인프런 커뮤니티 질문&답변
확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 05
해결된 질문
작성
·
164
2
안녕하세요. 질문드립니다!
강의 6:30초 부분 .text1에 position:absolute;를 주셨는데
position:absolute를 주지 않으면 .text1 태그가 이미지 뒤로 위치해서 보이지 않게 되버리던데 이건 왜 그런건가요?
또 position:absolute를 주면 이미지보다 위로 위치하게 되는 이유가 궁금합니다.

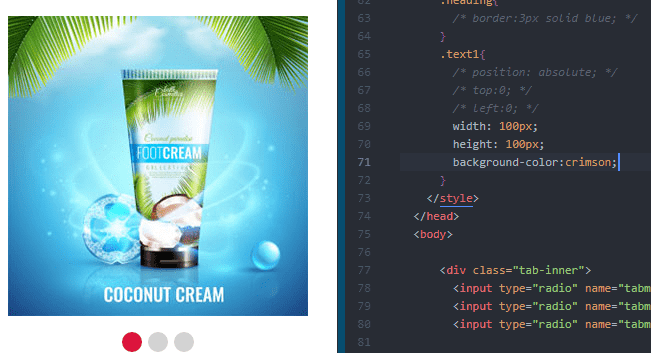
.text1에 position:absolute를 주지 않으니 이미지에 가려서 보이지 않는 모습

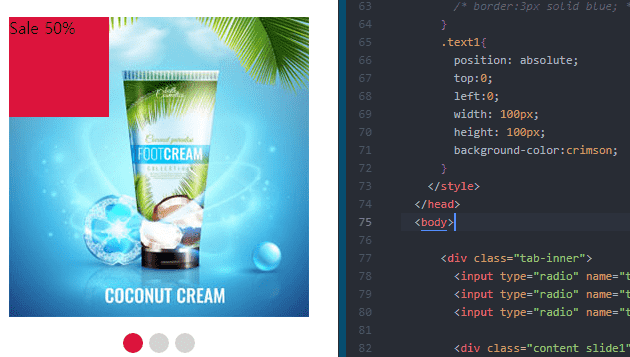
.text1에 position:absolute를 주니 이미지보다 위로 배치되서 보이는 모습
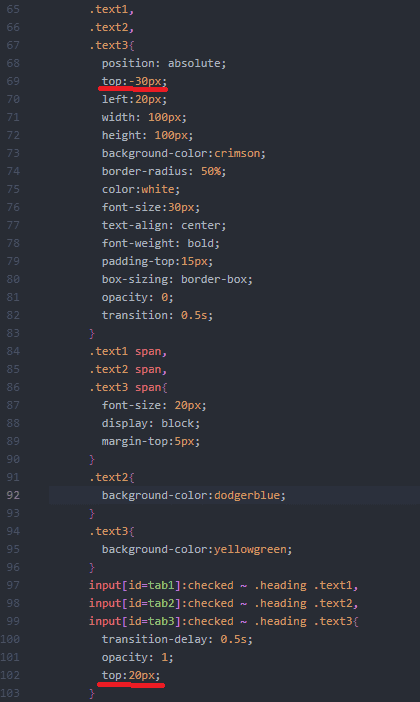
추가로 강의 10:37초 부분 transform:translateY(-50px)를 써서 태그를 Y축으로 이동시킨 후 checked가 됐을 때 transform:translateY(0)으로 다시 제자리로 이동시키셨는데 이 방법 외에 초기 top의 값을 20px이 아닌 -30px정도로 transform:translateY(-50px)를 준 것과 같은 위치 정도로 위치시킨 후 checked가 됐을 때 top을 20px로 이동시키는 방법을 사용해도 될까요?

답변 2
2
안녕하세요. 코딩웍스입니다.
기본적으로 포지션에 대한 이해가 조금 필요합니다.
포지션 속성은 4가지가 있습니다.
position: static;
position: relative;
position: absolute;
position: fixed;
static 포지션 속성의 기본값입니다.
곧, 포지션 속성을 따로 relative, ablutue를 주지 않으면 기본적으로 static을 가지고 있습니다.
html 요소가 겹치는 상황이 생기면 포지션 속성이 relative, ablutue, fixed 가 static 보다 우선합니다.
그리고 relative, ablutue를 준 속성이 겹치는 상황이면 absolute 보다 relative가 우선합니다. 단, z-index로 순서를 바꾸지 않은 상태 기준입니다.
이런 경우 우선 순위를 변경하시려면 z-index를 사용하시면 됩니다.
지금 말씀 드린 부분만 잘 기억하시고 실무에서 포지션 관련 큰 문제없으실거라 생각합니다.
추가하신 질문의 답변은...
말씀하신대로 하셔도 상관없습니다.
하지만 :checked 들어갔을 때 최소의 상태로 오는 방향으로 하시는게 좋을 듯 합니다.
왜냐면 안보이는 상태에서는 20픽셀이건 30픽셀이건 크게 중요하지 않지만 :checked 된 상태에서는 정확한 위치가 중요하기 때문에 그렇습니다.
1
