인프런 커뮤니티 질문&답변
xhr 링크를 가져오기가 어려워요
작성
·
788
1
예제에 없는부분이라 혼자 학습하려했지만 3일째 답을 찾지못해 질문을 남깁니다...
https://www.k-startup.go.kr/common/announcement/announcementList.do?mid=30004&bid=701&searchAppAt=A
해당 링크는 k-startup 사업공고 홈페이지입니다.
아래에 보이는 코드대로 사업이름과 마감일자는 학습한대로 크롤링 했으나 가장 중요한 사업별 '링크(href)'가 'javascript'로 되어있어서 포기했습니다.
selenium까지 사용해서 해당링크를 클릭하고 들어가 url가져오기 탭을 눌러 xhr신호를 받아 링크를 생성하는것을 확인했지만 xhr 주소가 너무나도 길어 특정한 규칙을 찾기가 어렵습니다.
제 질문은 다음과 같습니다. 직방사이트 크롤링 예제를 보면 선생님이 네트워크탭에서 xhr 신호를 찾아 해당 링크를 직접 파이썬 코드에 복사 붙여넣기 하셨습니다.
저는 반복문을 통해 여러페이지에서 xhr 주소를 손으로 붙여넣는게 아니라 코드를 통해 자동으로 가져오게 하고싶습니다. 해당 페이지에서 발생하는 xhr 신호를 확인하고 크롤링하는 방법이 있을까요?
제 지식이 앝아 추측한 내용이 이정도이지만 링크를 가져올 수 있는 더 나은방법이 있다면 답변 부탁드립니다.
감사합니다.
import requests
from bs4 import BeautifulSoup
from requests_html import HTMLSession
# find와 find_all로 크롤링 해오기
r = requests.get("https://www.k-startup.go.kr/common/announcement/announcementList.do?mid=30004&bid=701&searchAppAt=A")
bs = BeautifulSoup(r.text, 'html.parser')
lists = bs.select("ul.ann_list_impor > li > h4 > a")
detail = bs.select("ul.ann_list_impor > li#liArea0 > ul > li")
impor = bs.select("ul.ann_list_impor > li")
data = []
# 게시물 수 만큼 반복문 돌려서 게시글의 마감일자, 제목 크롤링하기
for impo in range(0,len(impor)):
info = {}
raw = bs.select("ul.ann_list_impor> li#liArea%s > ul > li" % impo)
for i in raw:
# print(i)
if i == raw[0]:
info["출처"] = i.text
elif i == raw[1]:
info["구분"] = i.text
elif i == raw[2]:
info["마감일자"] = i.text.replace("마감일자\xa0\xa0","")
elif i == raw[-1]:
continue
data.append(info)
# print(data)
title = []
for li in lists:
title.append(li["title"].replace("상세내용으로 이동", ""))
# print(title)
message = []
for i in range(len(data)):
titles = data[i]["마감일자"]+"\n"+ title[i]
message.append(titles)
print(message)답변 4
1
폼 데이터에 해당하는 부분이 엘레멘트에 있었다는 말씀이 무슨 이야기인지 잘 모르겠습니다.
