인프런 커뮤니티 질문&답변
querystring (get방식)으로 파라미터가 숫자라서 false가 됩니다
작성
·
706
1
선생님 수업 잘듣고 있습니다
다름이 아니라 검색기능 수업중에서
select 의 value 와
keyword의 value
자바스크립트로
self.location.href를 이용하여
get방식으로 값을 넘기는 내용이 있습니다
약 48분 정도쯤에 있는 내용이구요
select 값의 value를
0, 1, 2, 3, 4 로 설정해놓아서 이중에서 하나의 값을
넘기는데요
get방식으로 넘길때, 숫자가 넘어가는게 아니라
false가 넘어가는데
도저히 해결이 안되네요
get방식 값이
http://192.168.1.13:9000/list?search=false&keyword=%ED%8C%8C%EC%9D%B4%EC%8D%AC
이렇게 나옴니다
search = 숫자
이렇게 나와야 하는데
false가 들어가니 해결이 안되네요
영상에는 잘되는데 저는 잘안되서
이후 강의에 있는 선생님이 수업자료로 첨부하신 코드를
가져와서 실행해도 안됩니다 ㅠㅠ

답변 2
1
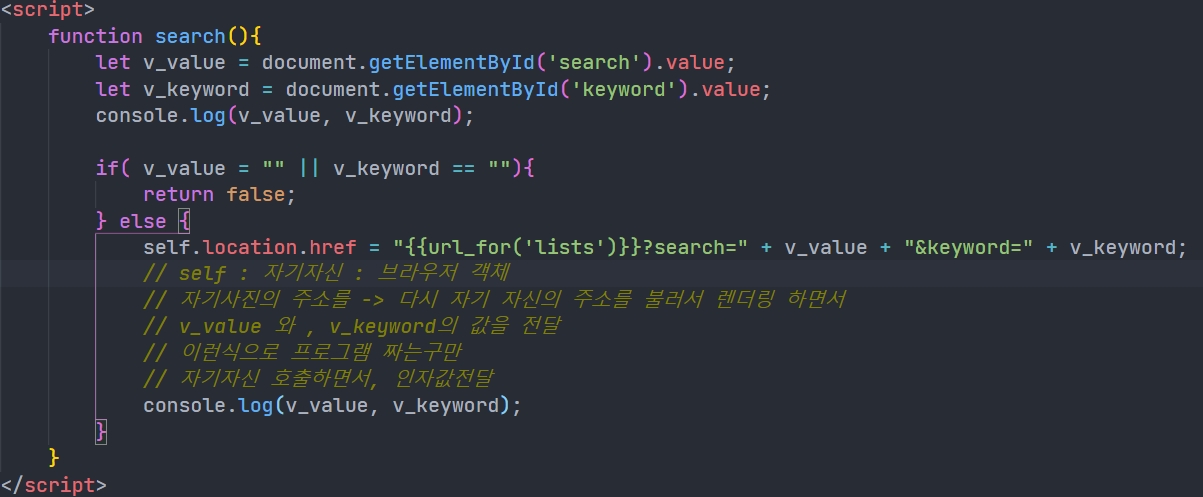
console.log(v_value, v_keyword);
self.location.href = "....."
콘솔 log 를 href 하기 전에 먼저 출력해보시고 무슨 값이 찍히는지 확인해보시기 바랍니다.
아니면 v_value = String(document.getElementById("search").value);
해서 강제로 문자열로 바꿔보는것도 해보세요.
어쨌든 v_value 값은 document.getElementById("search").value; 의 값이니 html 상의 search 에 어떤 value 가 설정되어있는지부터 확인해봐야 할듯 합니다. 그걸 모르니 뭐라고 답변을 드리기가 애매합니다.
네 저도 그게 의심스러워서 그 부분을 여쭤본것 입니다. 어떤 이유에서인지 0을 숫자 자체로 인식하지 않고 Boolean 형태로 인식해서 0 == False 로 인식하는거 아닌가? 하는 의심이 들어서 였는데 혹시 그 값이 1, 2, 3 인 경우에는 어떻게 인식하는지도 한번 확인을 해보시는게 좋을듯 합니다. console.log 에서 v_value 값을 출력할때 typeof v_value 해서 v_value의 자료형을 어떻게 인식하는지도 한번 테스트 해보시기 바랍니다.
그래서 그런 의심에 0 값을 강제로 문자열로 변환하면 되지 않을까 했던건데 안되셨다고 하니 그러면 강제로 숫자형태로 형변환을 해보는건 어떨까 합니다.
self.location.href = "{{url_for('lists')}}?search=" + parseInt(v_value) + "&keyword=" + v_keyword;
self.location.href = "{{url_for('lists')}}?search=" + String(v_value) + "&keyword=" + v_keyword;
위의 코드도 적용이 가능한지도 한번 확인해보시기 바랍니다. 물론 그 전에 v_value 가 어떤 자료형으로 인식했느냐에 따라 안될수도 있을것 같긴 합니다.
console.log(typeof(v_value), typeof(v_keyword))
콘솔에 출력해보면
if문 전에는
string string
if문 안에는
boolean string
이렇게 나옵니다.
역시 boolean 타입으로 바뀌는게 문제네요
근데 왜 boolean 타입으로 바뀔까요 ㅠㅠ
그리고
0 말고
1,2,3 도 출력시 boolean 타입으로 출력됩니다.
----------------
그래서
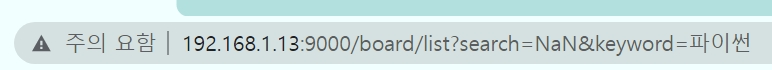
self.location.href = "{{url_for('lists')}}?search=" + parseInt(v_value) + "&keyword=" + v_keyword;
위 코드로 넘기면
이미 v_value는 boolean이라서 NaN 으로 나오고 (boolean 타입에 parseInt를 해서 그런가봅니다)

