인프런 커뮤니티 질문&답변
styled-components 적용이 안되요..
해결된 질문
작성
·
1.1K
0
안녕하세요 제로초님
강의 잘 듣던 중 styled-component 적용이 안되는 것을 확인하고 질문 남깁니다.
현재 버전정보는
"dependencies": {
"@ant-design/icons": "^4.2.1",
"antd": "^4.4.3",
"next": "^9.4.4",
"next-redux-wrapper": "^6.0.2",
"prop-types": "^15.7.2",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-redux": "^7.2.1",
"react-slick": "^0.27.1",
"redux": "^4.0.5",
"redux-devtools-extension": "^2.13.8",
"styled-components": "^5.1.1"
}
이렇게 됩니다.
혹시 몰라 node_modules 삭제하고 다시 설치해보았지만 똑같이 적용 안되고
프로필페이지 이동 후 다시 돌아와도 적용 안되는거 확인했습니다.
어느 부분에서 문제가 발생한 걸까요?
답변 4
1
제로초(조현영)
지식공유자
head 태그 안에 스타일드컴포넌트를 위한 style 태그가 존재하나요? style 태그들 열어보시먼 됩니다. 그리고 지금 스타일드컴포넌츠 ssr 적용하신 상태이신가요?
0
박기홍
질문자
아 head 태그 확인하고 찾았습니다 중간에 오타가 있었네요 감사합니다!!
아직 saga 연동하는 부분 듣고있어서 ssr 적용까지는 안되어있습니다
끝까지 열심히 듣고 리뷰 남길게요 감사합니다~~
0
박기홍
질문자
처음부터 안된것같은데 그때는 새로고침눌러서 적용안된거라고 생각하고 넘겼어요
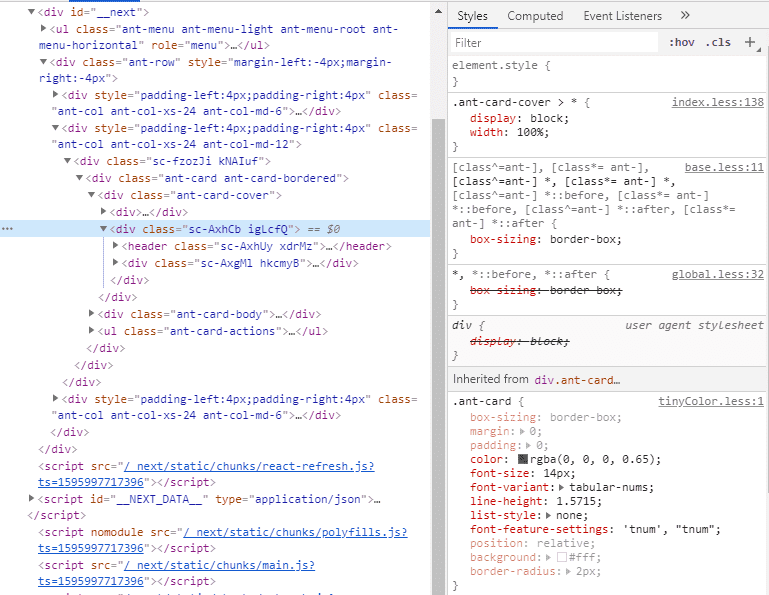
이게 class는 들어가는데 styles만 안먹히는것 같습니다
현재 캡처은 next 실행 직후라 className 매치가 맞지않다는 에러도 안나오는데 styles만 안 먹히는것 같아요
0
제로초(조현영)
지식공유자
언제부터 안 되셨나요? 개발자도구 elements 탭에서 해당 태그에 styled components의 class가 들어있는지 체크해보시고 아래 styles 탭의 css도 확인해보세요. 잘 모르시겠다면 캡쳐해서 올려주세요.