인프런 커뮤니티 질문&답변
한번만 더 질문드리고 싶습니다(그림 첨부)
해결된 질문
22.03.07 12:36 작성
·
142
0
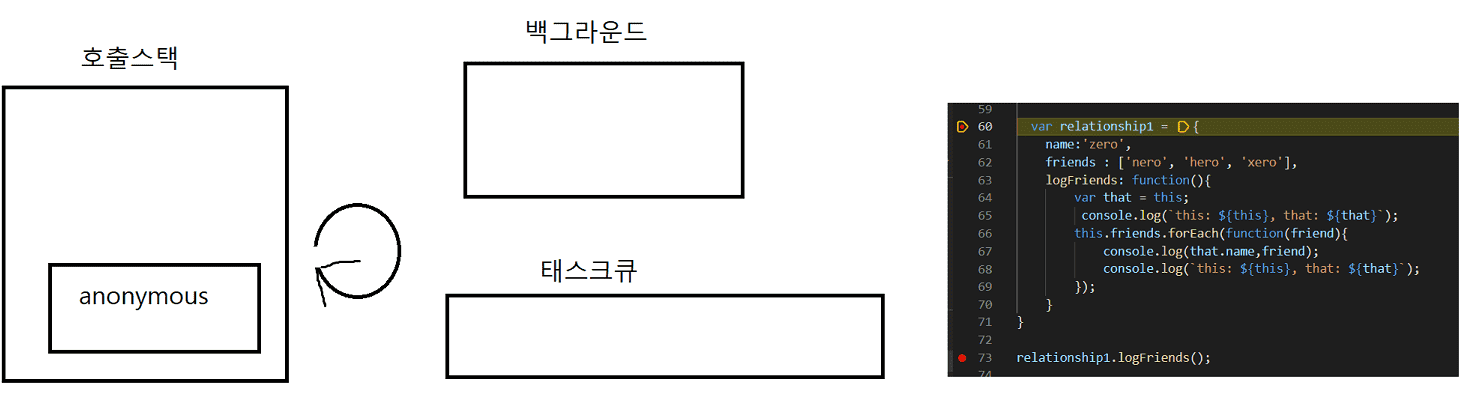
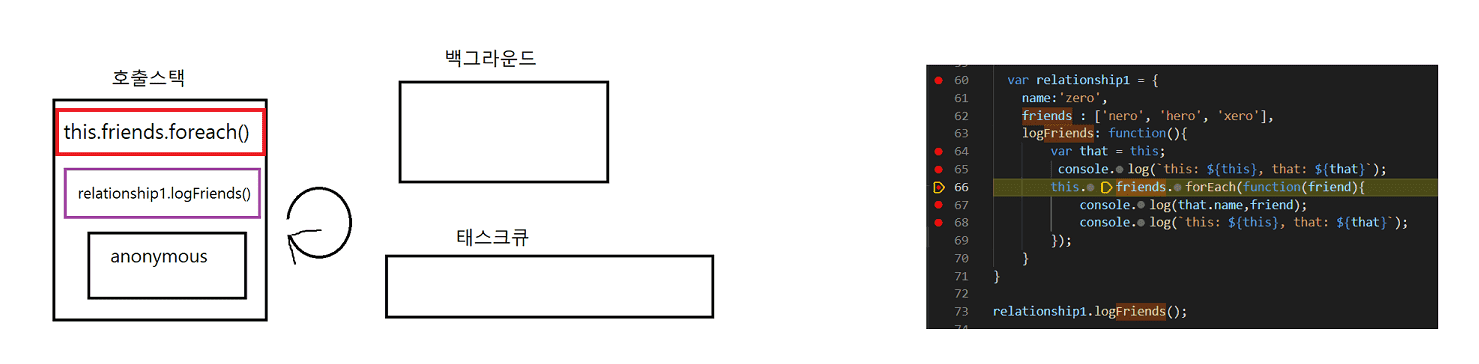
아래의 소스코드를
그림으로 그려봤는데 맞게 그렸는지 봐주시면 감사하겠습니다
경과1.