------------------
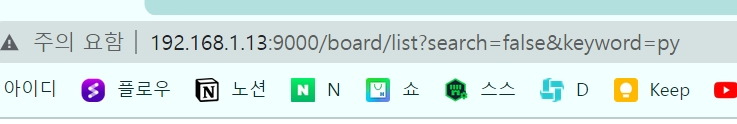
self.location.href = "{{url_for('lists')}}?search=" + String(v_value) + "&keyword=" + v_keyword;
이걸로 넘기면
String(v_value) 는 false로 나옵니다 ㄷㄷ

-------------------
if문 안으로 넣는다고 숫자가 boolean타입으로 변하다니
정말 너무 희안하네요
자바스크립트 특성일수도 있겠다는 생각도 들긴하는데,
무조건 그런건지 증명할 길이 없으니 답답하기도 합니다.ㅠㅠ
더욱이 선생님께서 수업진행하실때는 이상없이 , 진행되는게 또 마음에 걸리네요 무엇이 문제인건지
답답하네요 ㅠㅠ
----------
참고로 v_value 값을 만들때
let v_value = String(document.getElementById('search').value);
let v_value = parseInt(document.getElementById('search').value);
위처럼해서 넘겨도
if문 안으로 들어가니
boolean 타입으로 나옵니다 ㅠㅠ
크롬, 웨일, 엣지, 오페라, 파이어폭스 모두 동일하네요
다른 방법으로 해결이 되었으니, 이 질문은 신경안쓰셔도 될거 같습니다.
나중에 공부하다가 해결책을 알게된다면, 여기에 답글 달겠습니다^^
0
이거 시간이 좀 지났지만 if 문이 잘못 되어서 그렇네요.
아래와 같이 수정하니 됩니다. == 넣으니 잘 됩니다.
if(v_search == "" || v_keyword == "") {
저도 동일한 실수를 해서 다시보니 == 인데 =를 썻더라구요.

console.log(v_value, v_keyword);
출력해보았습니다!
v_value = String(document.getElementById("search").value);
이렇게도 해봤습니다 하지만 안되네요 ㅠㅠ
즉 ,
document.getElementById("search").value;
요 값은 잘 가져오는데요
위에 있는
console.log(v_value, v_keyword); 코드는 -> (0, 파이썬)
아래에 있는
console.log(v_value, v_keyword); 코드는 -> (false, 파이썬)
이렇게 값이 틀립니다
글로는 잘 설명이 안될테니
이미지 첨부합니다
오렌지색 으로 표기한거 확인 부탁드립니다
어제부터 별의별짓을 다해봤는데
해결법은
gg 변수에 담아서, 값을 넘기니 해결되었습니다
하지만 아직도
왜 위의 v_value 값과
아래 (if , else )안에 있는 v_value값이 틀린지 모르겠습니다
알려주신다면 정말 감사하겠습니다.