인프런 커뮤니티 질문&답변
초보입니다 코드 런을 어떻게 어디서 시켜야 하는거에요
작성
·
955
0
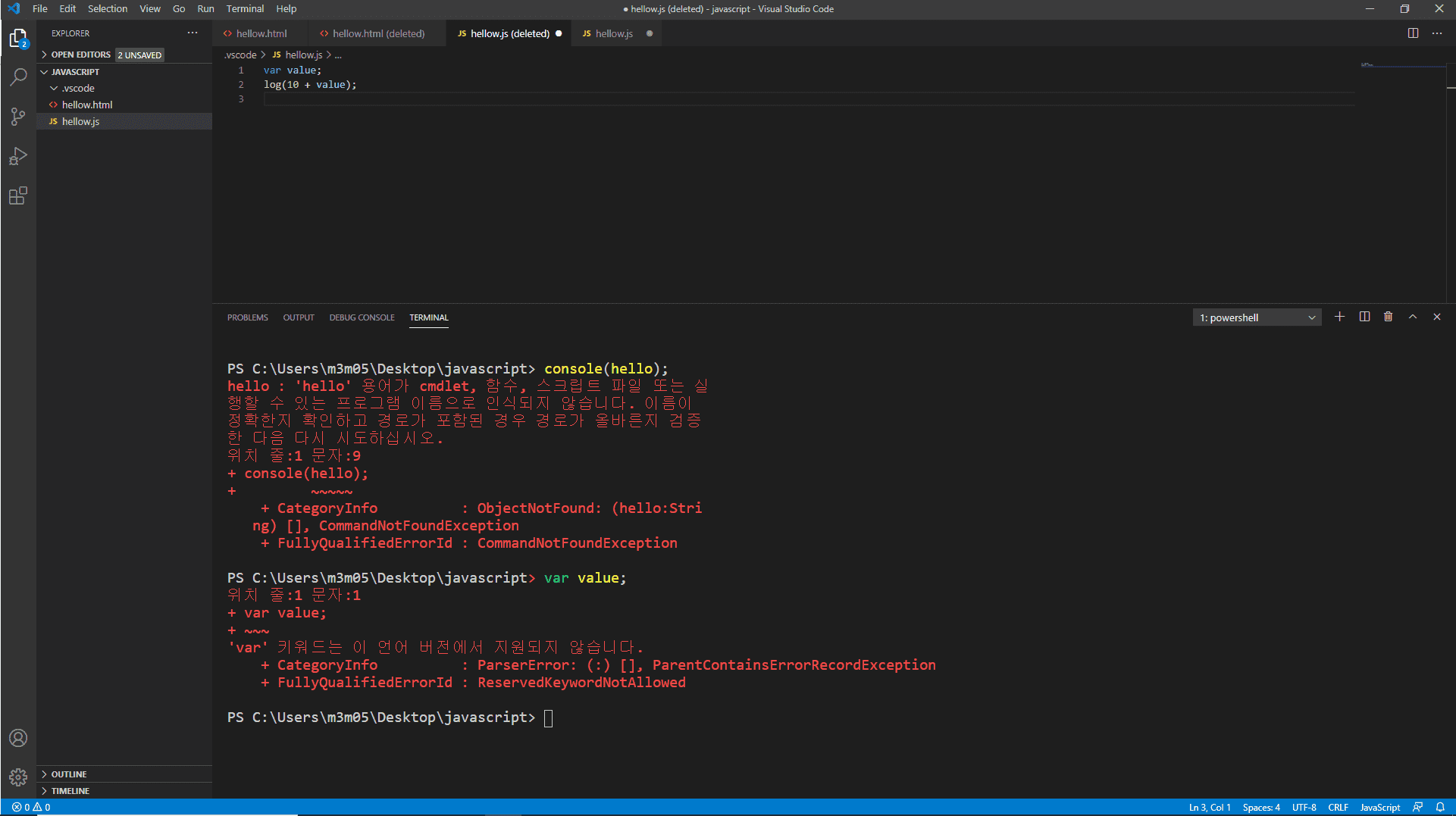
보통 오른쪽 끝에 초록색 재생표시 같은걸누르면 코드가 실행되면서 결과가 나왔었는데 그것도 없고 크롬 개발자도구 console창 쓰면 자꾸 log가 undefined 되었다고 안되고 지금 hello.js 파일에 코드만 쓰고 결과를 못 보고있습니다
파이썬처럼 비쥬얼스튜디오 코드에서 패키지를 뭐 깔아야 되는건가요? 코드 치고 실행결과만 좀 보고싶은건데 어떻게 하는지 답답하네요
답변 8
1
우선 편집기에 코드를 작성하세요.
