인프런 커뮤니티 질문&답변
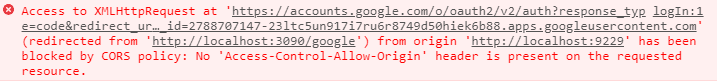
제가 passport_Google_OAuth_2.0 을 따라서 작성을 한 후 saga에서 서버로 /google/ 쿼리를 넣었더니 cors 에러가 뜹니다
작성
·
1.2K
0
제가 직접 주소창에 (서버포트:3090) localhost:3090/google을 치면 제대로 제 google-email을 가져오지만
saga를 통해서 (client포트: 9229) localhost:3090/google을 넣으면 cors policy가 뜹니다
saga에서 서버로 가는 요청은 제대로 가는데 resource 서버로 가는 요청이 cors에 막히는 것 같습니다.
제 생각에는 front server에서 직접 google server에 인증을 요청하는 게 방법일 수 있을거 같은데 맞나요?
지금 제 코드는 saga에서 요청을 보내면 backend에서 authenticate를 하고 있습니다.
그래서 redirect를 하면서 cors 에러가 생기는게 아닐까? 해서 그랬습니다.
소스코드는 githhub에 있습니다.
https://github.com/JeongJin984/Kit-Books
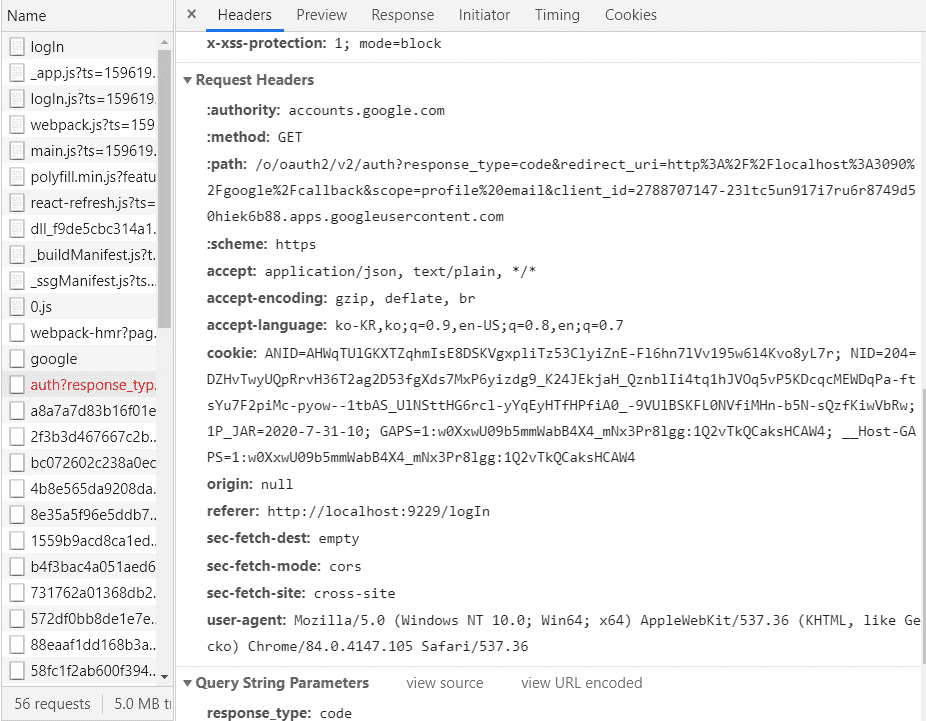
밑은 에러 입니다.
답변 10
2
api쪽에서 DB 연결하지 마시고 api는 단순히 요청을 백엔드로 토스하는 역할만 해주면 됩니다. cors를 피해가기 위한 꼼수입니다. 브라우저에서 구글 서버로 요청 보낼때는 cors가 뜨지만 브라우저 - 프론트서버 - 구글서버 이렇게 요청 보내면 cors가 안 뜹니다.
사실 배포 후에는 백엔드랑 프론트랑 도메인이 같아져서 cors 문제가 안생길텐데 localhost를 테스트하기 위해 custom server까지 적용하는 것은 너무 비효율적이라는 생각이 듭니다.
