인프런 커뮤니티 질문&답변
쿠키가 전달이 안돼요
작성
·
267
0
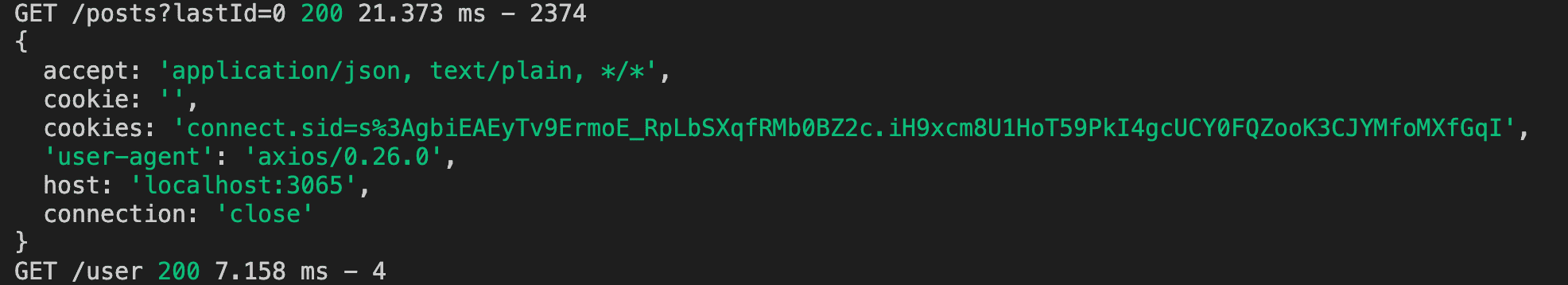
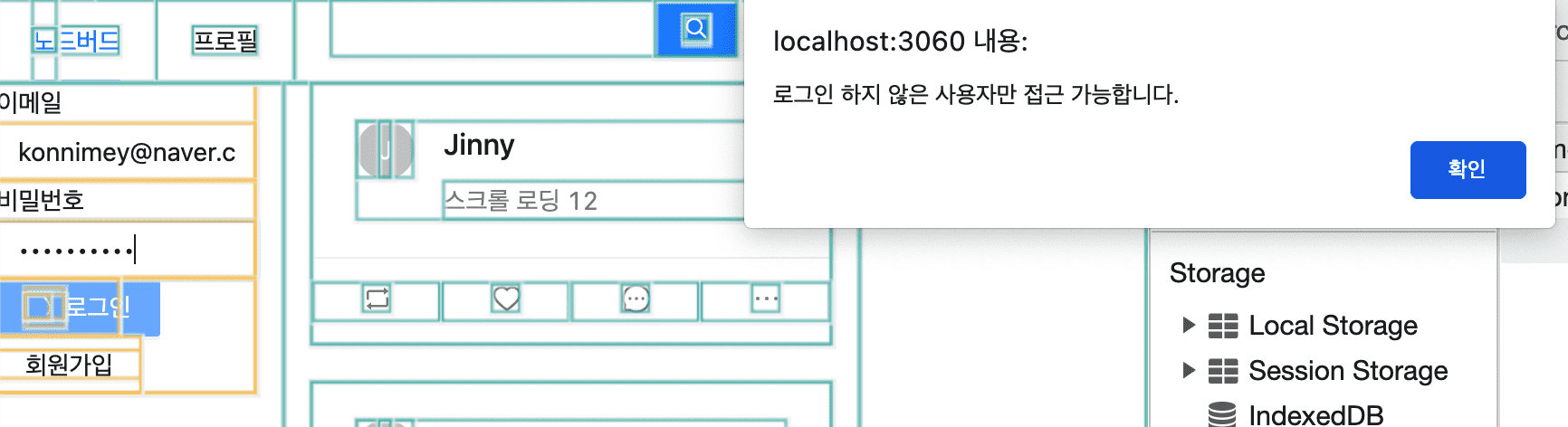
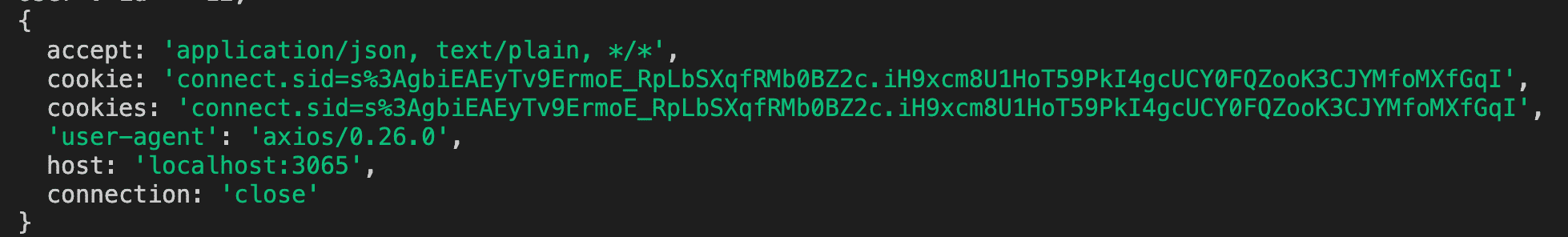
공지사항에 올려주신 next-redux-wrapper 7버전으로 작성했습니다, 근데 쿠키가 백엔드로 전달이 안되네요 로그아웃으로 인식되는건 여전하고 cookie 가 아닌 cookies 에 담겨있는데 무슨의미일까요
export const getServerSideProps = wrapper.getServerSideProps(
// 서버쪽에서 실행되면 context.req 라는 것이 존재한다.
(store) => async ({ req }) => {
const cookie = req ? req.headers.cookie : '';
axios.defaults.headers.Cookie = '';
if (req && cookie) {
axios.defaults.headers.Cookies = cookie;
}
store.dispatch({
type: LOAD_MY_INFO_REQUEST,
});
store.dispatch({
type: LOAD_POSTS_REQUEST,
});
// REQUEST 가 saga 에서 SUCCESS 될 때까지 기다려준다
store.dispatch(END);
await store.sagaTask.toPromise();
// configureStore.js 의 store.sagaTask
}
);




네 상관없습니다. 다만 혹시 다른 곳에 cookies 오타가 없나 찾아보세요.