인프런 커뮤니티 질문&답변
몇가지 헷갈리는 부분들 질문 드립니다.
작성
·
296
1
안녕하세요. 퍼블리싱 이론 수업까지 어찌어찌해서 겨우 따라온 것 같습니다.
어렵지만은 자그만한 코딩이라도 할 수 있음에 뿌듯하고 흥미 있어서 계속 앞으로 정진하고 싶은 마음이 큽니다.
너무 기본적인 것인데요. 제가 잘못 알고 있거나 헷갈리는 부분들이 있어서 질문 좀 드리고 싶어서요.
봐주셔서 감사드립니다.
----------------------------------------------------------------------------------------------------
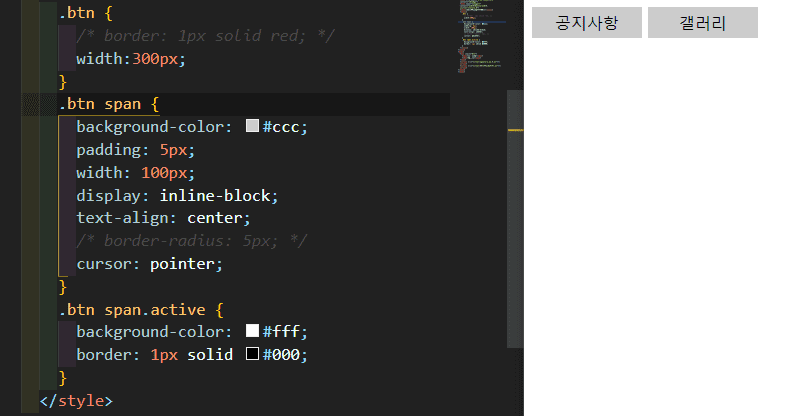
1. 인라인요소인 span태그나 a태그의 마진값에 대해서 질문드립니다.
두 개의 span 너비 사이에 공백이 궁금해서요. 지난번에 인라인블록으로 변경하면 우측과 아래에 5px정도의 마진이 생긴다고 말씀주셨는데요. 이렇게 원래 인라인요소 태그는 마진이 기본적으로 있는 건가요?

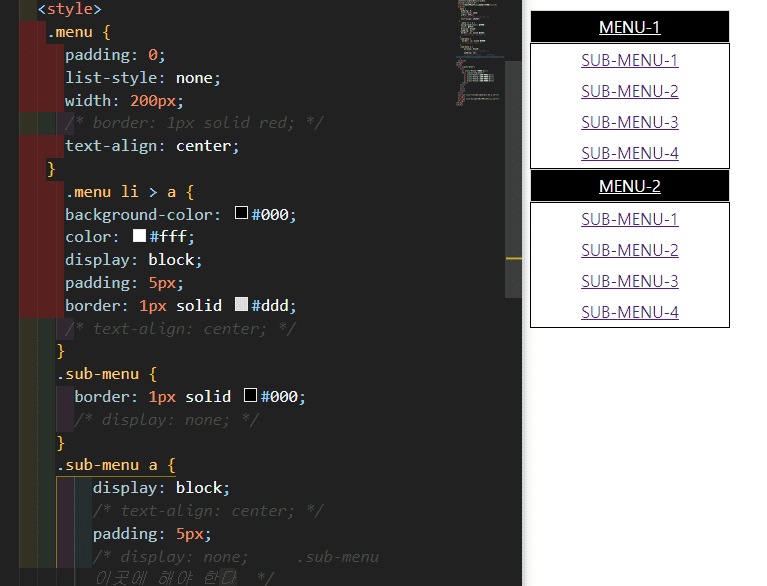
2. 가운데 정렬 질문인데요. 블록요소는 margin:auto;/인라인요소는 부모요소에 text-align:center; 이렇게 알고 있는데요.
a태그에 display:block; 를 적용해줬잖아요. 그러면 원래 a태그는 인라인요소이지만 블록 요소 성질로 바뀌었고 가운데 정렬도 margin:auto;를 줘야 하지 않나 생각이 들었어요. 그리고 text-align:center; 가 맞다면 부모 요소에 줘야 하잖아요.
.sub-menu a 의 부모는 .sub-menu 이고 .menu li >a 의 부모는 .menu li 일텐데요. .menu 에 text-align 을 줬더니 적용이 됩니다. 꼭 원칙대로 하지 않아도 되는 걸까요.

