인프런 커뮤니티 질문&답변
[UX/UI] Good and Bad example
작성
·
383
0
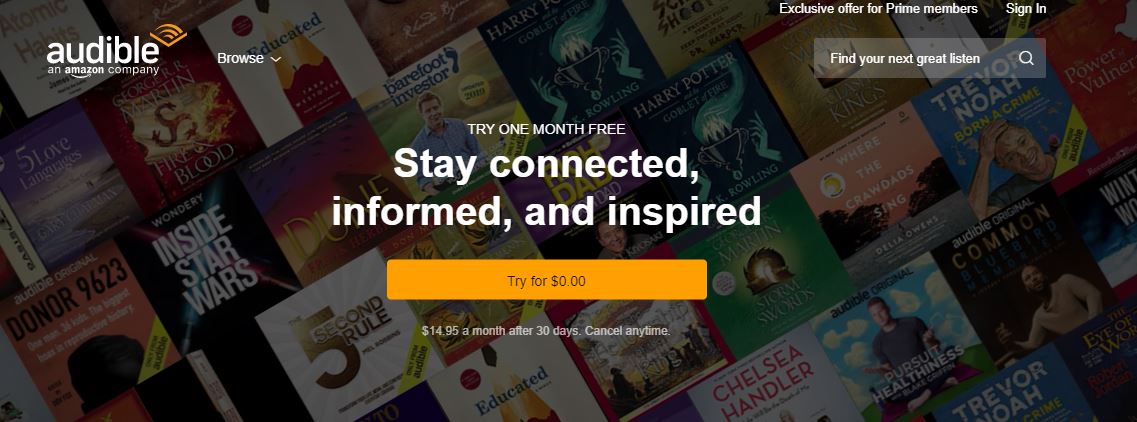
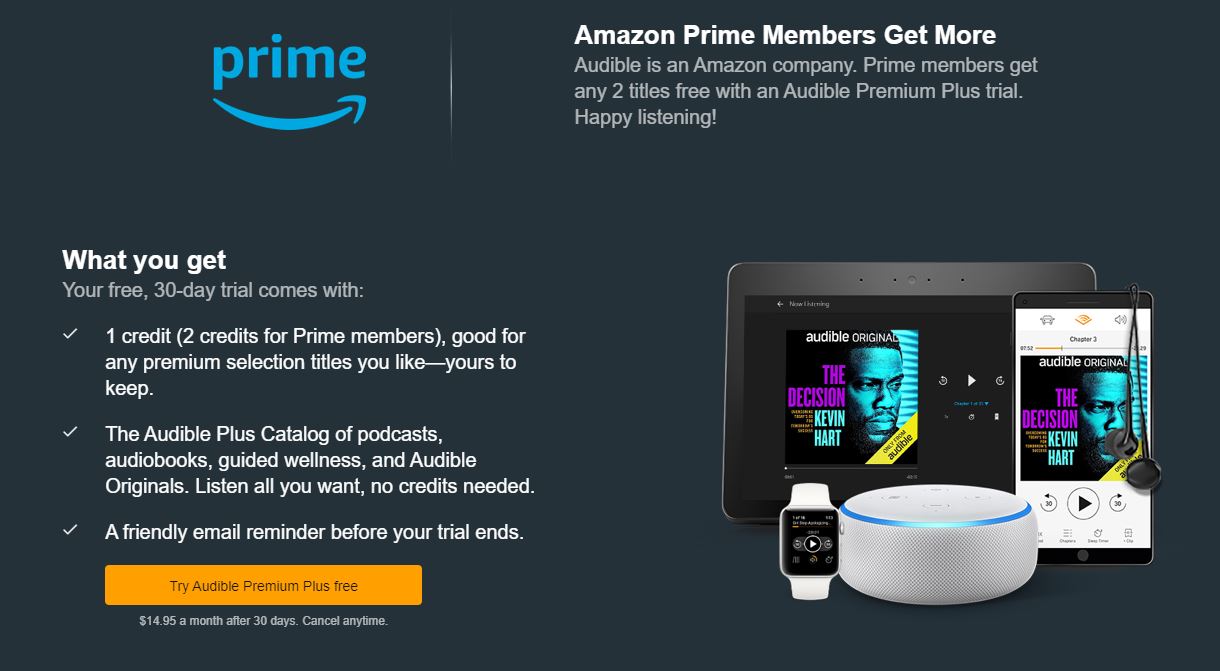
전자책/ 오디오북 이용 사이트 Bad: Audible 1. 플랜에 따른 가격 안내가 모호함 - Audible free, plus, premium의 구분이 확실치 않음 -1 credt을 받을수 있는 플랜과 아닌 플랜에 대한 설명이 확실하지 않음 ex) audible 사이트 접속 첫페이지
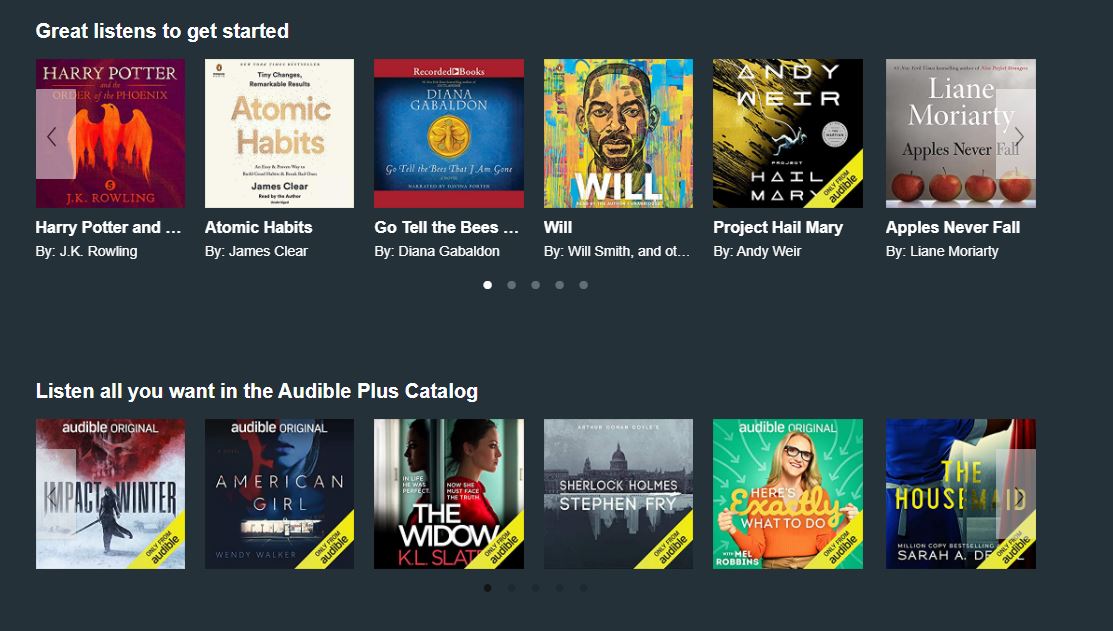
2. 책의 카테고라이징의 구체적인 분화가 필요함 ex) audible 사이트 접속 첫페이지
3. 오디오 북과 전자책의 구분이 모호함 4. 아마존 계정으로만 로그인이 되는게 불편함 (SSO) ex) audible 사이트 로그인 페이지