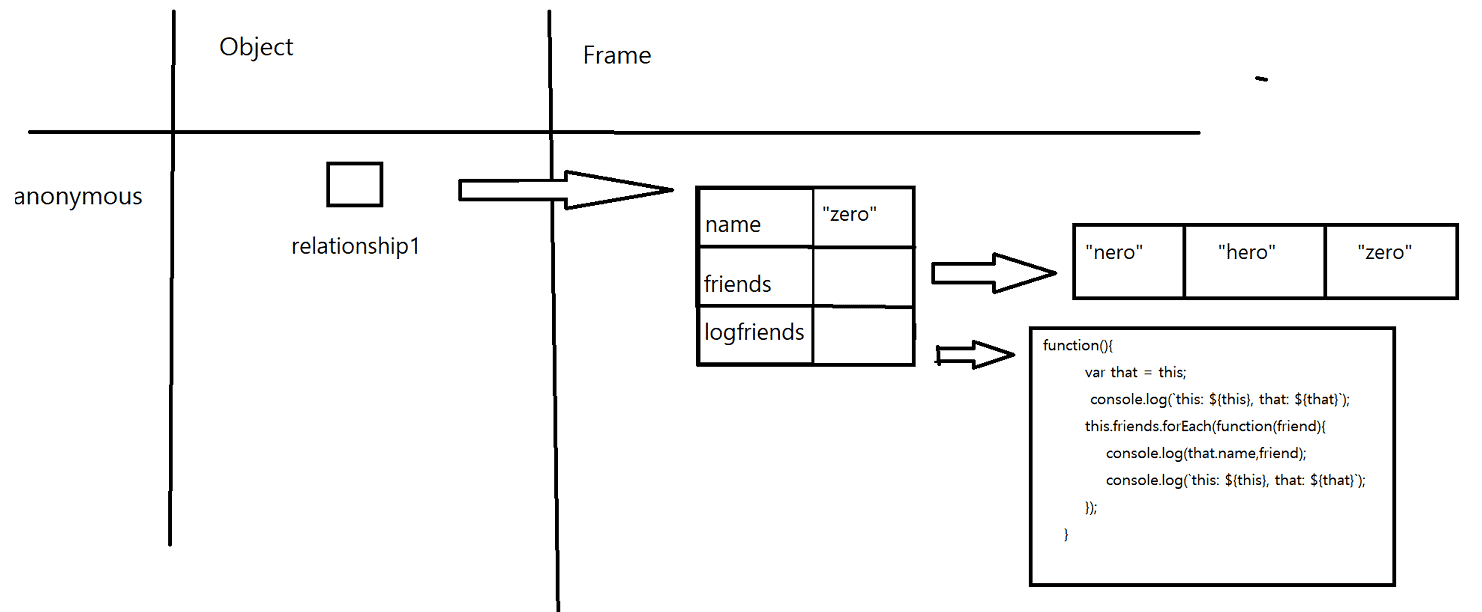
경과2.
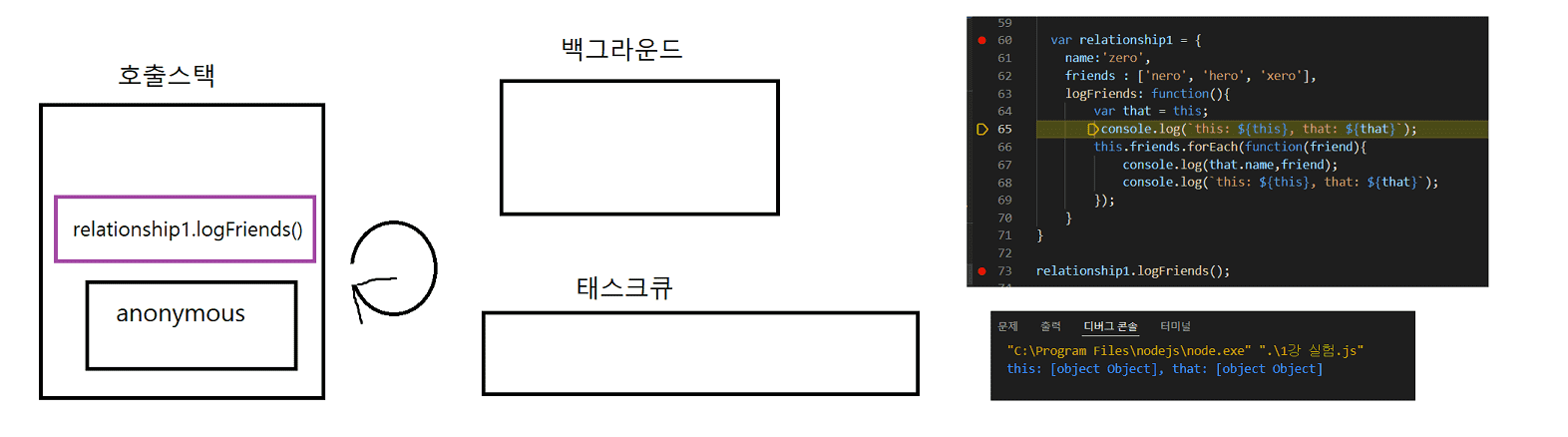
경과3.
