인프런 커뮤니티 질문&답변
static File 불러오기 에러
작성
·
1.1K
0
강사님 안녕하세요~~
강의를 따라하며 실습을 진행하고 있는데..
말씀 주신대로 static 폴더 안에 bootstrap 압축 파일과 jquery 파일을 집어 넣은 후 페이지를 새로 고침했는데, 에러가 발생합니다.
common.py에서 STATIC 경로가 조금 이상한 것인가 싶어서 다시 살펴보았는데..
제 눈에는 아무리 보아도 원인을 잘 모르겠어서 문의를 드립니다 ㅠㅠ !!
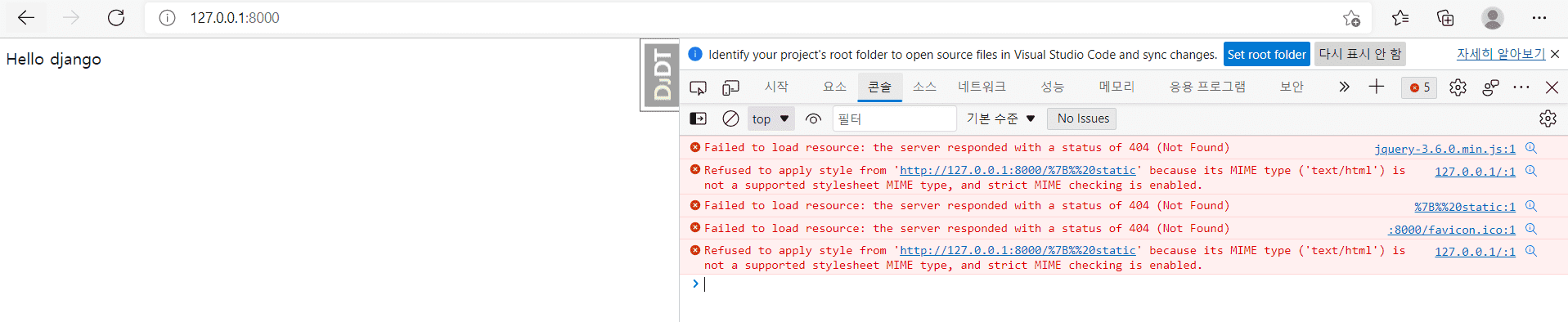
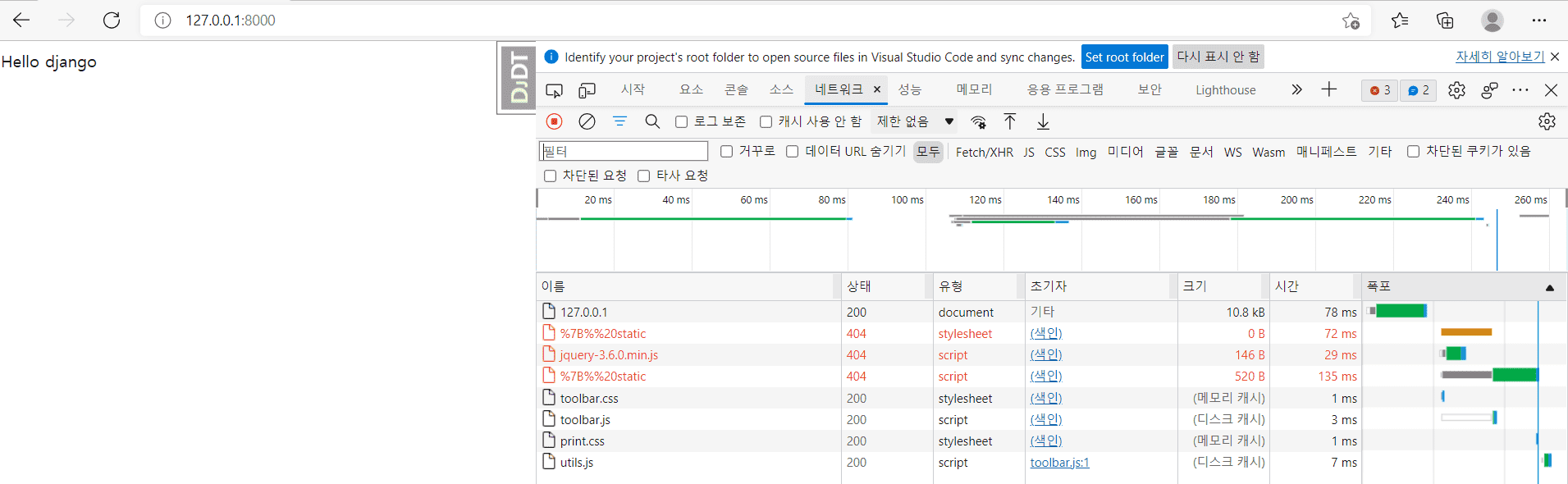
에러 화면들을 캡처 사진으로 올려드립니다.