브라우저 콘솔 창에 바로 코드를 작성하지 말고 js 파일에 작성한 후, 복사해서 브라우저 콘솔 창에서 실행하세요.
처음에는 코드를 작성할 때 오탈자가 날 수 있는데, 편집기에 코드를 작성하면 사전에 알 수 있으므로 코드 작성 시간을 줄일 수 있습니다. 또한 js 파일에 주석으로 에러가 났던 것, 고쳤던 경험을 작성해두면 나 만의 노트가 될 것입니다.
1
아 드디어 해결되었습니다 감사합니다 정말 간단한 문제인데 서로 소통이 원활하게 되지않아 빙빙 돌았던 것 같습니다 앞으로 남은 강의도 열심히 듣겠습니다 바보같은 질문으로 치부될 수도 있었는데 끝까지 도와주셔서 감사합니다
0
결과를 못 보아서 답답하겠습니다. 미안합니다.
log(1 === 1 ? "같음" : "다름");
== > 이 코드에서 log(...)를 console.log(...)로 바꿔주세요. 강좌에 이 안내가 있습니다...
그냥 지금하는 부분은 이해하고 넘어가는 파트인가요? 결과 출력을 보는것이 아니라??
==> 아니요, 지금처럼 코딩하는 것입니다. 이렇게 에러가 나는 것도 배우는 것이므로 에러가 나도 괜찮습니다. 지금처럼 계속하고요, 한 번더 생각했는데 모르겠다면 지금처럼 질문을 작성해주세요.
0
0
지금 연산자까지 다 들었습니다. 질문해결을 원할하게 하기위해 여기에 답글 다는거 이해부탁 드립니다.
위에 사진까지 올렸는데 올린거 보셨나요? 콘솔창이라는게 크롬 개발자도구 콘솔창 컨트롤 쉬프트 아이 누르면 나오는거 맞죠? 거기에 console이라고 되있는 곳에 선생님이 가르치시는 코드
log(1 === 1 ? "같음" : "다름");
이런거 똑같이 쓰고있는데 결과는 못 보고 에러만 납니다
그래서 지금 그냥 코드는 따라 못 쓰고 못 돌려보고 눈 으로만 이해만 하면서 보고 있습니다
저도 코드 적고 엔터나 실행버튼 눌러서 돌려서
[실행결과]
같음
이런것을 좀 보고 싶습니다
어떻게 해야 합니까
제가 너무 초보라 이런것도 해결이 안되고 답답하네요
0
vs code에서 폴더를 하나 파서 해당폴더 안에 js파일, html파일을 만든뒤 만든 html을 브라우저 창으로 끌고와서
==> 여기까지 하면 브라우저에 "안녕하세요"가 표시됩니다. 이것으로 끝입니다. 여기서는 실행 환경을 설정하는 목적도 있습니다.
연다음에 개발자도구 열어서 콘솔창에서 코드를 작성하라 제가 제대로 이해한것 맞나요?
==> 강좌의 다음 섹션부터의 코드는 콘솔창에 작성하면 결과를 볼 수 있습니다. 하지만 hellow.js는 브라우저에 표시하기 위한 코드가 작성되어 있으므로 콘솔창에서 실행하면 에러가 납니다.
