인프런 커뮤니티 질문&답변
next 에서 mobx
해결된 질문
작성
·
304
1
여기있는 예제를 보고 next 에서 mobx 사용중인데
https://dev.to/ivandotv/mobx-server-side-rendering-with-next-js-4m18
깃헙코드: https://github.com/ivandotv/mobx-nextjs-root-store
참고로 저 예제에선 rootStore를 각 store 마다 생성자에 넘겨주긴했지만 직접적으로 rootStore를 사용하지 않았습니다.
그러나 제가 사용하는 서비스는 A store B store가 있을때
B store에서 action이 발생했을때 A store 에대한 상태가 바뀌어야되서 rootStore를 생성자로 받아야될것같더라고요
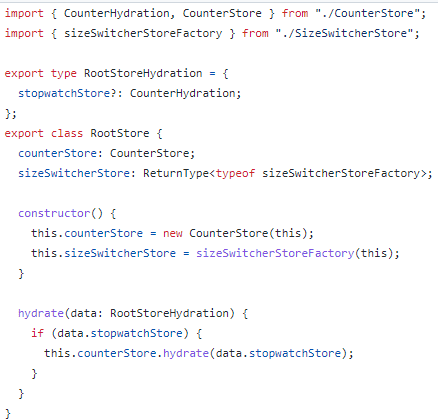
이 예제를 참고했습니다. 저기서 store 만들떄 RootStore 만들고 Counter Store에
CountStore 에 this 를 넘겨줘서
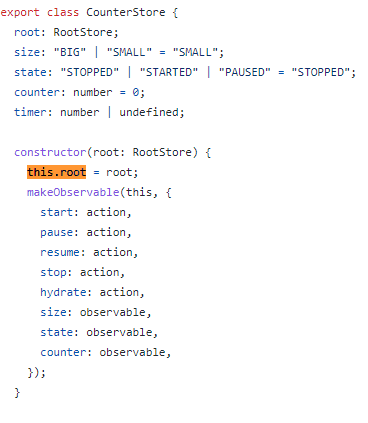
이렇게 rootStore 를 받고있는데 mobx devtools 보니까
makeObservable 에 root 를 넣지도 않았는데
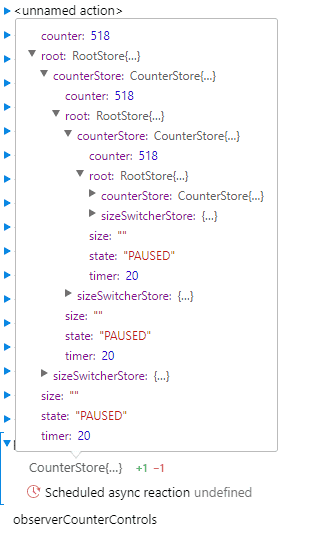
devtools 에서 countStore 안에 RootStore가 있고
그 RootStore 안에 countSotre가 있고
1. 이렇게 재귀처럼 state 가 존재하는데 성능에 영향을 미칠까요?
2. 특정 변수만 observe 하고싶지 않은데 어떻게 하는게 좋을까요? 전 makeobservable 에 observable을 설정안해주면 안될줄 알았는데 devtools를 보니 rootStore가 있어서요.
devTools에 있는 이유가 아마 annotation 에서 observable를 세팅해주는건 observable한 값이 변경됬을때 observer() 를 감싼 컴포넌트에서 리렌더링 하기위해 있는것같더라고요
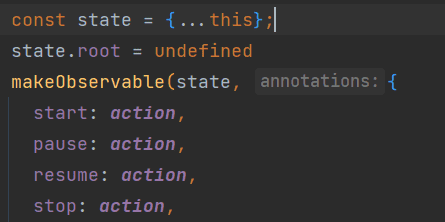
2-1. 제 개인적으로 이 문제를 해결해보고자
이런식으로 넣긴 했거든요 makeObservable 의 첫번째 인자가 target 인데 감지할 state 를 넣는것같더라고요
두번째 인자에는 annotation (action인지 observable인지)붙혀주는것같아서
첫번째 인자에서 this 는 클래스를 가르키니까, root 도 같이 traget 된것같아
this에 대한 값을 바꾸면 될것같아서 state 변수를만들고
const state = this; 를 하면 참조되는 문제때문에 {...this} 이런식으로 복사해주고 root를 undefined 해주고 makeObservable에 this 대신 state 변수를 넘기니 rootStore가 devtools에 안나오는데 이렇게 해도 되는건가요?
답변 1
0
1. 이 부분은 괜찮습니다.
2.state를 그냥 this로 두시고, start: action 위에 root: false 하시면 root만 옵저버블에서 제외될겁니다.