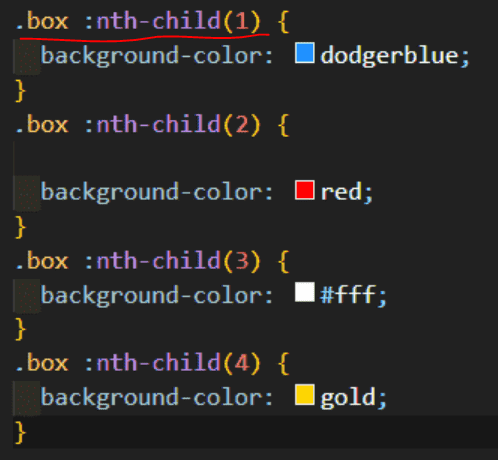
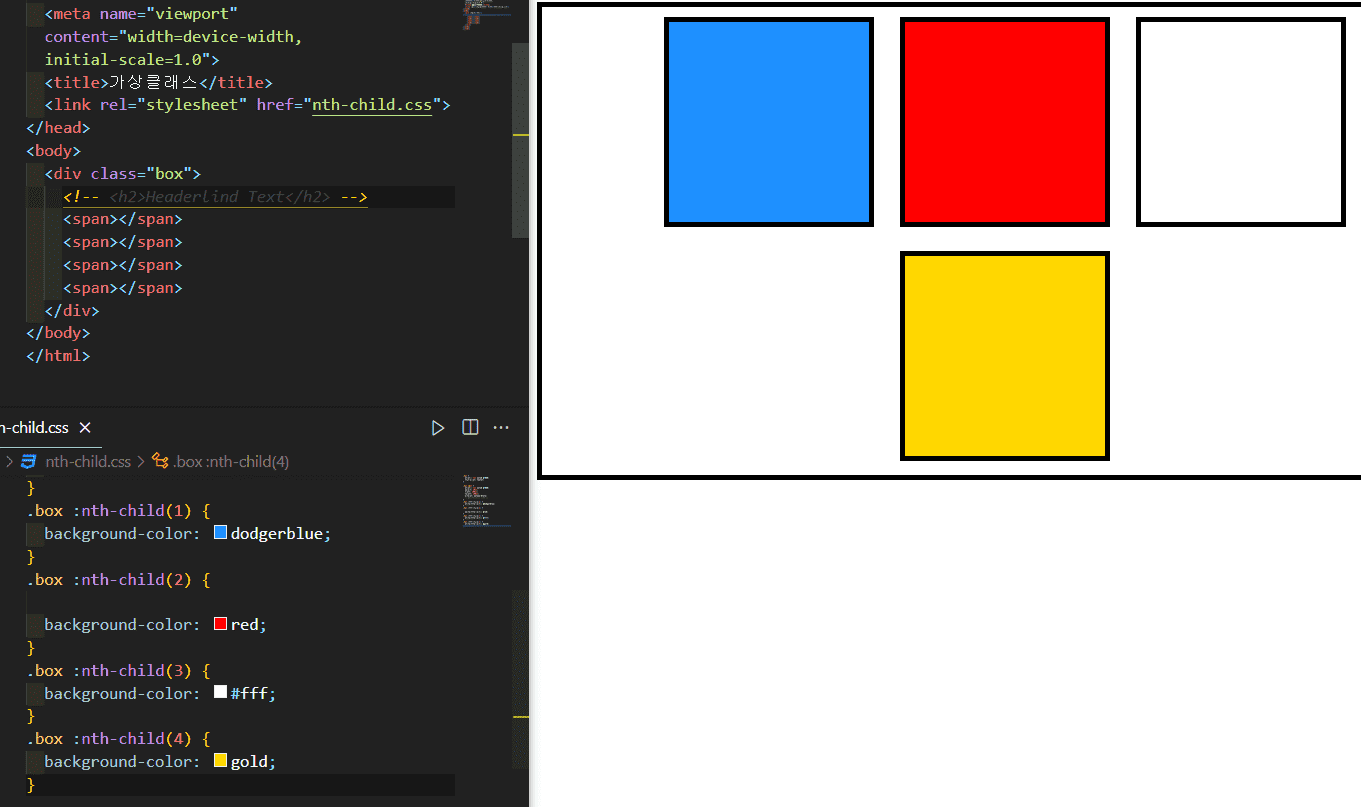
3.nth-child 가상클래스 질문인데요.
.box span:nth-child(1) { --> box클래스 아래 자식요소를 태그 구분하지 않고 순서번호에 맞게 적용되는 거잖아요.
그래서 만약에 <h2>태그가 span 태그 위에 추가된다면 첫번째로 적용되는 거고요.
이렇게 nth-child 는 태그 구분없이 적용되는건데 왜 .box span: ->이 부분에 span태그를 적어주는 건지 궁금해서요.
span를 뺐는데 적용이 되는 것 같아요.

4. 코딩 입력할 때의 질문인데요. 강의에서 선생님께서 입력하실 때에 보면은 예를 들어 여러개 a태그에 #none를 입력할때 곳곳에 마우스 커서를 찍어주고 입력하면 모두 적용돼서 입력 되는 것 같은데요. 어떤 단축키가 필요한지 질문드립니다. (개인적으로 비주얼스튜디오를 사용하고 있는데요.)
답변 1
0
1. 인라인요소인 span태그나 a태그의 마진값에 대해서 질문드립니다.
네. 인라인블록으로 생기는 마진입니다.
2. 가운데 정렬 질문인데요. 블록요소는 margin:auto;/인라인요소는 부모요소에 text-align:center; 이렇게 알고 있는데요.
a가 블록이되면 자동으로 width: 100%가 됩니다. 그렇기 때문에 margin: auto를 줘도 이동할 수 없습니다.
3.nth-child 가상클래스 질문인데요.
nth-child는 태그의 종류는 체크하지 않습니다. 그래서 1번을 h2가 가져갑니다.
h2가 있는 상태에서 하려면 nth-of-type(n)을 사용하면 됩니다.
그리고 코드화면 보니까 .box :nth-child(1) 하셨는데 띄어쓰기 있으며 안됩니다.
.box:nth-child(1) 이렇게 띄어쓰기 없이 사용하세요.
4. 코딩 입력할 때의 질문인데요.
비주얼스튜디오코드 다중 입력 편집 기능입니다. alt 키를 누른 상태에서 클릭을 여러개 하면 다중 입력할 수 있습니다.