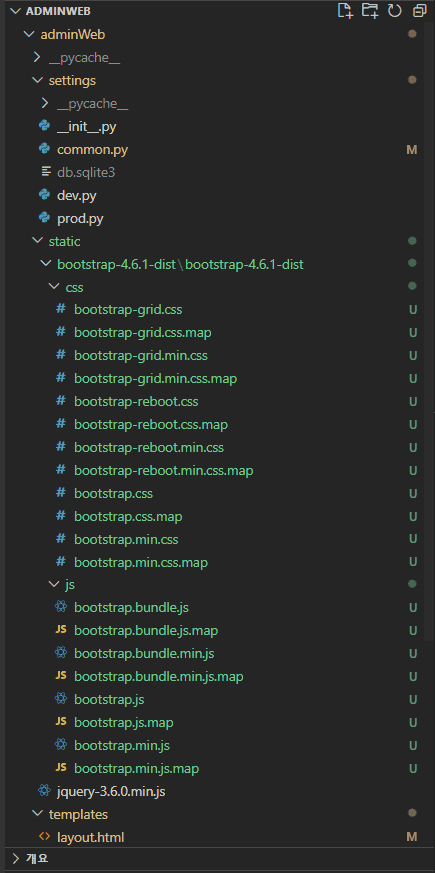
파일 경로입니다.
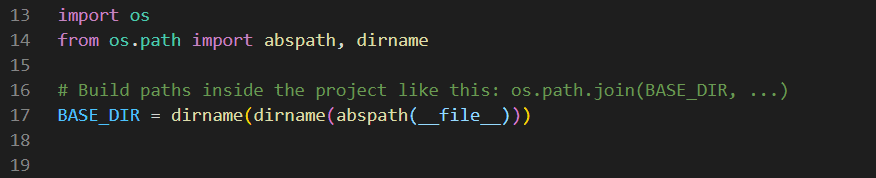
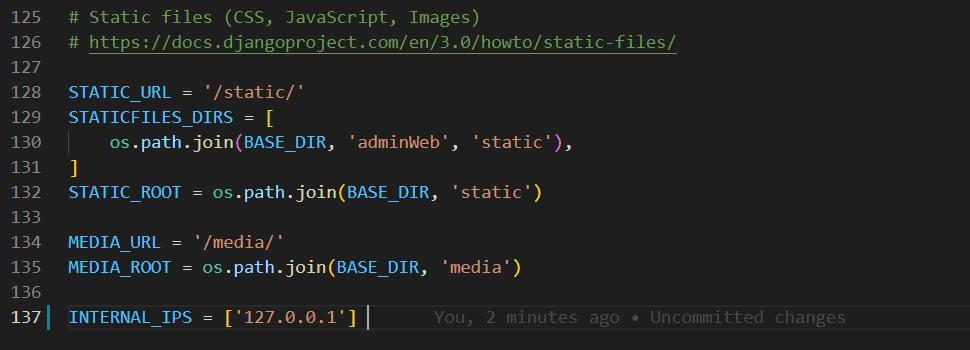
common.py 입니다.
