인프런 커뮤니티 질문&답변
도형 로딩 애니메이션 색 적용 문의드립니다.
작성
·
407
1
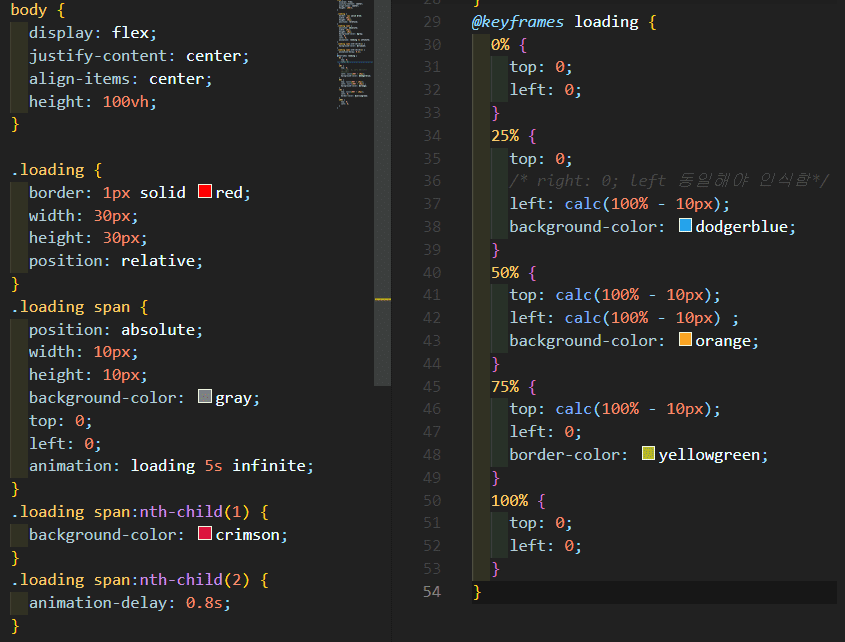
css 키프레임 애니메이션 - 사각형 좌표 변경 로딩 애니메이션
두 개의 객체를 가지고 사각형 좌표 모양으로 시간차를 두고 로딩되는 애니메이션 효과 강의인데요.
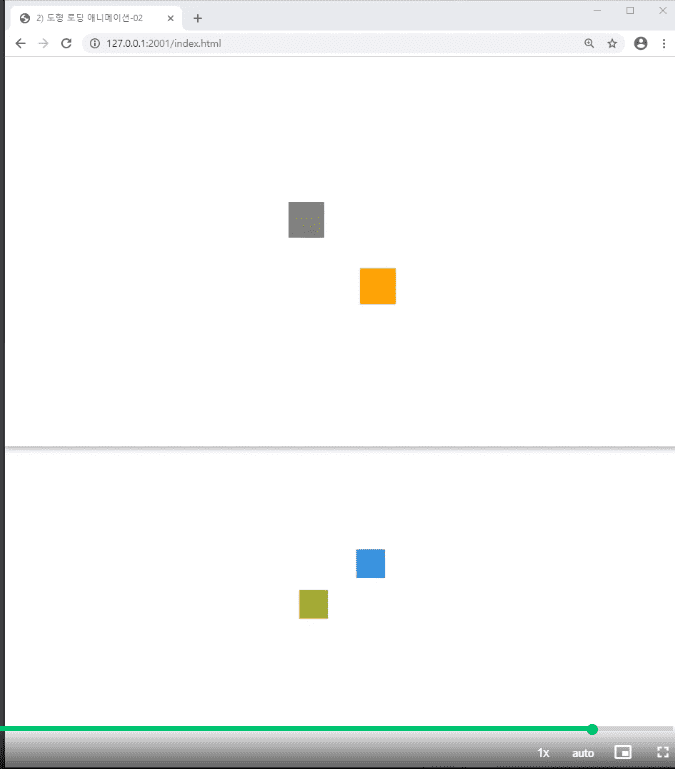
두 번째 span 태그의 색상이 조금 이상해서요. 강의에서 보이는 예제는 두 객체에 적용한 색상값인데요 crimson-blue(25%)-orange(50%)-green(100%) 두 번째 객체는 75%구간에서 100%구간까지 회색으로 보여집니다.
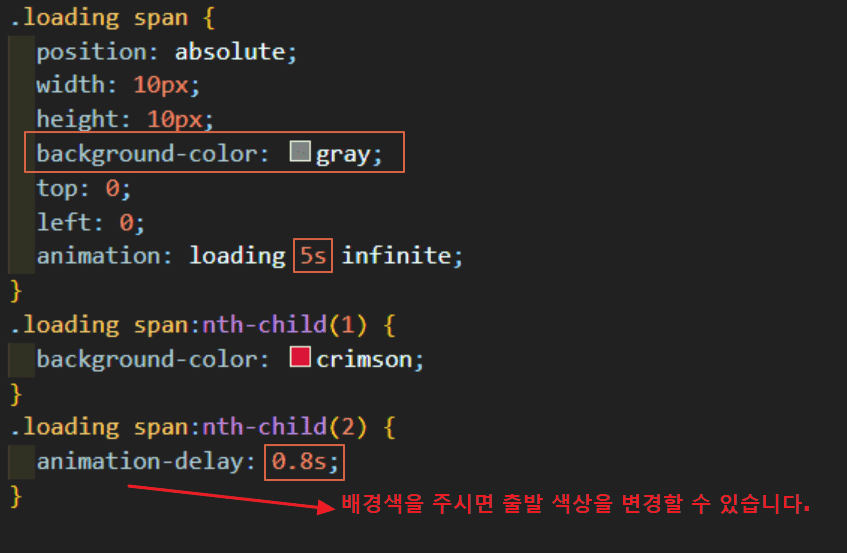
span 태그에 배경으로 회색을 줘서 그런 것 같은데요.