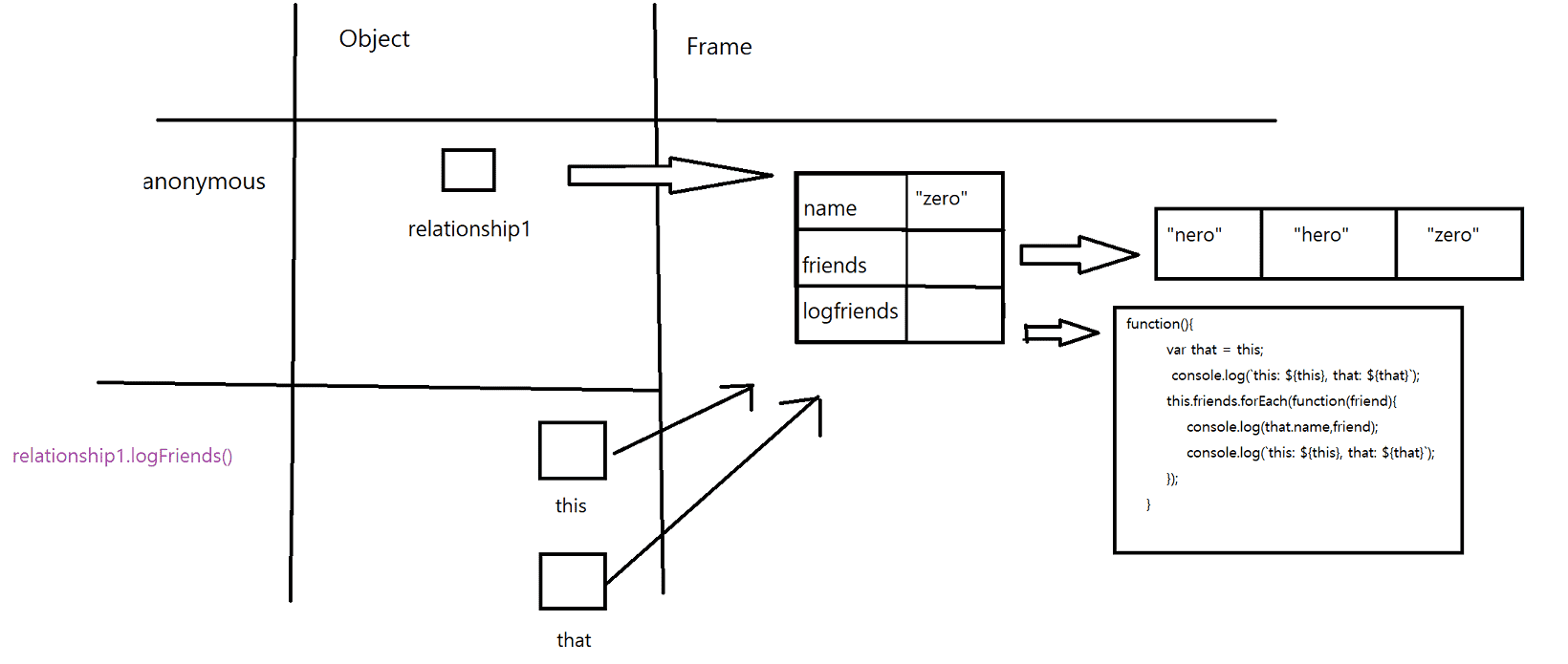
경과4.
여기서부터 햇갈리기 시작했습니다
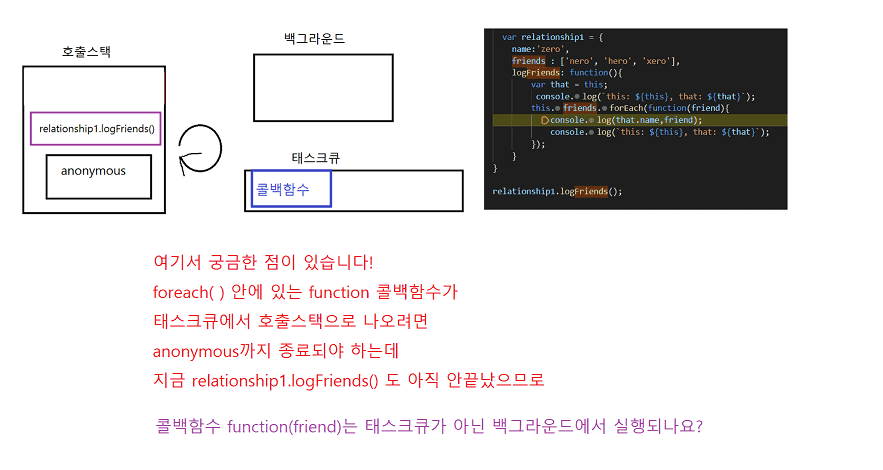
foreach( function(friend){ });
이렇게 foreach( ) 안에 함수 선언된 콜백함수 function(friend)는 태스크 큐에 대기하고 있다면
호출 스택의 relationship1.logfriends( ) 와
anonymous 까지 지워져야
이 콜백함수가 태스크큐에서 호출스택으로 들어가게 됩니다
그런데 아직 호출스택이 비워지지도 않았는데
콜백함수가 실행되고 있습니다
그렇다면 이 콜백함수 function(friend){
}는
태스크큐에 안가고, 백그라운드에서 호출스택에 있는 함수들과 동시에 실행되고 있는 건지 질문드리고 싶습니다
답변 1
1
2022. 03. 07. 12:39
콜백함수라고 무조건 태스크큐로 넘어가는 게 아니고요. "비동기" 콜백함수만 넘어갑니다.