BASE_DIR이고,
STATIC FILE 부분입니다.
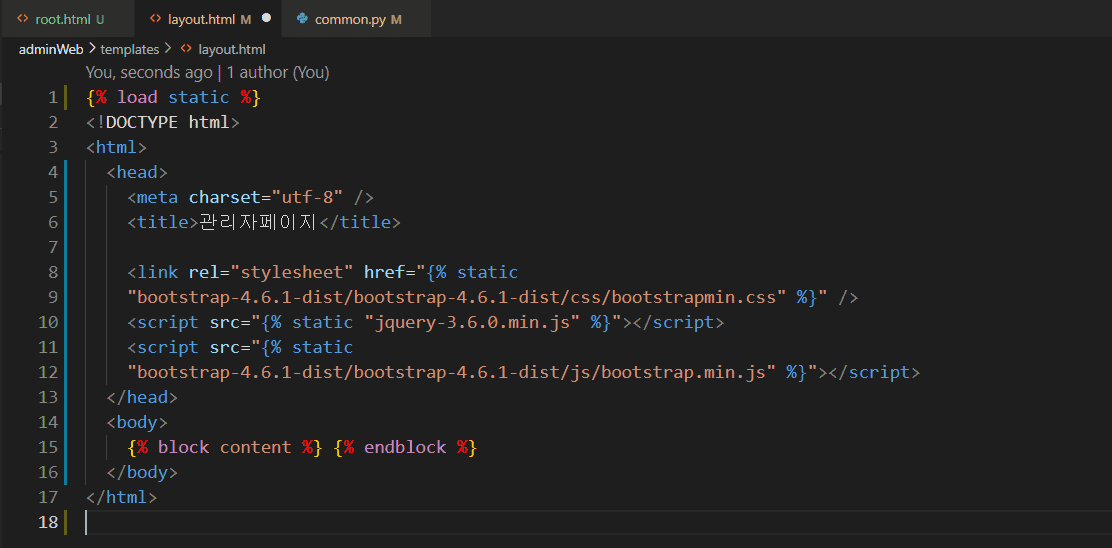
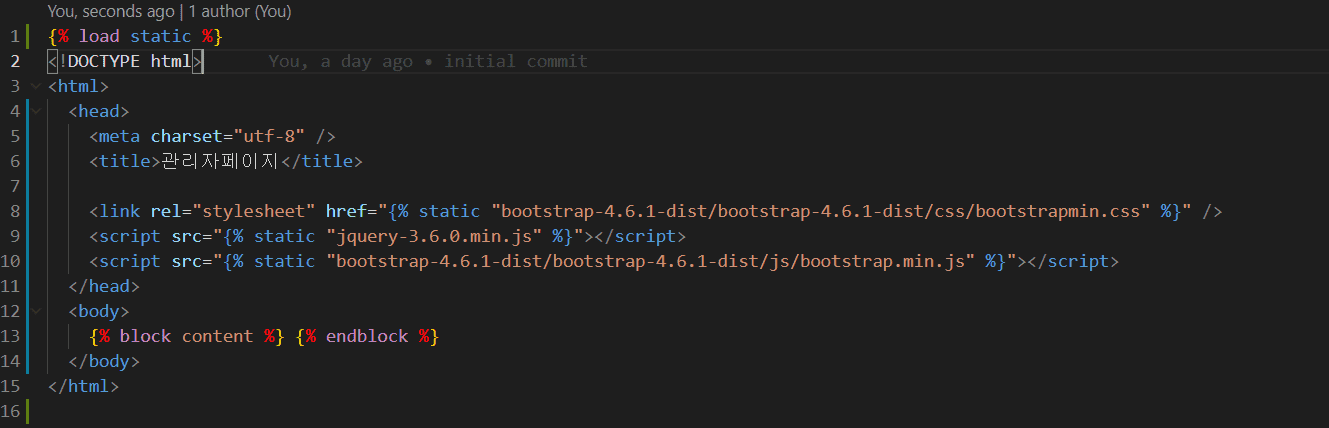
layout.html 입니다.