강의에서 예제는 4가지 색상으로 각각 위치에서 잘 보여지는 것 같은데요. 강의에서도 회색으로 보여지네요.
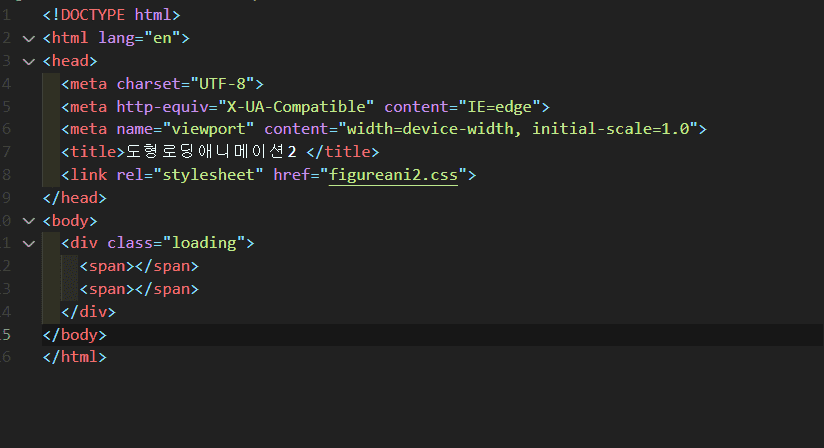
예제처럼 색상이 제대로 보이려면 어떻게 적용해야 할까요? (아래 코딩은 강의와 동일합니다.)

답변 4
1
1
html코드와 브라우저 화면도 올려주세요.
어떤 결과가 나왔는지를 보여주지 않으시면 위의 캡쳐에 있는 코드를 모두 제가 쳐서 확인해야 합니다.
질문 주실 때 항상 html코드와 브라우저 화면도 올려주세요.
0
다른 부분은 문제가 없어보이는데 아래에 보시면...
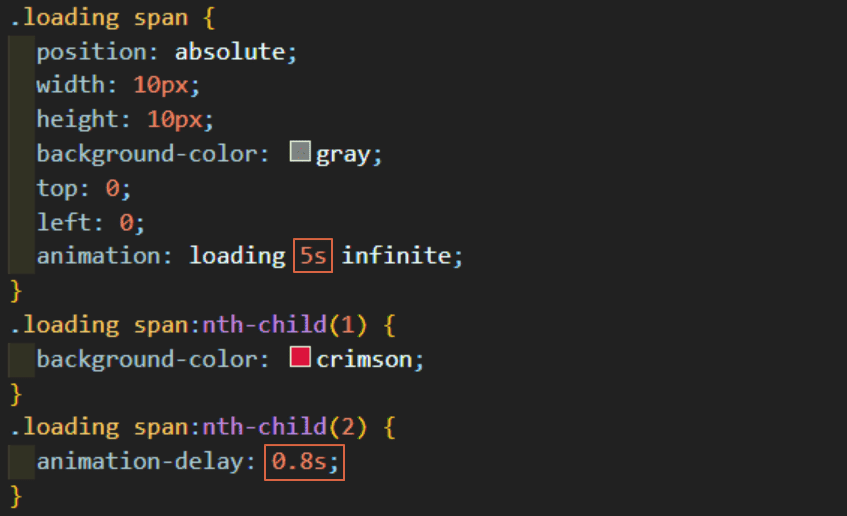
전체 로딩 에니메이션을 5s 로 하시면 안됩니다.
영상에 보시면 1.5s로 되어 있습니다.
곧 1.5를 반으로 나누면 0.75 그래서 .loading span:nth-child(2)을 0.8s로 한거에요.
완벽하게 정확히 하려면 0.75s로 하시면 됩니다.
5s를 1.6s로 바꾸시면 대각선에서 출발합니다..
네네 5s로 바꾼 건 일부러 느리게 확인해보고자 해서 변경해본 거고요.
두번째 객체의 출발은 문제없이 대각선에서 되는 건 확인되는데요. 두번째 객체 색상이 회색으로 보이는 부분 때문에 질문 드렸었습니다. 위의 강의에서도 아래 예제와 달리 위의 실습한 거 보면 두번째 객체가 회색으로 보여지더라고요.
답변주셔서 감사합니다.
0







아하 네네 지금 코딩으로는 배경색상이 그레이로 되어 있는데요. 75% ~ 100%구간에서 회색으로 보이는 게 궁금하였습니다. 답변주신대로 nth-child(2)에 다시 배경색 지정해 보겠습니다. 감사합니다.