인프런 커뮤니티 질문&답변
Parsing error: No Babel config file detected... 에러문의드리겠습니다
작성
·
9.9K
2
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
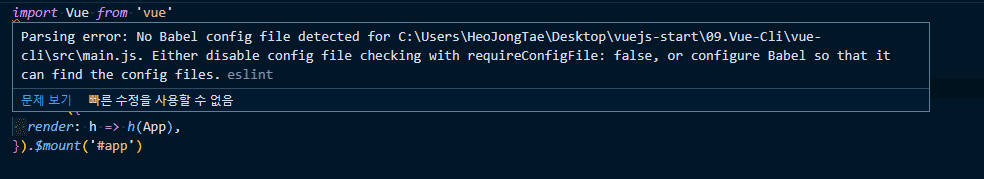
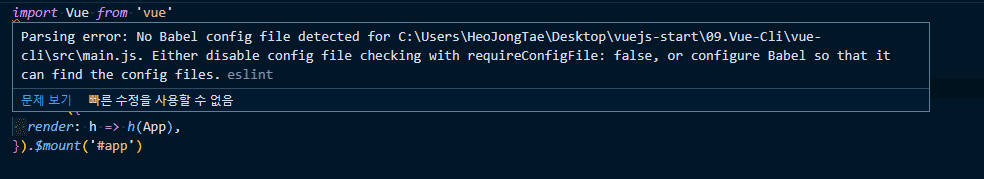
안녕하세요 강사님 실습을 하는 도중에 다음과 같은 에러가 발생해서 문의 드립니다.

위와 같은 에러가 발생하는데 구글링을 해도 javascript 생태계에 익숙하지 않아서 그런지 원인을 찾지 못하겠습니다.
babel.config.js 파일을 찾지 못해서 발생하는 문제인 것 같은데
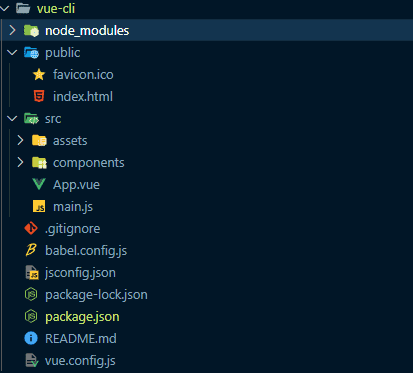
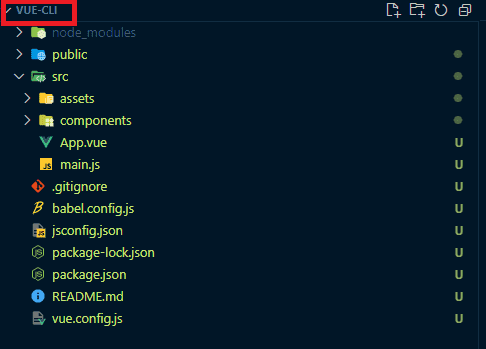
다음과 같이 프로젝트 파일 구조상으로는 존재합니다.

babel.config.js 파일의 내용은 다음과 같습니다.
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
]
}
설치된 @vue/cli version은 5.0.1입니다.
도대체 무엇이 문제인 것일까요? 아무리봐도 원인을 잘 모르겠습니다. 강사님께서 도와주시면 감사하겠습니다


네 이건 VSCode에서 프로젝트의 ESLint 설정 파일을 인식하는 부분에서 에러가 난 것 같아요. 요건 세팅 파일(json)에 아래 내용 추가해 주시면 됩니다 :)