인프런 커뮤니티 질문&답변
faker 실행이 안됩니다.
해결된 질문
작성
·
380
3
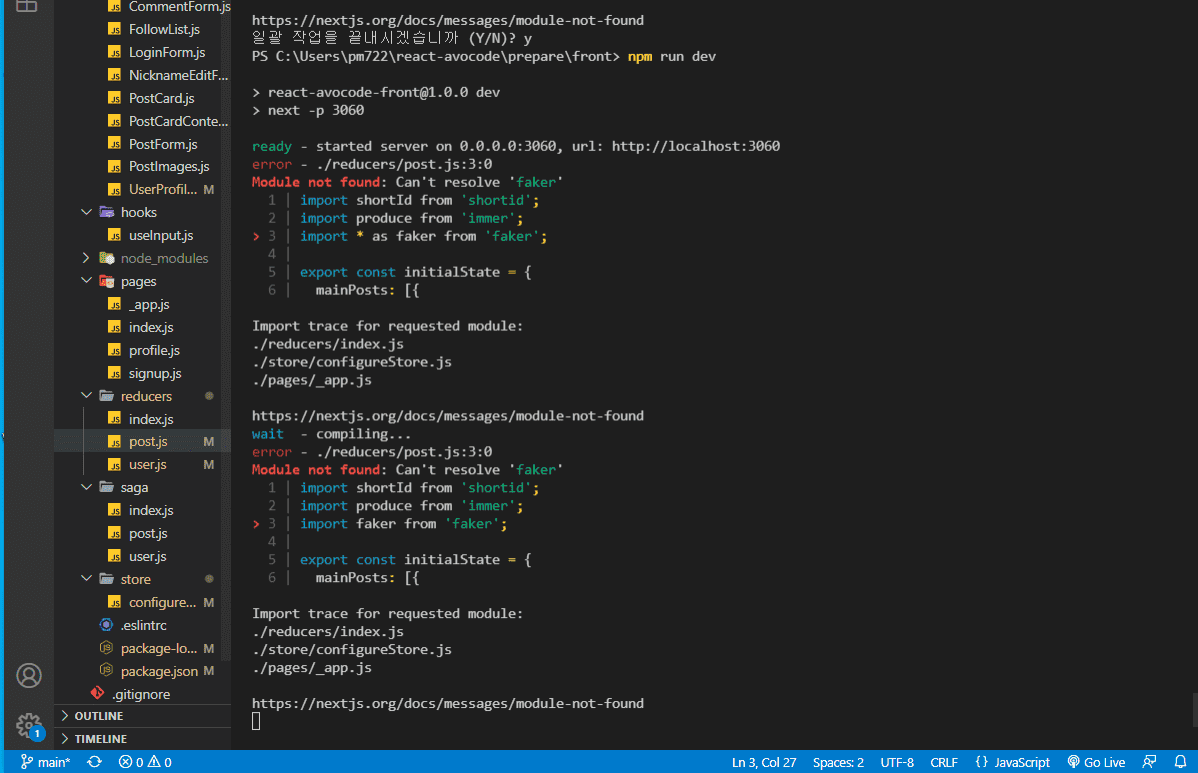
terminal에서 npm i faker 설치하고 post.js 상단에 import 해주었는데 계속 오류메시지가 떠서요,, 어떻게 해결할수 있을까요?