-----
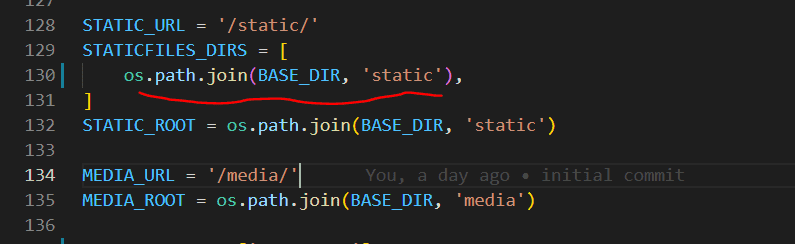
혹시나 common.py 부분에서 가운데 'adminWeb'을 제거하고 STATICFILES_DIRS를 이렇게 바꾸면 해결이 될까 싶었는데, 이렇게 실행을 하면
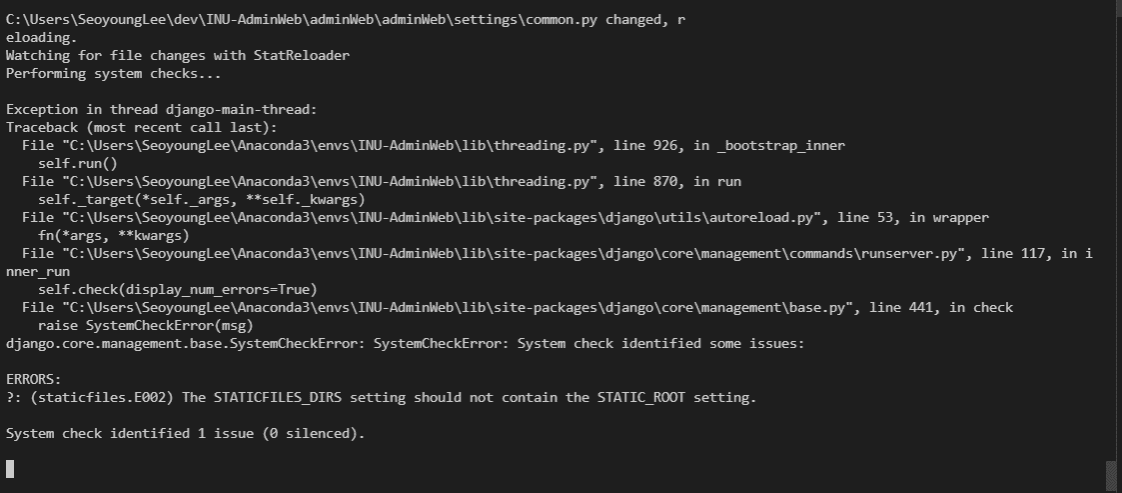
다음과 같이 아예 작동이 되지 않습니다..!
이 곳에서 강사님께서 보시기에 에러가 날 만한 부분이 있을지,, 여쭈어봅니다.
꼼꼼한 강의를 제공해주시고,
친절한 답변해주셔서 감사합니다.
답변 3
1
안녕하세요.
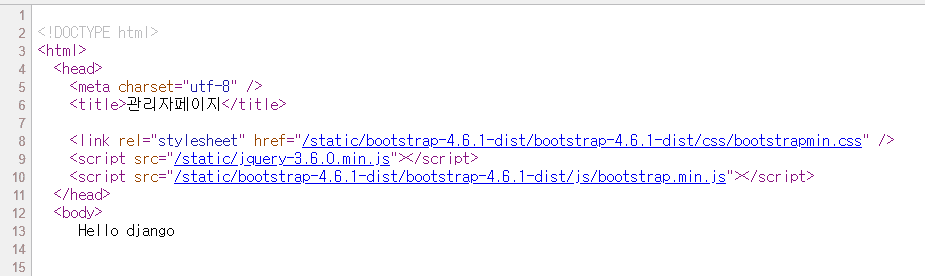
http://localhost:8000 주소의 Hello django 웹페이지에서 "페이지 소스보기"를 하신 후에, 그 페이지의 HTML 코드를 보여주시겠어요? 이와 같은 이슈를 해결하는 가장 정확한 방법은 우리가 원하는 대로 HTML이 생성이 되었는 지를 확인하는 것입니다.
