인프런 커뮤니티 질문&답변
포스터 이미지 삽입했는데 오류뜨네요..
작성
·
395
답변 4
0
아마 이렇게 넣으면 이미지가 잘 나올 것입니다 참고 바랍니다
images = movies?.map((m) => Image.asset('../images/'+m.poster)).toList();
0
권태뽕
지식공유자
안녕하세요! 강의 들어주셔서 감사합니다:)
파이어베이스와 연동하기 전 예제의 경우 m.poster의 값에 이미지 이름만 들어가 있습니다..! 따라서 해당 실습에서는 'images/' + m.poster의 형태로 이미지를 불러오셔야 정상적으로 참조가 될 것 입니다.
더 깔끔히 코드를 작성했으면 헷갈리지 않으셨을텐데 미흡하게 하여 죄송합니다ㅠㅠ
0
문대정
질문자
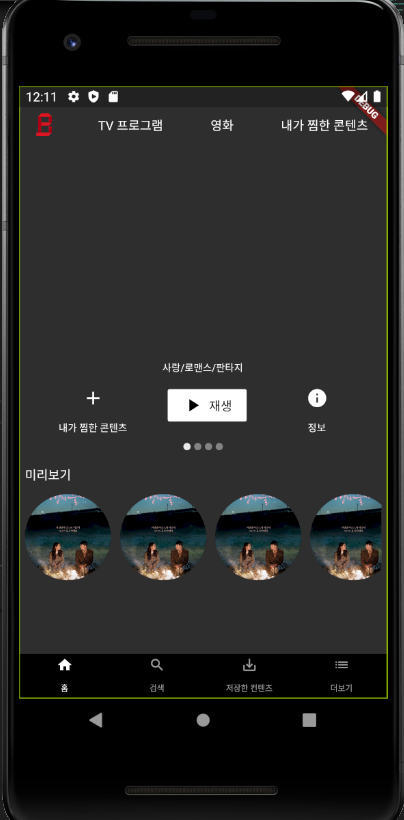
따라치며 클론해본 CarouselImage 클래스 입니다.
import 'package:carousel_slider/carousel_slider.dart';
import 'package:flutter/material.dart';
import 'package:netflix_clone_practice/model/movie_model.dart';
class CarouselImage extends StatefulWidget {
final List<Movie> movies;
CarouselImage({this.movies});
@override
_CarouselImageState createState() => _CarouselImageState();
}
class _CarouselImageState extends State<CarouselImage> {
List<Movie> movies;
List<Widget> images;
List<String> keywords;
List<bool> likes;
int _currentPage = 0;
String _currentKeyword;
@override
void initState() {
super.initState();
movies = widget.movies; // Q. 여기서 widget은 어디로부터 온 것일까?
images = movies.map((m) => Image.asset(m.poster)).toList();
keywords = movies.map((m) => m.keyword).toList();
likes = movies.map((m) => m.like).toList();
_currentKeyword = keywords[0];
}
Widget build(BuildContext context) {
return Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(20),
),
CarouselSlider(
items: images,
options: CarouselOptions(
onPageChanged: (index, reason) {
setState(() {
_currentPage = index;
_currentKeyword = keywords[_currentPage];
});
},
),
),
Container(
padding: EdgeInsets.fromLTRB(0, 10, 0, 3),
child: Text(
_currentKeyword,
style: TextStyle(fontSize: 11),
),
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
child: Column(
children: <Widget>[
likes[_currentPage]
? IconButton(
icon: Icon(Icons.check),
onPressed: () {},
)
: IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
Text(
'내가 찜한 콘텐츠',
style: TextStyle(fontSize: 11),
)
],
),
),
Container(
padding: EdgeInsets.only(right: 10),
child: FlatButton(
color: Colors.white,
onPressed: () {},
child: Row(
children: <Widget>[
Icon(
Icons.play_arrow,
color: Colors.black,
),
Padding(
padding: EdgeInsets.all(3),
),
Text(
'재생',
style: TextStyle(color: Colors.black),
),
],
),
),
),
Container(
padding: EdgeInsets.only(right: 10),
child: Column(
children: <Widget>[
IconButton(
icon: Icon(Icons.info),
onPressed: () {},
),
Text(
'정보',
style: TextStyle(fontSize: 11),
),
],
),
),
],
),
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: makeIndicator(likes, _currentPage),
),
),
],
),
);
}
}
List<Widget> makeIndicator(List list, int _currentPage) {
List<Widget> results = [];
for (var i = 0; i < list.length; i++) {
results.add(
Container(
width: 8,
height: 8,
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 2.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: _currentPage == i
? Color.fromRGBO(255, 255, 255, 0.9)
: Color.fromRGBO(255, 255, 255, 0.4),
),
),
);
}
return results;
}
0