reducers > post.js
import shortId from 'shortid';
import produce from 'immer';
import faker from 'faker';
export const initialState = {
mainPosts: [{
id: 1,
User: {
id: 1,
nickname: '레니',
},
content: '첫 번째 게시글 #해시태그 #익스프레스',
Images: [{
id: shortId.generate(),
src: 'https://cdn.pixabay.com/photo/2022/02/01/11/48/woman-6986050_960_720.jpg',
}, {
id: shortId.generate(),
src: 'https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255__340.jpg',
}, {
id: shortId.generate(),
src: 'https://cdn.pixabay.com/photo/2022/02/09/20/52/labrador-retriever-7004193__340.jpg',
}],
Comments: [{
id: shortId.generate(),
User: {
id: shortId.generate(),
nickname: 'nero',
},
content: '너무 반가워요!',
}, {
id: shortId.generate(),
User: {
id: shortId.generate(),
nickname: 'hero',
},
content: '유익한 내용입니다',
}]
}],
mainPosts: [],
imagePaths: [],
hasMorePosts: true,
loadPostsLoading: false,
loadPostsDone: false,
loadPostsError: null,
addPostLoading: false,
addPostDone: false,
addPostError: null,
removePostLoading: false,
removePostDone: false,
removePostError: null,
addCommentLoading: false,
addCommentDone: false,
addCommentError: null,
};
initialState.mainPosts = initialState.mainPosts.concat(
Array(20).fill().map(() => ({
id: shortId.generate(),
User: {
id: shortId.generate(),
name: faker.name.findName()
},
content: faker.lorem.paragraph(),
Images: [{
src: faker.image.imageUrl(),
}],
Comments: [{
User: {
id: shortId.generate(),
nickname: faker.name.findName()
},
content: faker.lorem.sentence(),
}],
})),
);
export const LOAD_POSTS_REQUEST = 'LOAD_POSTS_REQUEST';
export const LOAD_POSTS_SUCCESS = 'LOAD_POSTS_SUCCESS';
export const LOAD_POSTS_FAILURE = 'LOAD_POSTS_FAILURE';
export const ADD_POST_REQUEST = 'ADD_POST_REQUEST';
export const ADD_POST_SUCCESS = 'ADD_POST_SUCCESS';
export const ADD_POST_FAILURE = 'ADD_POST_FAILURE';
export const REMOVE_POST_REQUEST = 'REMOVE_POST_REQUEST';
export const REMOVE_POST_SUCCESS = 'REMOVE_POST_SUCCESS';
export const REMOVE_POST_FAILURE = 'REMOVE_POST_FAILURE';
export const ADD_COMMENT_REQUEST = 'ADD_COMMENT_REQUEST';
export const ADD_COMMENT_SUCCESS = 'ADD_COMMENT_SUCCESS';
export const ADD_COMMENT_FAILURE = 'ADD_COMMENT_FAILURE';
export const addPost = (data) => ({ // 동적액션크리에이터
type: ADD_POST_REQUEST,
data,
})
export const addComment = (data) => ({
type: ADD_COMMENT_REQUEST,
data,
})
const dummyPost = (data) => ({
id: data.id,
content: data.content,
User: {
id: 1,
nickname: '레니',
},
Images: [],
Comments: [],
});
const dummyComment = (data) => ({
id: shortId.generate(),
content: data,
User: {
id: 1,
nickname: '레니',
},
});
// 리듀서 : 이전상태를 액션을 통해 다음 상태로 만들어내는 함수( 불변성은 지키면서 )
const reducer = (state = initialState, action) => produce(state, (draft) => {
switch (action.type) {
case ADD_POST_REQUEST:
draft.addPostLoading = true;
draft.addPostDone = false;
draft.addPostError = null;
break;
case ADD_POST_SUCCESS:
draft.addPostLoading = false;
draft.addPostDone = true;
draft.mainPosts = unshift(dummyPost(action.data));
break;
case ADD_POST_FAILURE:
draft.addPostLoading = false;
draft.addPostError = action.error;
break;
case REMOVE_POST_REQUEST:
draft.removePostLoading = true;
draft.removePostDone = false;
draft.removePostError = null;
break;
case REMOVE_POST_SUCCESS:
draft.removePostLoading = false;
draft.removePostDone = true;
draft.mainPosts = draft.mainPosts.filter((v) => v.id !== action.data);
break;
case REMOVE_POST_FAILURE:
draft.removePostLoading = false;
draft.removePostError = action.error;
break;
case ADD_COMMENT_REQUEST:
draft.addCommentLoading = true;
draft.addCommentDone = false;
draft.addCommentError = null;
break;
case ADD_COMMENT_SUCCESS: {
const post = draft.mainPosts.find((v) => v.id === action.data.postId);
post.Comments.unshift(dummyComment(action.data.content));
draft.addCommentLoading = false;
draft.addCommentDone = true;
break;
// const postIndex = state.mainPosts.findIndex((v) => v.id === action.data.postId);
// const post = { ...state.mainPosts[postIndex] };
// post.Comments = [dummyComment(action.data.content), ...post.Comments];
// const mainPosts = [ ... state.mainPosts];
// mainPosts[postIndex] = post;
// return {
// ...state,
// addCommentLoading: false,
// addCommentDone: true,
// };
}
case ADD_COMMENT_FAILURE:
draft.addCommentLoading = false;
draft.addCommentError = action.error;
break;
default:
break;
}
});
export default reducer;
답변 2
11
0


페이커답네요