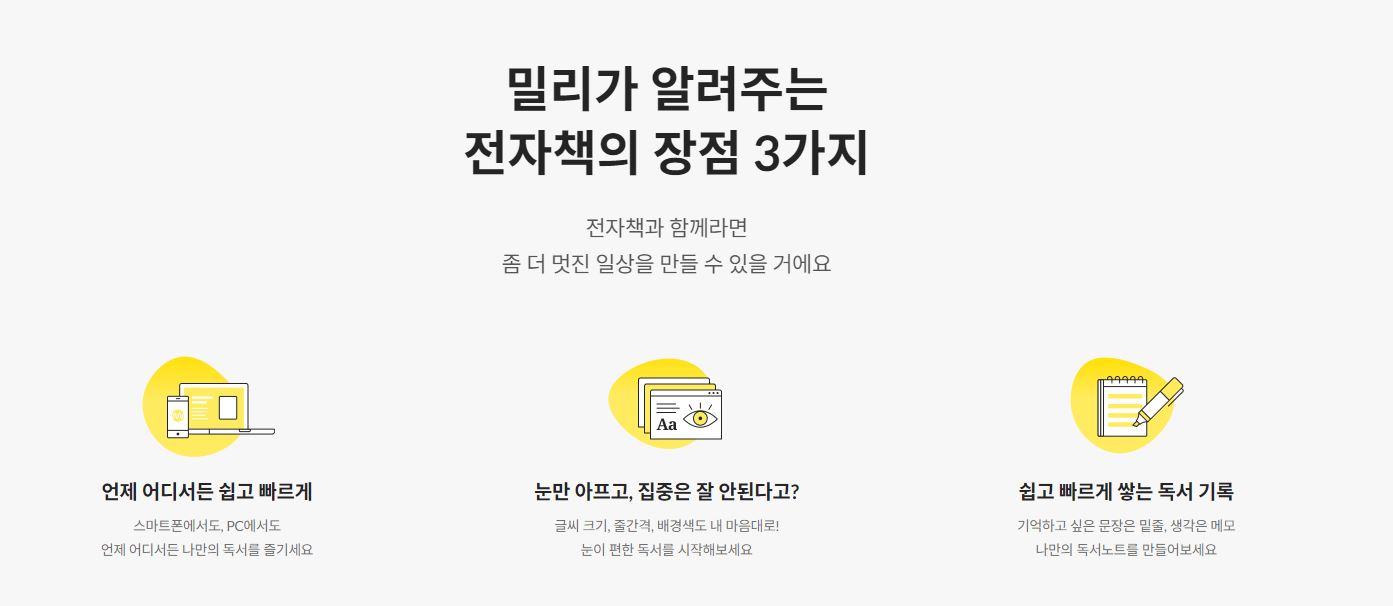
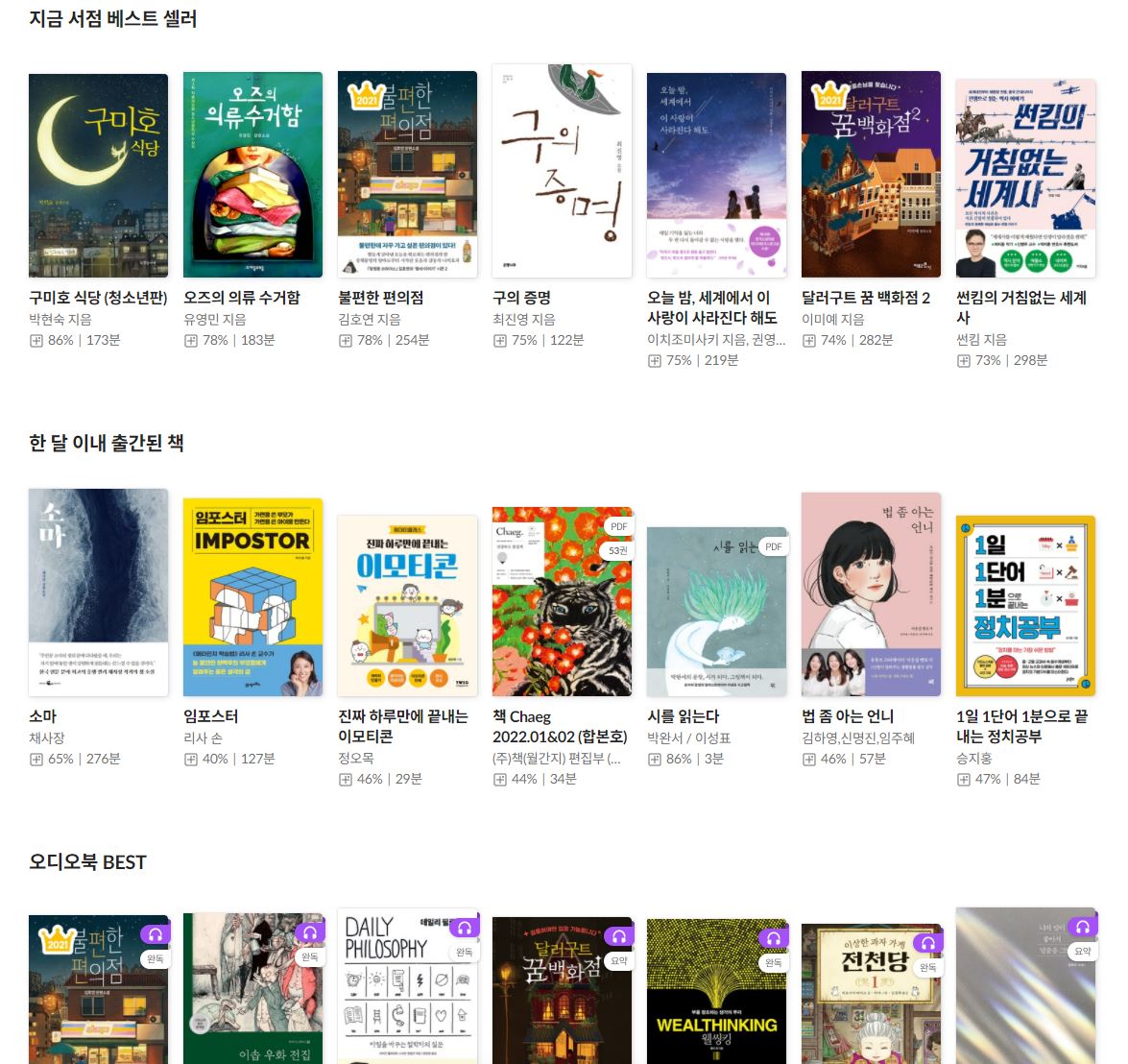
Good: 밀리의 서재 1. 밀리의 서재를 이용하면 사용자가 얻을수 있는 장점과 도서 분류가 확실하게 전달됌 2. 전자책과 오디오 북의 구분이 책 상단 오른쪽 아이콘으로 구분이 쉬움 ex) 밀리의 서재 사이트 접속 첫페이지
답변 2
0
선생님께서 포함해주신 페이지 또한 읽어보았습니다!
강의와 어사인먼트를 동시에 함으로써 서서히 감이 잡히는거 같아 마음이 놓입니다.
한가지 여쭤보고 싶은게, ui 디자인까지 한다고 생각했을때 핸드오프 단계에서는
꼭 제플린을 배워야 하나요?
답변 감사드립니다.
또 한가지 의문점을 갖게 되는 부분이 있습니다.
