인프런 커뮤니티 질문&답변
flipper에서 React DevTools 실행시 에러
작성
·
869
0
강사님~
메트로 서버 켜고 플리퍼를 실행했습니다.
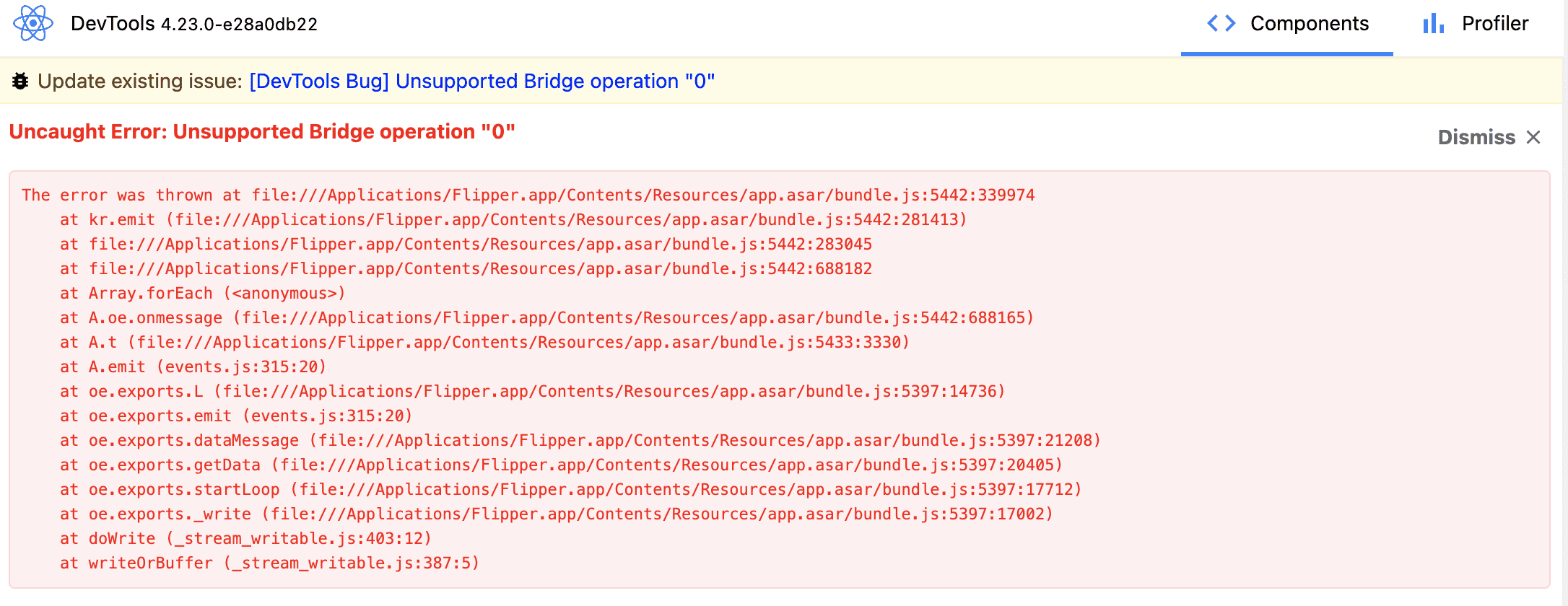
강의 내용 처럼 React DevTools를 보려고 했는데 아래 사진과 같은 에러메시지가 뜹니다..!
 인터넷 검색을 해보니 자료가 그렇게 많지는 않더라구요.
인터넷 검색을 해보니 자료가 그렇게 많지는 않더라구요.
어떤 글에서는 react-devtools 버전 문제라고 써있는데 정확하게 이해가 안되서요..
혹시 이럴땐 어떻게 하면 될까요..!?
답변 3
3
도움이 될런지는 모르겠다만...
저도 비슷한 증상이 떳었는데 react-devtools 버전 변경을 하면 어느 정도 해결 되는 것 같습니다.