forEach의 콜백 함수는 동기 콜백함수라서 호출스택에서 바로 forEach 위에 올라갑니다. 배열의 요소가 3개 있으니 forEach위에 첫번째 콜백이 올라가 실행되고, 끝나면 나오고, forEach 위에 두번째 콜백이 올라가 실행되고, 끝나면 나오고, forEach위에 세번째 콜백이 올라가 실행되고 끝나면 나오겠죠.
이 사실을 토대로 4번부터 다시 분석해보세요.
2022. 03. 07. 13:07
1. 네 맞습니다.
2. 네 맞습니다. relationship1.logFriends도
const logA = realtionship1.logFriends;
logA();
하면 logA의 this는 window(strict모드면 undefined)가 됩니다.
2022. 03. 07. 13:25
3. 윈도는 힙에 있다고 보시면 됩니다.
4. this는 전부 있습니다. 다만 this가 뭔지 알려면 직접 확인해봐야합니다.








2022. 03. 07. 13:04
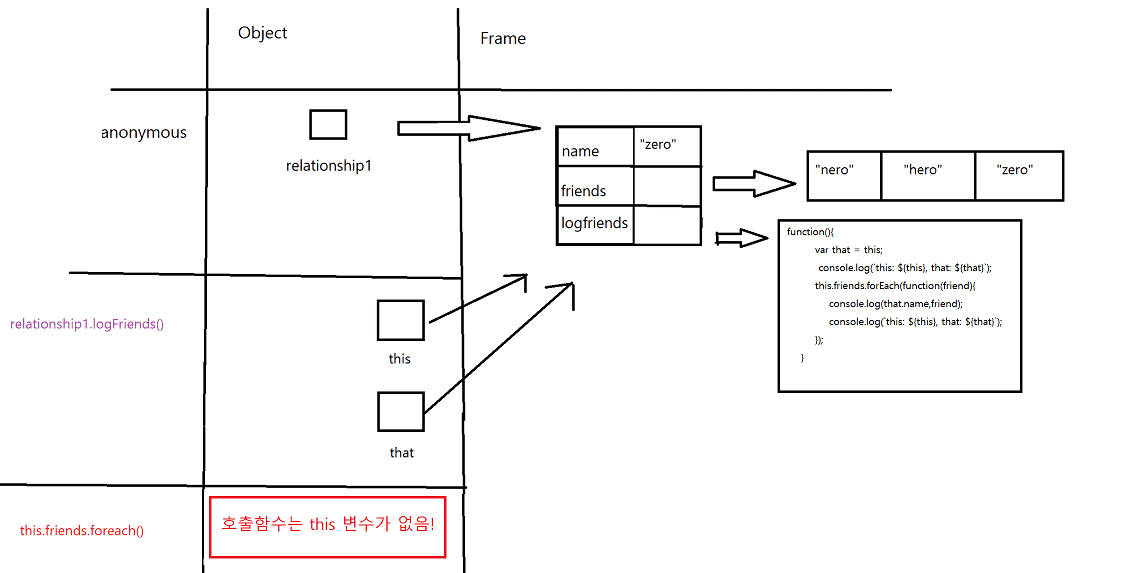
강사님 답변해주셔서 감사합니다
제가 질문에서 Frame과 Object 그림을 잘못그렸네요
이번 그림에는 위치를 지켰습니다
그림이 너무 커서 축소하니 잘 안보이네요
질문1.
콜백이 1번째부터 3번째까지 반복 호출 후 종료되고
this.friends.foreach( ) 부터 차례대로 종료된다고 이해해도 되나요?