1
1
1
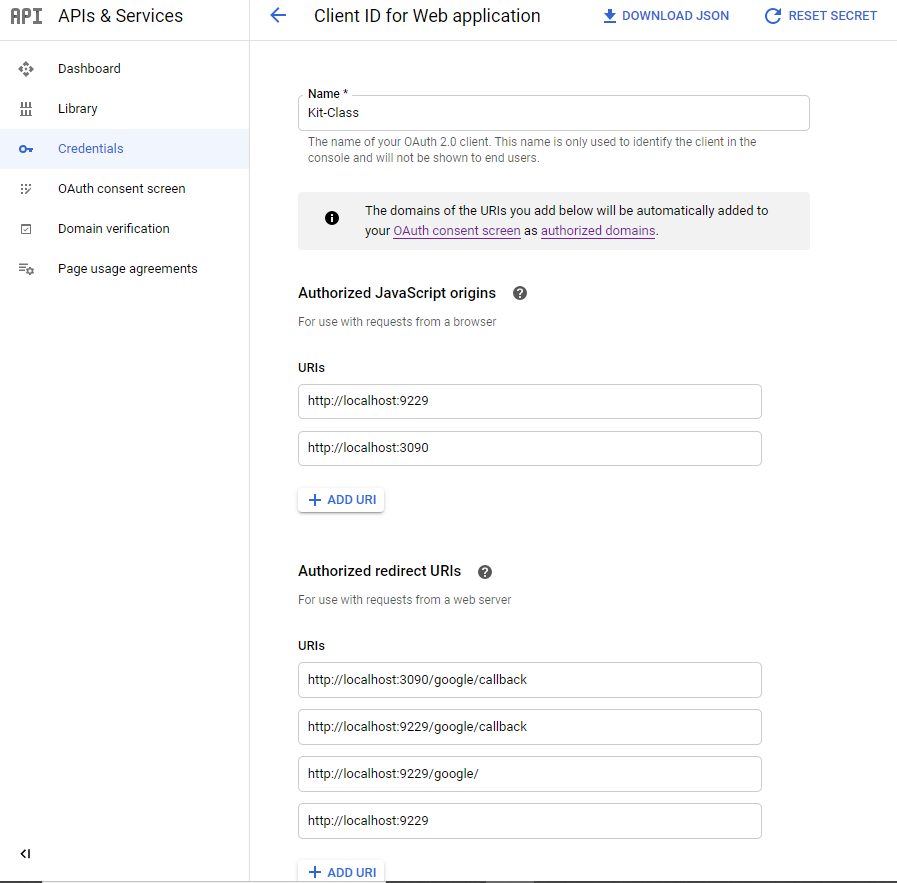
요청이 localhost:9229에서 출발하고 브라우저-서버간 통신이라 CORS가 발생합니다. 구글 앱 설정에서 localhost:9229도 허용 도메인에 넣어주셔야 합니다.
0
api를 쓰게 되면 제가 DB를 사용해야해서 현재 api 폴더내에 db객체를 define하는 js 파일들이 들어 있습니다.
그러면 request가 생길 때 마다 db.sync()를 하게 됩니다. 그러면 느려지는 등의 문제가 생길 수 있지 않나요?
그리고 세션도 만들어야 해서 제 생각에는 custom server로 하는것이 맞다고 생각합니다.
제 생각이 잘못되었나요?
0
0
Google's OAuth 2.0 endpoint is at https://accounts.google.com/o/oauth2/v2/auth. This endpoint is accessible only over HTTPS. Plain HTTP connections are refused.
The Google authorization server supports the following query string parameters for web server applications:
google에 이렇게 설명이 되어있는데 혹시 http라서 문제가 된건 아닐까요?
0
0
next에서 pages 안에 api 폴더를 만들면 express 라우터처럼 만들어주는 기능이 있습니다. 이걸로 라우터 만드시는 게 더 편하실 것 같습니다.
https://nextjs.org/docs/api-routes/introduction
https://github.com/vercel/next.js/tree/canary/examples/api-routes-rest
express랑 api가 호환됩니다.
api 폴더 안에 google.js를 만들면 localhost:포트/api/google 이 됩니다.
0