넷플릭스와 왓챠를 비교 분석하면서, 정말 정직하게 사용자 측면에서 생각해봤을때는 왓챠가 더 편하다는 생각을 하는데요, 하지만 두 회사 자체를 비교하게 되었을때는 넷플릭스가 월등히 큰 회사라서 무조건적으로 사용자 편이함만 생각하고 ux나 ui 기획을 하는건 또 맞는건 아닌거 같다는 생각을 하게 되었습니다.
그래서 해당 서비스를 분석하면서 드는 생각이 비즈니스 목표를 달성하는 ux 는 무엇인가? 입니다. 무조건적인 사용자 중심 경험을 설계하는게 핵심인줄알았는데, 비즈니스 목표 혹은 수익을 달성할수있는 ux 도 사용자 경험만큼이나 중요하지 않나 싶습니다. (이 포인트가 궁금해서 인터넷에 찾아본 결과 이런 내용을 찾을수 있었습니다)
선생님의 의견도 궁금하여 여쭤봅니다.
공유드린 페이지 꼼꼼하게 확인해주시고 관련해서 질문도 주셔서 감사합니다.
말씀 주신 부분은 정말 생각할 거리가 많은 주제인 것 같습니다. 저 역시 일하면서 생각을 많이 하게 되는 주제이구요.
저는 UX디자이너의 제 1의 역할은 당연히 사용자를 변호하고 사용자 줌심에서 생각하는 것이라고 생각을 합니다. 하지만, UX디자이너가 혼자서 일을 하는 게 아니고 개발자나 마케터, 임원, 창업자 등 많은 이해관계자와 일을 하게 되기 때문에 많은 것들을 조율해나가는 것 역시 중요한 것 같아요. 회사는 이익을 추구하는 조직이고, 사용자에게 도움이 되더라도 이것이 사업에 도움이 안되고 오히려 사업이 실패한다면.. 극단적으로 본다면 결국 직장을 잃게 될 수 있지요. 요즘 특히 린이나 애자일 방식으로 접근을 많이 하고 있어 이해관계자와 조율하고, 소통하고 협업하는 일이 더 많아지는 것 같고 그래서 더더욱 다른 이해관계자들의 입장도 들어봐야 하는 것 같습니다. 그리고 경우에 따라서는 의도적으로 사용자에게 불편하도록 기획을 해야 할 수도 있습니다. 어떤 면에서 사용자가 불편을 겪을 수 있겠지만, 그것이 사업에 더 도움이 된다든지, 사용자에게 다른 측면에게 이익이 생기는 경우도 있기 때문입니다.
