인프런 커뮤니티 질문&답변
css 충돌
작성
·
784
1
안녕하세요,
처음이라 모든게 쉽지 않네요
친절하게 준비해주신
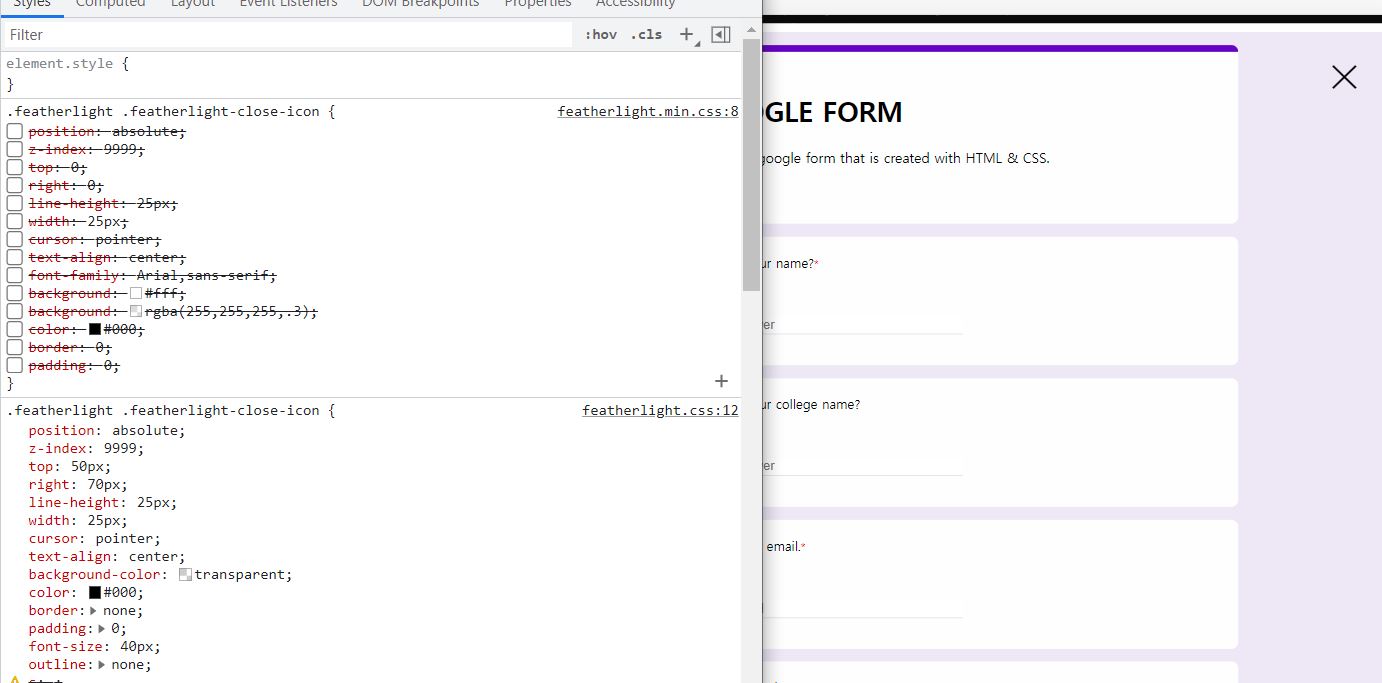
커스텀 css랑 featherlight.min.css랑
충돌이 일어나는건가요?
제가 min.css cdn를 지우고 커스텀 css만 두니까 아예
작동이 안되고
min.css는 제가 고칠 수 있는게 맞나 잘모르겠어서..
파일을 다운받아서 고쳐봤는데..도 잘 안되네요
어떤걸 수정해야지 css가 이쁘게 나오는지는 검사모드에서 확인해서 알겠는데
어떤 파일을 수정해야하는지가 궁금합니다
답변 1
0
코딩웍스(Coding Works)
지식공유자
featherlight.min.css의 속성들도 물론 고치실 수 있습니다.
하지만 featherlight.min.css 파일을 직접 수정하지 만시고 style.css에 따로 필요한 부분만 페더라이트 CSS는 강의에 있는 코드를 사용하시면 됩니다.
사용하실 때 head안에 넣는 순서가 중요합니다.
featherlight.min.css 이 나오고 다음에 style.css가 나와야 합니다.
<head>
<meta charset="UTF-8">
<title>Naver Band Login</title>
<link rel="stylesheet" href="featherlight.min.css">
<link rel="stylesheet" href="style.css">
</head>


저번에도 제이쿼리 cdn순서 때문에 안 되었는데 이번에도 순서 였군요!! 순서가 중요한지 이번에 겪으며 처음 알게되었네요 ㅜㅜ 감사합니다 , 빠른답변주셔서,, 힘내서 포폴 마무리 해볼게요! 좋은 하루 보내세요~