인프런 커뮤니티 질문&답변
multer관련 질문입니다.
작성
·
167
0
안녕하세요. 강의 진행 중 질문있어 남깁니다.!
1.
//파일 보내기
const dropHandler = (files) => {
let formData = new FormData();
const config = {
header: { "content-type": "multipart/form-data" }, //헤더에다가 어떤 타입인지 전달해주는 것.
};
formData.append("file", files[0]);
Axios.post("/api/product/image", formData, config).then((response) => {
if (response.data.success) {
console.log(response.data);
setImages([...Images, response.data.filePath]); //원래 있던것을 넣고(spread문법) -> 이후 새로운 것을 추가.
} else {
alert("파일을 저장하는데 실패했습니다.");
}
});
};
위 코드에서 fromData객체는 ajax통신에서 사용하는 keyvalue값을 갖는 formData인것인가요?
그렇다면append()코드로 인해서, file이 key, files[0]이 value인것인가요?
2.
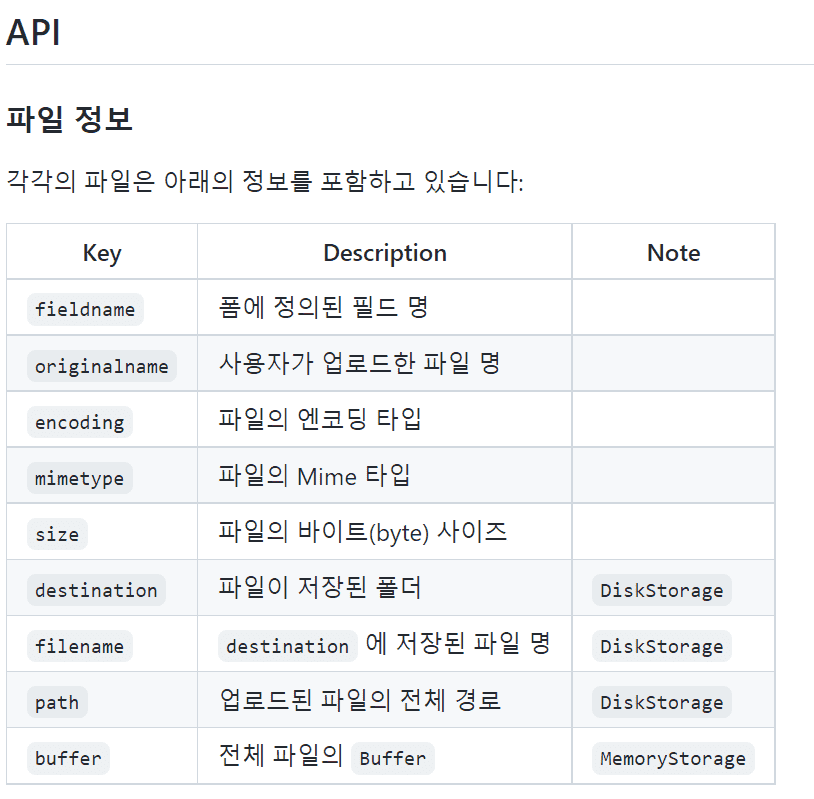
multer과 관련하여 공식문서를 읽어보니 아래 주석과 같이 .single을 설명하였습니다.
.single(fieldname)
fieldname 인자에 명시된 이름의 단수 파일을 전달 받습니다. 이 파일은 req.file 에 저장될 것 입니다
*/
const upload = multer({ storage: storage }).single("file");
저 단수 파일 이름을 전달 받는다는 의미를 잘 모르겠습니다.
어째서("file")이라고 주신거죠?? multer와 single함수의 이용을 잘 모르겠습니다 ㅠ
3.
2번 직후에 실행되는 코드입니다. 아래 코드가 이해가 가질않습니다 ㅠ
router.post("/image", (req, res) => {
//가져온 이미지를 저장해준다.
upload(req, res, (err) => {
if (err) {
return req.json({ success: false, err });
//이부분은 req.json이 맞나요 ?
}
return res.json({
success: true,
filePath: res.req.file.path,
fileName: res.req.file.filename,
});
});
});
post입력을 받는다 -> 콜백을 실행 -> upload()실행 ?
->upload는 어떤 행위를 하는 코드인가요?
제가 이해한 흐름은
2번의 multer()함수는 파일이 어디로 업로드 될 지 알려주는 코드이고, storage를 통해 파일에 대한 정보를 갖는다. -> 따라서 post작업을 보낸 후, 콜백으로 실행된 upload함수로 인해 앞서 말한 파일 정보를 res으로 받는다.(이때 .single()로 인해 req.body안에 정보가 담겨온다.)
-> 따라서 res.req.file.****을 사용 하는데, 이 ****은 아래 api에 나타나있는 파일 정보에 해당하는 부분이다.
이 흐름이 맞을까요??

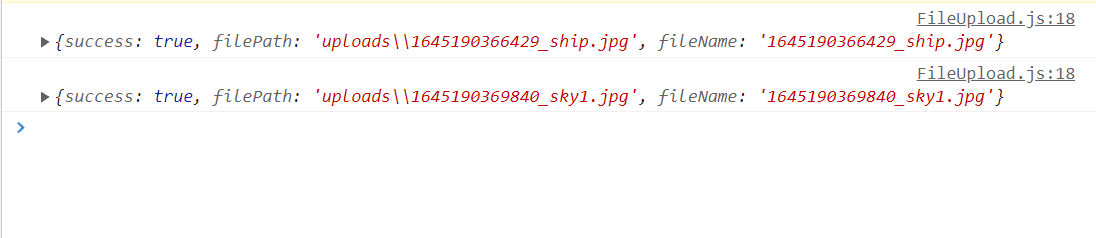
4. 왜인지 모르겠지만
저는 이미지 업로드를 콘솔창에 찍어볼 경우 아래처럼 path가 나옵니다. 상관없을까요??

답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!