사용자, 비즈니스 외에도 사회 윤리 (Ethics)나 포괄성(Inclusivity) 역시 고려를 해야 되는 것 같습니다. 예를 들어 미국은 인종이나 민족, 아주 다양한 생각이 공존하는 나라인데요. 한 아이콘을 디자인하는 것부터 웹이나 앱에서 사용할 사진을 고르는 것까지 그것이 특정 집단에게 해를 끼치지 않는지, 다양성을 잘 고려했는지, 심할 경우 고소를 당할 수도 있지는 않을지 등을 염두에 두면서 디자인을 해야 할 경우가 있습니다.
답변이 잘 정리가 되지는 않은 것 같은데, 정리하자면 UX디자이너는 사용자 외에도 고려해야 할 게 많이 있는 것 같습니다.^^
0
자세한 사례 분석 감사합니다.
조사해주신 사례들에 대해 잘 이해가 되었고 대부분 동의하는 부분이었어요. 조사 및 분석하신다고 고생 많으셨어요. 너무 잘해오셨고 몇가지 첨언 드립니다.
1. 오디블 사례
가격 정책과 관련해서는 정말 모호한 부분이 있는 것 같아요.
저도 오디블 사용자라 공감하는 부분이었어요. Try for $0은 눈쌀이 찌푸려지는 부분이었거든요. 이거는 다크 패턴이라고 느껴집니다.
다크 패턴은 자신들의 상업적인 성공을 위해 사용자를 교묘하게 속이는 것이에요. 오디블에서는 사실 진짜로 $0이 아니고 구독을 했을 때의 혜택을 조금 주는 정도인데, 사용자의 입장에서는 그런 설명적인 부분을 자세히 살펴보지 않으면 버튼을 클릭하게 되기 쉬운 것 같아요.
다크 패턴과 관련해서는 참고할 만한 사례를 조사해주신 수강생 분의 글과 그에 대한 제 첨언이 있어 공유합니다.
https://www.inflearn.com/questions/136545
오디블에서 카테고리에 대한 부분 역시 잘 말씀해주셨어요. 정보 설계 측면에서 사용자가 숲과 나무를 모두 볼 수 있어야 하는데 카테고리에 대한 부분이 잘 안 되어 있는 것 같네요.
그리고 전자책과 오디오북은 시각적인 계층을 더 명확하게 두어 구분이 쉽게 가도록 하면 좋지 않았겠나 생각이 듭니다.
2. 밀리의 서재
오디블 사례와 마찬가지로 '책'이라는 상품을 다루는 서비스라 더 비교가 되고 잘 와닿았던 것 같아요.
장점에 대한 요약은 랜딩 페이지를 만드는데 있어서 너무 중요한 부분이에요. 정말 좋은 포인트를 잘 짚어주셨습니다. 랜딩 페이지는 사용자가 보통 3초 안에 첫인상을 형성하고 잘 이해가 되지 않거나 여기서 내가 얻을 게 없어보인다면 바로 떠난다고 해요. 그래서 쉽게 서비스를 이해시키고, 주 행동을 취할 수 있도록 하는게 중요합니다. 그런 면에서 밀리의 서재는 3가지 포인트로 쉽게 이 서비스에 대해 이해할 수 있게 도와준 것 같아요.
참고로 제가 랜딩 페이지에 대해서 어떤 것들을 고려하여 디자인해야 하는지 적은 아티클이 있어 공유합니다.
https://brunch.co.kr/@nyeric/75
오디블에서는 오디오북과 전자책 사이의 구분이 모호했던 부분이 있었는데, 밀리의 서재는 여기에 대한 좋은 솔루션을 적용한 것 같네요.
다시 한번 고생 많으셨고 사례 정리 감사합니다^^







안녕하세요. 감이 잡혀가신다니 너무 좋네요.
핸드오프 단계에서는 제플린을 써도 되지만, 피그마로도 진행할 수 있습니다.
저 같은 경우에는 UI디자인을 위해서 피그마를 사용하기 전에는 스케치를 사용했는데 제플린을 썼어요.
지금은 모든 단계를 피그마로 하고 있습니다.
감사합니다.