장고 템플릿 내에서의 아래 코드는
<script src="{% static 'jquery-3.6.0.min.js' %}"></script>
아래와 같이 HTML 문자열이 생성되어야만 합니다. script src 속성 내에 다른 문자열이 끼여있어서는 안 됩니다.
<script src="/static/jquery-3.6.0.min.js"></script>
위 HTML을 먼저 차근차근 확인해보시고, 알려주세요. :-)
브라우저에서 확인하는 html에서는 static 템플릿태그가 그대로 노출되어서는 안 됩니다. 이는 static 템플릿태그가 1줄이 아니라 2줄로 저장되어서 그렇습니다. 템플릿태그는 반드시 1줄로 저장되어야합니다. 혹시 vscode에서 자동으로 저장하는 것이라면, 일단 vscode설정에서 format on save옵션을 끄시고 static 템플릿를 1줄로 변경해서 html 응답을 다시 확인해보세요.
답변 주셔서 감사합니다.
엔터키가 입력되어 2줄로 저장되어 있었어서 바꾸고,
혹시 몰라서,
format on save 옵션도 껐는데 응답이 여전히 에러가 나왔습니다...!
이제 html이 맞게 생성되었다면, 나머진 settings 설정에 맞게 static 파일이 위치해있어야할 것입니다.
각 정적 파일들이 프로젝트 루트 밑에 adminWeb 밑에 static 경로에 파일이 있으시다면, settings.STATICFILES_DIRS 경로에서 BASE_DIR 밑에 adminWeb 밑에 static 경로까지 지정해주셔야합니다.
그리거, 각 static 파일 요청 주소로 웹브라우저로 직접 요청해보시면, 오류 발생 시에 응답 웹페이지에서 어떤 경로에서 static 파일 찾기를 시도해봤는지 확인하실 수 있습니다.
0
if DEBUG:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
else:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
이걸로 해결했습니다.
두 설정을 같이 사용해서는 안 되는 것이 아니라, 두 설정은 다른 동작을 하기에 다른 설정값으로 지정하셔야 하는 것입니다.
STATICFILES_DIRS 등에서 복사한 파일은 STATIC_ROOT 경로로 복사합니다. 그런데 두 경로가 같으면 문제가 발생할 수 밖에 없습니다.
STATIC_ROOT 값을 "static" 경로가 아니라 ""staticfiles" 와 같은 다른 이름으로 지정해주세요.
각 설정값의 역할을 명확히 이해하는 것이 필요합니다.
0
저도 같은 현상으로.. 버전이 달라서 그런건지....
일단 settings/common.py 에서..
로 변경했습니다.
왜인지는 모르겠지만,
STATICFILES_DIRS 과 STATIC_ROOT를 같이 사용하면 안된다고 합니다.
둘다 같이 사용하면 안된다고 합니다.
안녕하세요.
말씀하신 내용은 사실이 아닙니다.
STATICFILES_DIRS 는 프로젝트 레벨의 템플릿 로더에서 참조하는 디렉토리 경로이며,
STATIC_ROOT는 collectstatic 명령 시에 static를 복사할 디렉토리 경로입니다.
두 설정을 같이 적용하는 것은 절대 오류가 아니며, 장고 내 어떤 설정도 배타적으로 사용되는 설정은 없습니다.
화이팅입니다. :-)











앗 소스보기를 해보니깐
다음과 같이 HTML을 확인할 수 있었습니다..
코드는 잘 뜨는 것 같은데, 다른 방법으로 오류 확인할 수 있는 방법이 있을지요..?