0

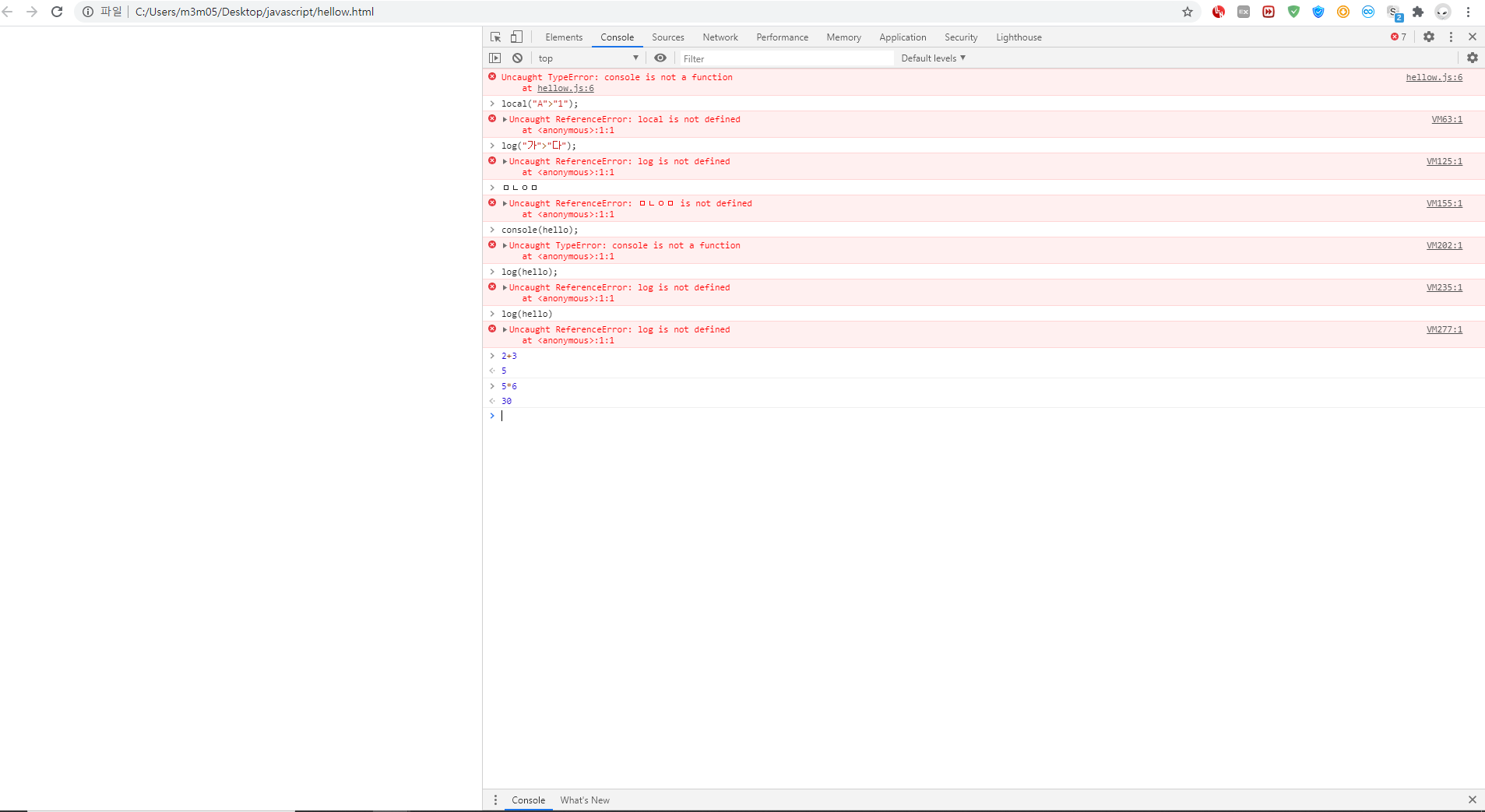
브라우저에서 이런식으로 하라는거 아니에요? 크롬 개발자 도구에서 console창 들어가서요 근데
근데 브라우저 콘솔창에 무엇을 쓰든
VM343:1 Uncaught ReferenceError: log is not defined
at <anonymous>:1:1
뜨고 결과가 실행되는것이 없습니다
1+2, 2*3 이런거만 쓸수 있어요
vs code에서 폴더를 하나 파서 해당폴더 안에 js파일, html파일을 만든뒤 만든 html을 브라우저 창으로 끌고와서 연다음에 개발자도구 열어서 콘솔창에서 코드를 작성하라 제가 제대로 이해한것 맞나요?
0
명령어 창이 아니라 브라우저에서 실행시켜야 합니다. hellow.js처럼 확장자 html 파일과 확장자 js 파일을 작성하고, 폴더의 html 파일을 끌어서 브라우저 위에 올려 놓으면 실행됩니다. 실행을 위해 VS Code에 추가할 것은 없습니다. 오직 최신 브라우저이면 됩니다. 강좌에서는 크롬 브라우저를 사용합니다.