그 아마 package.json은 4.23 버전일 듯 싶은데 그걸로 하면 안되는 것 같고
우리의 프로젝트 버전은 그대로 두고
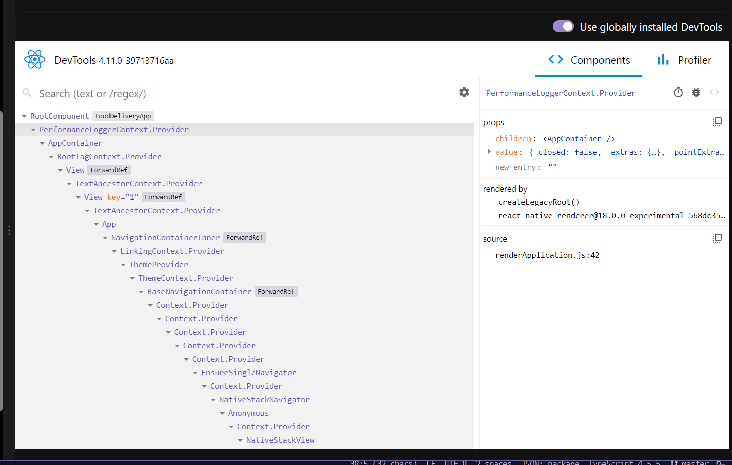
4.11.0 을 글로벌로 설치하시고 우측에 보시면 use globally installed DevTools로 전환하면 되는 것 같습니다.
도움이 될런지 모르겠네요
1
해당 자료를 보고 따라해보았습니다만,, 증상이 동일합니다.
자료에서 알려준 모듈을 지웠다가 깔고를 반복하면서 계속 시도해보았는데 플리퍼에서 다른 로그가 찍히지는 않습니다ㅠ(react-devtools, react-devtools-core 모두 글로벌로도 지우고 깔고 해당 프로젝트 안에서도 지우고 깔아보았습니다)
깃허브에서 마지막으로 쓴 글은
npm i -d react-devtools-core@latest --save-dev
npm i -g react-devtools@latest이 글인데 react-devtools-core와 react-devtools 모두 최신버전으로 받아서 해결한 것 같습니다.
제pc에서도 동일하게 처리했는데 안되는거면,, 무엇이 문제인지 모르겠습니다..
강사님~~ 아래 Jun님 방식대로 해서 해결되었습니다! 이것이 커뮤니티의 힘인가요:)
요점은 react-devtools 버전만 내리면 되는 것인데 조금 돌아왔네요..ㅎㅎ
제가 진행한 방식은..
1. npm i -d react-devtools-core@latest --save-dev
2. npm i -g react-devtools@latest
이렇게 하니까 react-devtools-core는 원래 없었는데 4.23으로 신규 설치되었습니다(package.json에서 확인 가능). react-devtools도 글로벌로 4.23이 설치되었구요.
react-devtools는 원래 프로젝트에 설치되어 있었습니다. 4.12.xx 버전이었습니다(최초 프로젝트 init할때 설치되는 것 같습니다. 제가 수동으로 지워서 정확한 버전이 기억이 안납니다ㅜ). 근데 아직도 이해안되는 건 4.12 버전인데 왜 플리퍼엔 계속 4.23 버전이라고 에러가 떴는지입니다(우측에 있는 use globally installed DevTools 버튼 누르지 않았을때).
당시엔 진행이 안되니 뭐라도 만져보자해서 수동으로 삭제, 다시 npm i react-devtools를 실행해서 프로젝트 경로엔 4.23 버전이 설치되었습니다.
여기서부턴 Jun님 말씀하신대로 했습니다.
3. npm i -g react-devtools@4.11.0 (글로벌로 4.11.0 설치)
4. 플리퍼에서 우측에 있는 use globally installed DevTools 버튼 활성화 (4.11.0 버전 쓰자!)
이것이 제가 타고온 방식인데 https://github.com/facebook/flipper/issues/3197 자료를 보면 좀 이것저것 섞여있고 헷갈리는 부분이 있습니다.
만약에 react-devtools-core가 필요없다면 에러 났을때 거두절미하고 3번, 4번으로 해버리면 어떨까 싶습니다.
해결이 되었으니 이제 코딩을 빨리 해야겠습니다..!
0
혹시 Flipper version 어떤거 쓰시나요 ..
mac - Flipper - 0.136.0 에서는 use globally installed DevTools이 오른쪽 상단에 없네요 ..


정~말 감사합니다. 오늘 오후 내내 씨름했는데.. 이렇게 해결책을 주시다니요.
말씀하신 대로 react-devtools만 수정했습니다(react-devtools-core는 수정X).
프로젝트에서의 버전은 4.23 그대로 두고 글로벌로 4.11.0을 재설치, 우측에 버튼을 클릭했더니
성공했습니다.
그런데 결국 react-devtools 버전문제라면 react-devtools-core는 꼭 있어야 하는가 싶습니다. 그래도 일단은 살려두었습니다ㅎㅎ
아무튼 도움을 주셔서 감사합니다:)