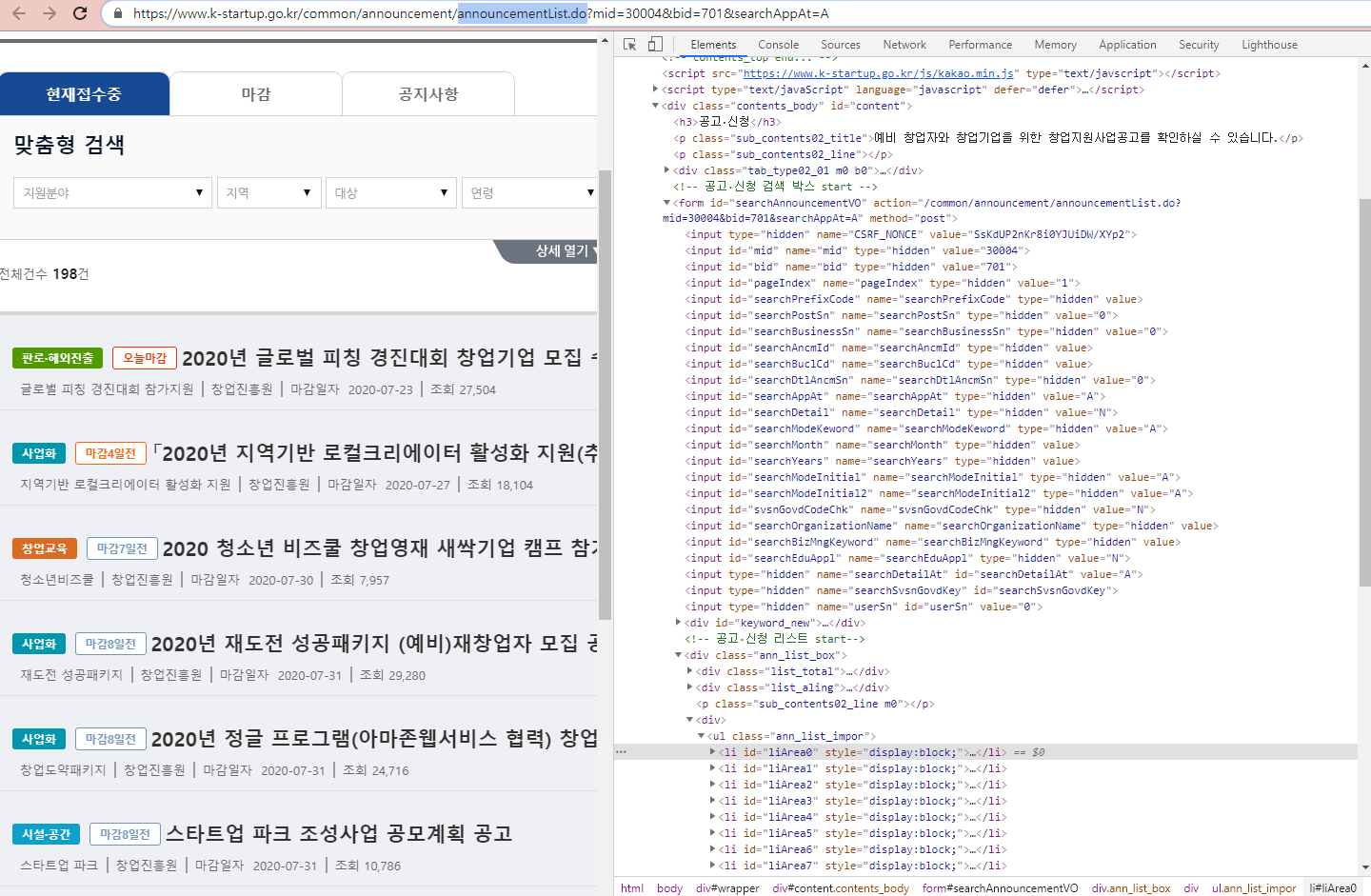
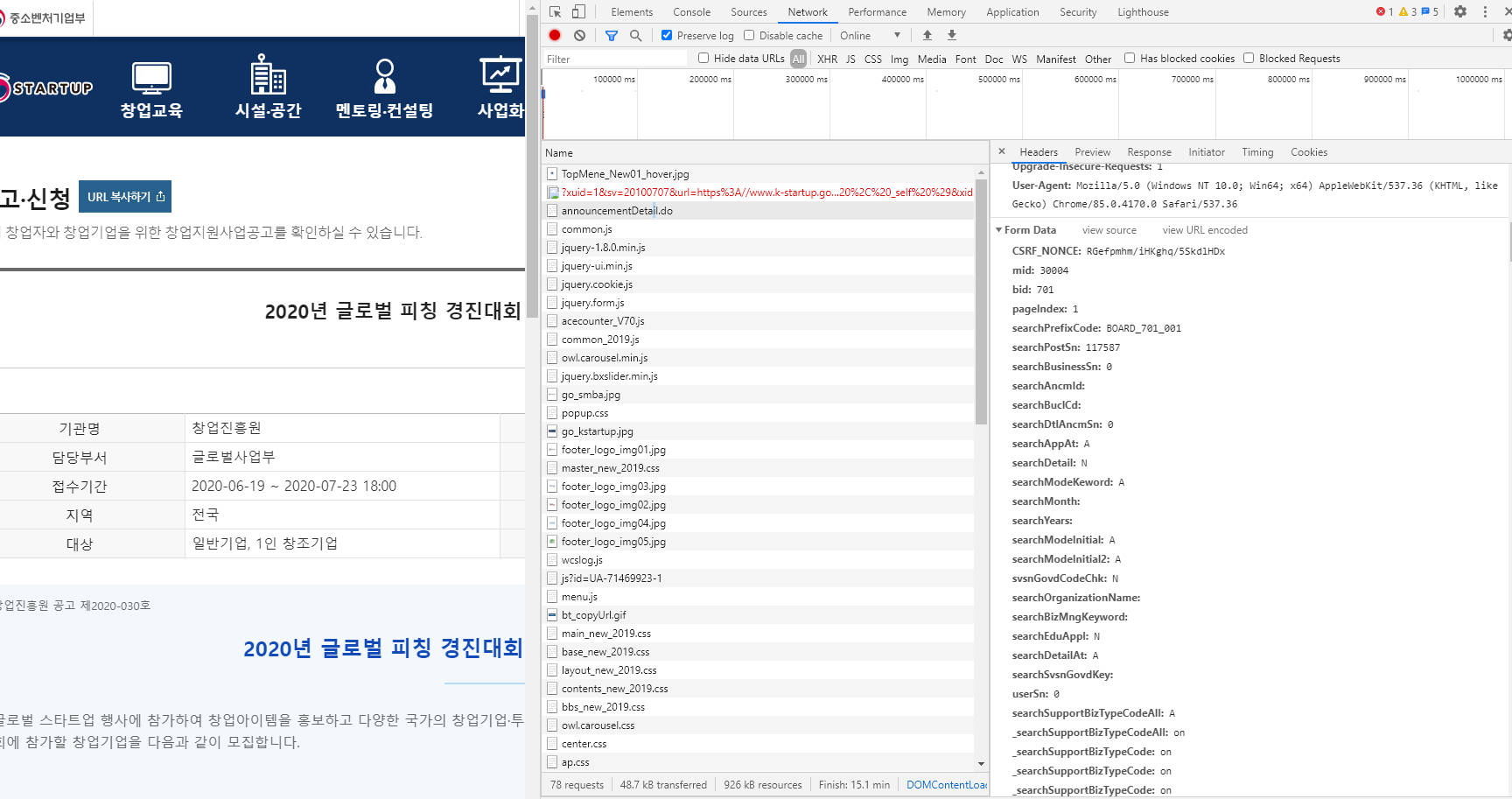
일단 구현해본것은 아니기때문에 이론적으로만 말씀드리자면.... 최종 상세 페이지에 데이터를 보내는 방식이 POST 형태로 보내야 한다는 이야기 입니다. 위 이미지의 우측에 보면 Form Data 라고 표기된 데이터를 해당 상세 페이지 주소인 announcementDetail.do 에 POST 형태로 전송해줘야 합니다.

그럴려면 먼저 announcementDetail.do 에 보낼 데이터를 어딘가에서 추출해야 하는데 그 정보는 위의 이미지에서 처럼 리스트 페이지인 announcementList.do 에 있을꺼라 생각됩니다.
POST 방식은 예를 들어 파이썬에서 request.get() 함수 대신 request.post() 함수를 사용합니다. 이때 post 함수의 인자로 데이터를 넘겨주는 방식이며 특정 경우에 따라서는 헤더값, 쿠키값 같은 정보도 모두 셋팅을 해야만 서버에서 정상적으로 인식하고 처리 되는 경우도 많습니다.
0
0
먼저 답변감사합니다. 선생님께서 말씀하신 form데이터에 해당하는 부분이 Element에 있었는데 Element에서 크롤링 해올시 빈리스트 =[]로 값이 나타납니다. post 전송 방식을 제가 제대로 이해하지 못한것같은데 혹시 추가설명을 받을 수 있을까요..?
0

질문하신 내용에 대해 간단히 살펴본바 말씀하신 사이트는 xhr 같은 부분과 상관없이 위의 이미지에서 처럼 단순히 form 데이터를 해당 주소로 post 전송하는 방식으로 제작되어 있습니다. 목록에서 해당 상세 페에지 주소에서 요구하는 FORM 데이터를 추출하여 POST 전송을 하면 상세 내용을 얻을 수 있을꺼라 판단됩니다.