인프런 커뮤니티 질문&답변
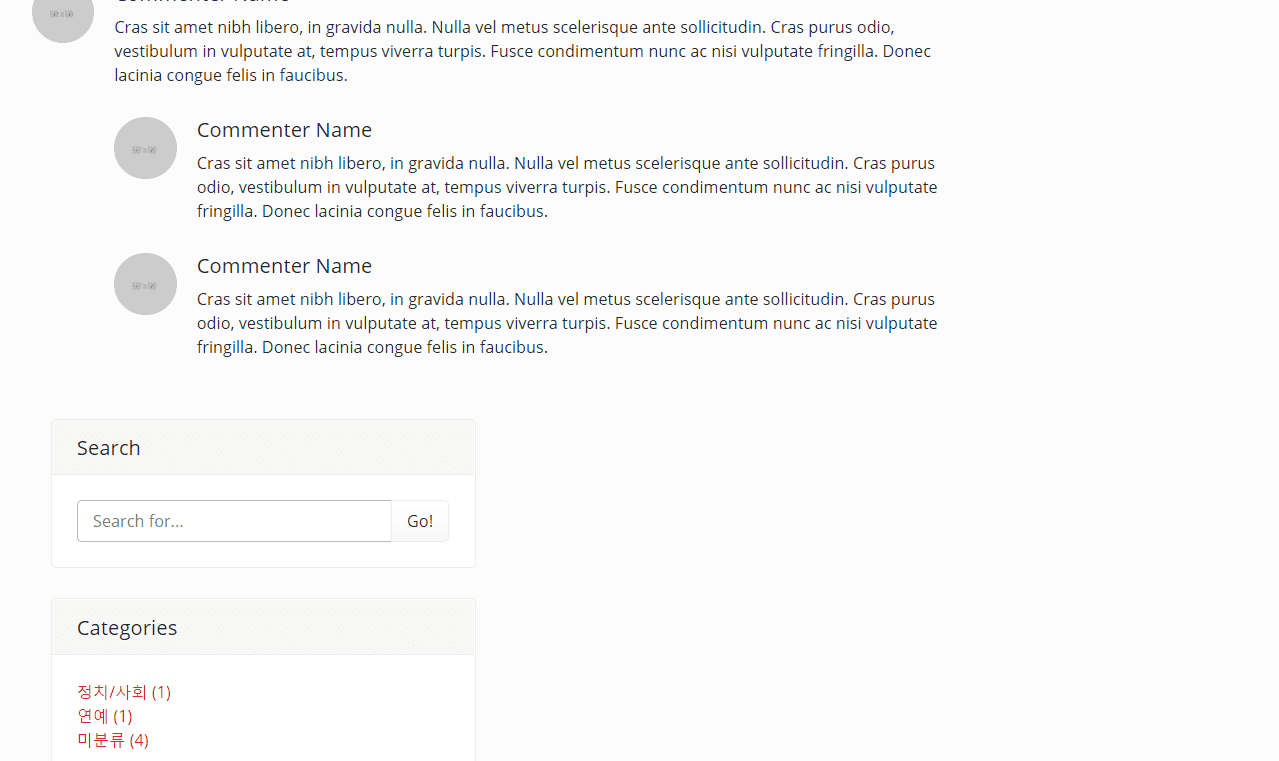
detail의 레이아웃과 list의 레이아웃이 다릅니다
작성
·
399
답변 3
1
SungYong Lee
지식공유자
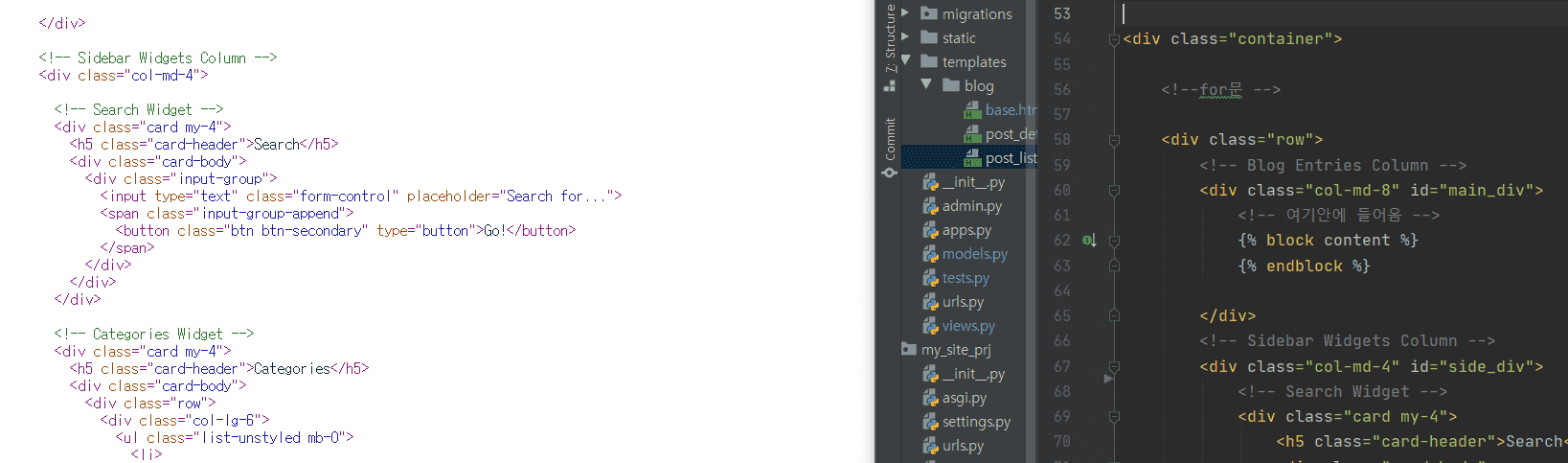
post_detail.html에서 </div>가 맨 마지막에 하나 더 있기 때문에 벌어지는 문제로 보입니다.
