인프런 커뮤니티 질문&답변
vue-cli 폴더 안에 public이 없고 node_modules, src 폴더 이렇게 2개만 있어요
작성
·
650
1
안녕하세요?
기효님께서는 vue-cli 폴더 안에 public, node_modules, src 이렇게 3개의 폴더가 있으신데요
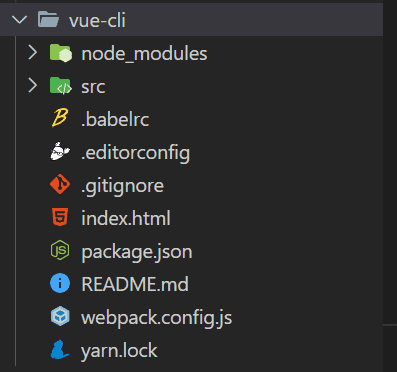
저는 public이라는 폴더는 없고 아래와 같이 node_modules와 src 폴더만 있습니다. 왜 그런걸까요?
제가 @vue/cli를 설치했더니
installed "@vue/cli@4.5.15" 라고 떴었어요
그런데 막상 vue --version을 해보면 2.9.6이 떠요
그래서 기효님처럼 vue create vue-cli가 아니라
vue init webpack-simple vue-cli를 했어요
그래서 그런걸까요?
그리고 vue-cli 4.x라는데 왜 2.x라는건지도 이해가 안 갑니다. 이유를 알려주실 수 있나요?
그리고 vue-CLI 4.x인 경우
vue init webpack-simple vue-cli 로 만드는거 맞나요?
답변 주시면 감사하겠습니다.


음... vue create로 생성하는 것 자체가 안 되어서 vue init으로 시도했었던 것이었습니다.
vue create로 하니 이렇게 뜨네요.
도움 주시면 감사하겠습니다.