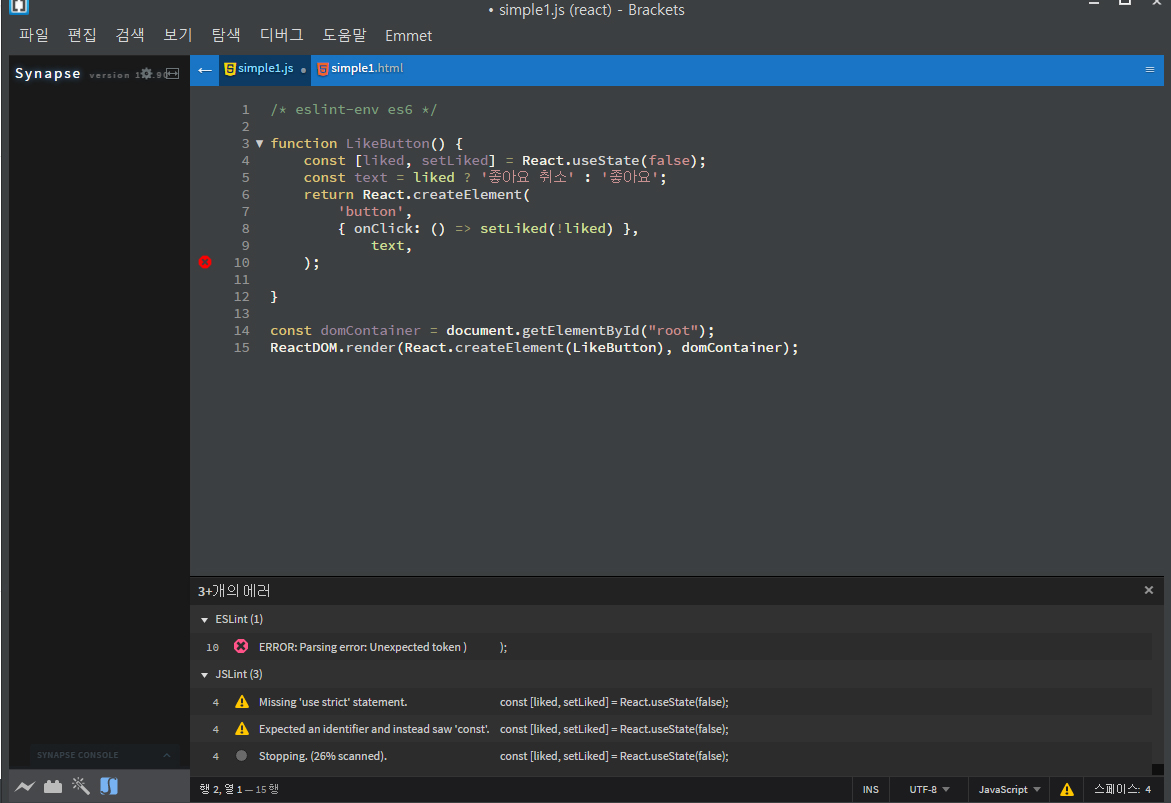
function LikeButton() {
const [liked, setLiked] = React.useState(false);
const text = liked ? '좋아요 취소' : '좋아요';
return React.createElement(
'button',
{ onClick: () => setLiked(!liked) },
text,
);
}
const domContainer = document.getElementById("root");
ReactDOM.render(React.createElement(LikeButton), domContainer);
=========<html코드> ================================================
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>안녕하세요. 좋아요 눌러주세요.</h2>
<div id="root"></div>
<script src="react-dom.development.js"></script>
<script src="react.development.js"></script>
<script src="simple1.js"></script>
</body>
</html>
=========<html 실행시 콘솔창 에러> =====================================
react-dom.development.js:18 Uncaught TypeError: Cannot read property '__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED' of undefined
at react-dom.development.js:18
at react-dom.development.js:15
at react-dom.development.js:16
(anonymous) @ react-dom.development.js:18
(anonymous) @ react-dom.development.js:15
(anonymous) @ react-dom.development.js:16
simple1.js:14 Uncaught TypeError: ReactDOM.render is not a function
at simple1.js:14
0
눈으로 봐서는 문제가 없어보이네요
ESLint 설정과 관련된 문제일 수도 있구요
html을 브라우저에서 실행해보시겠어요? 실행된다면 ESLint 설정 문제라고 볼 수 있어서요.
코드를 댓글에 적어주시면 저도 실행해볼게요


해결했습니다. 감사합니다~