인프런 커뮤니티 질문&답변
현재 이 강의 5분까지 진행했습니다.
작성
·
198
2
5분40초 내용처럼 파일을 올리면 파일올리는데 실패햇다는 alert창이 나옵니다. ㅠㅠ
콘솔에는 아무것도 안찍혀있구요.. 도움부탁드립니다.
제 깃허브 주소입니다!
https://github.com/jungsikjeong/shoppingmall_Example
+
프론트 단에서 아래처럼 코드를짜서 해결하려고 노력해봤습니다.
const dropHandle = async (files) => {
let formData = new FormData();
const config = {
header: { 'content-type': 'multipart/form-data' },
};
formData.append('file', files[0]);
await Axios.post('/api/product/image', formData, config).then(
(response) => {
try {
const result = response.data;
console.log(result);
// if (response.data.success) {
// console.log(response.data);
// } else {
// alert('파일을 저장하는데 실패했습니다.');
// }
} catch (err) {
console.error(err);
}
}
);
};
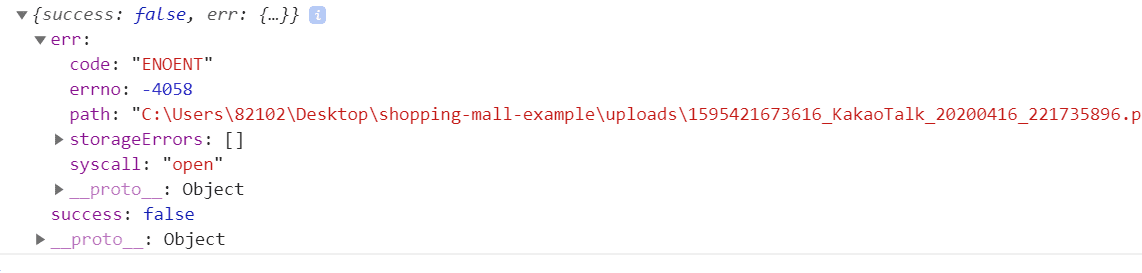
결과는 콘솔에 이렇게찍혔는데요, 앞으로 어떻게 해야하는지 감이안잡힙니다 ㅠㅠ
답변 5
4
반가우면반갑다고해
질문자
해결했습니다. 경로문제였어요!
저는 server폴더안에 uploads 폴더를 생성했었어요.
하지만 강사님은 완전 루트 디렉토리.. 그러니까 server폴더 밖에다가 만드셧군요! 이게, 패키지제이슨이 서버폴더밖에있기때문에 이렇게된건가요??
0
0
0
반가우면반갑다고해
질문자
아닙니다. 업로드폴더에도 올라가질 않습니당.
node-modules와 package-look.json을 삭제하고
각각 npm install후에 다시 해봤는데도 똑같습니다.
0