인프런 커뮤니티 질문&답변
css 질문
작성
·
121
1
css 기능 넣어보다가 질문이 있어 여쭤봅니다!
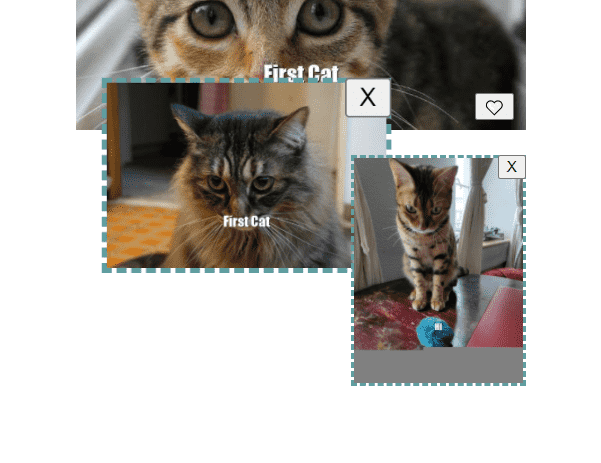
favorites에 있는 각 li에 마우스 hover가 되면 확대하는 기능을 구현하였는데, 확대했더니 이렇게 옆 사진에 가립니다ㅠ 근데 오른쪽 이미지는 확대하면 왼쪽 이미지에 가려지지 않는 것을 보니, 먼저 저장된 이미지가 나중에 저장된 이미지에 가려지는 것 같습니다. 왜 그런 것인가요?? 어떤걸 수정해야할지 몰라 여쭤보고싶습니다!
답변 2
1
0
진유림
지식공유자
먼저 저장된 이미지가 나중에 저장된 이미지에 가려진다기보단,
이미지들이
<li>고양이1</li>
<li>고양이2</li>
이렇게 쌓이고, 고양이2가 1 이후에 추가된거니 2가 그 위로 덮어써보이는거예요~
hover로 확대하면 고양이 위치에 상관 없이 맨앞으로 튀어나와서 확대되길 원하시나요?
그렇다면
hover했을때 스타일링에 z-index: 2 를 추가해주시면 될것같네요~
요소의 레이어 위치를 조정하는 속성입니다.
안되시면 코드 첨부해주세요 같이 봐드릴게요 ㅎㅎ