post_detail.html의 마지막 </div>가 <div class="row">를 닫아버리기 때문에, 그 다음에 나오는 <div class="col-md-4" id="side_div"> 는 다음 줄에 나오게 되는 것 같습니다.
0
윤태영
질문자
# base.html
<!DOCTYPE html>
{% load static %} {# bootstrap.css 가져옴 #}
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 이 html을 extend한 다른 html에 block title이 없으면 이것을 그대로 사용
만약 block title이 있다면 그것을 사용 -->
<title>{% block title %}Blog{% endblock %}</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" href="{% static 'blog/bootstrap/bootstrap.css' %}" media="screen">
<link rel="stylesheet" href="{% static 'blog/_assets/css/custom.min.css' %}">
</head>
<div class="navbar navbar-expand-lg fixed-top navbar-dark bg-primary" id="navbar">
<div class="container">
<a href="../" class="navbar-brand">고객 이탈 분석</a>
<a href="../" class="navbar-toggle">Blog</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="https://github.com/taeyoung02/Web-django">Github</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about_me">About me</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" id="download">Simplex <span
class="caret"></span></a>
<div class="dropdown-menu" aria-labelledby="download">
<a class="dropdown-item" target="_blank" href="https://jsfiddle.net/bootswatch/3he50zsf/">Open
in JSFiddle</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="../4/simplex/bootstrap.min.css" download>bootstrap.min.css</a>
<a class="dropdown-item" href="../4/simplex/bootstrap.css" download>bootstrap.css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="../4/simplex/_variables.scss" download>_variables.scss</a>
<a class="dropdown-item" href="../4/simplex/_bootswatch.scss" download>_bootswatch.scss</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<body>
<div class="container">
<!--for문 -->
<div class="row">
<!-- Blog Entries Column -->
<div class="col-md-8" id="main_div">
<!-- 여기안에 들어옴 -->
{% block content %}
{% endblock %}
</div>
<!-- Sidebar Widgets Column -->
<div class="col-md-4" id="side_div">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-append">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Category Bar -->
<div class="card my-4" id="category_card">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
{% for category in category_list %}
<li>
<a href="#">{{ category.name }} ({{ category.post_set.count }})</a>
</li>
{% endfor %}
<li>
<a href="#">미분류 ({{ posts_without_category }})</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="{% static 'blog/_assets/js/jquery.min.js' %}"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="{% static 'blog/bootstrap/bootstrap.min.js' %}"></script>
<script src="{% static 'blog/_assets/js/custom.js' %}"></script>
</body>
</html>
# post_detail.html
<!-- base.html과 연결 -->
{% extends 'blog/base.html' %}
{% block title %}{{ object.title }} - Blog{% endblock %}
{% block content %}
<!-- Title -->
<h1 class="mt-4">{{ object.title }}</h1>
<!-- Author -->
<p class="lead">
by
<a href="#">{{ object.author.username }}</a>
</p>
<!-- Date/Time -->
<p>Posted on {{ object.created }}</p>
<!-- Preview Image -->
{% if object.head_image %}
<img class="img-fluid rounded" src="http://placehold.it/900x300" alt="">
{% endif %}
<!-- Post Content -->
{{ object.content }}
<!-- Comments Form -->
<div class="card my-4">
<h5 class="card-header">Leave a Comment:</h5>
<div class="card-body">
<form>
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<!-- Single Comment -->
<div class="media mb-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
<!-- Comment with nested comments -->
<div class="media mb-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
<div class="media mt-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi
vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<div class="media mt-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi
vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
</div>
</div>
</div>
{% endblock %}
브라우저 크기의 문제는 아닌것으로 확인했습니다
코드 첨부합니다
0
SungYong Lee
지식공유자
전체 html 파일이 보이지 않아서 현재로서는 판단하기가 어렵습니다. 전체 소스를 복사해서 붙여넣어 주세요.
그리고 브라우저 크기를 작게 띄우면 아래로 내려갈 수도 있습니다. 모바일에서 편하게 볼 수 있게 하기 위해서요.