인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
크롬 브라우저와 크롬 개발자도구 질문입니다.
작성
·
490
0
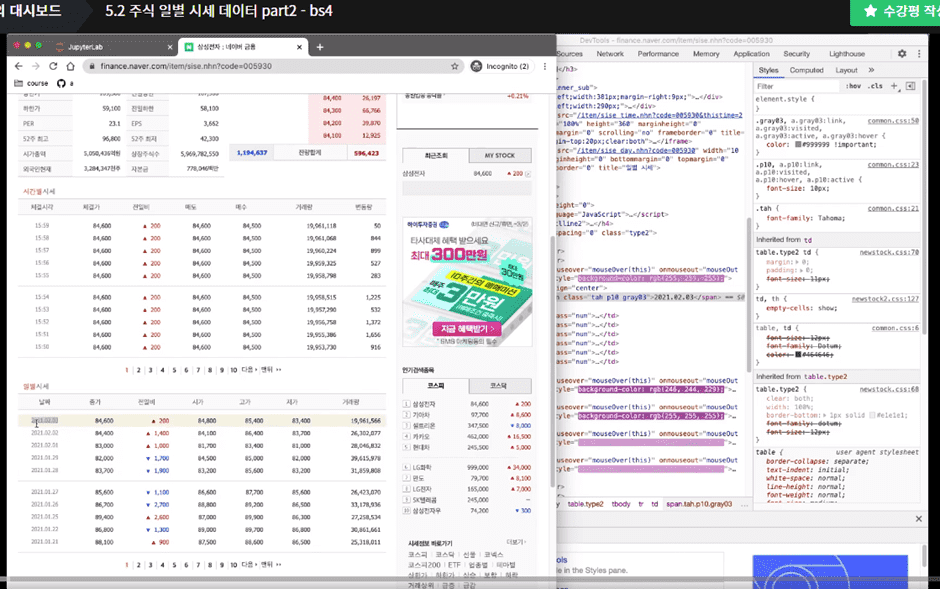
Q1. 아래 강의 화면에서, 개발자도구의 저 내용은, 개발자도구에서 어느 메뉴를 클릭해 들어가면 나오는 내용인가요? 그러니까, 왼쪽 브라우저에서는 어떤 상태이고 (삼성전자 내용 전체를 보여주는 상태?)이고, 오른쪽 개발자도구에서는 어떤 메뉴들을 클릭해야 저 소스코드가 보이나요?
Q2. 강의 동영상에서는, 브라우저에서 “일별시세 테이블” 근처에서 마우스커서를 클릭하면, 오른쪽 개발자도구에서, 즉시 반응하여 표시가 되는 것을 볼 수 있습니다. (보라색 표시들)
제 PC 크롬브라우저에서는 지금까지 본 적이 없는 반응입니다. 어떤 설정을 해줘야 하나요?
답변 1
0
DeepingSauce
지식공유자
1. 안녕하세요 개발자도구탭의 'elements' 탭에 있습니다. 브라우저에서는 오른쪽 클릭 후 '요소검사'(inspect element)를 통해 바로 접속가능해집니다.
2. 해당 부분은 사이트, 현재 개발자도구가 보여지고 있는 페이지에 따라 다르게 보입니다. 보라색은 사이트에서 javascript 작동에 따라 HTML에 대한 변화가 발생하면서 생기는 것이기 때문에 저희가 control 할 수 없습니다.
감사합니다