인프런 커뮤니티 질문&답변
SCSS 미적용문의
해결된 질문
22.01.27 00:32 작성
·
309
답변 3
0
봉이김선달
질문자
2022. 01. 27. 02:23
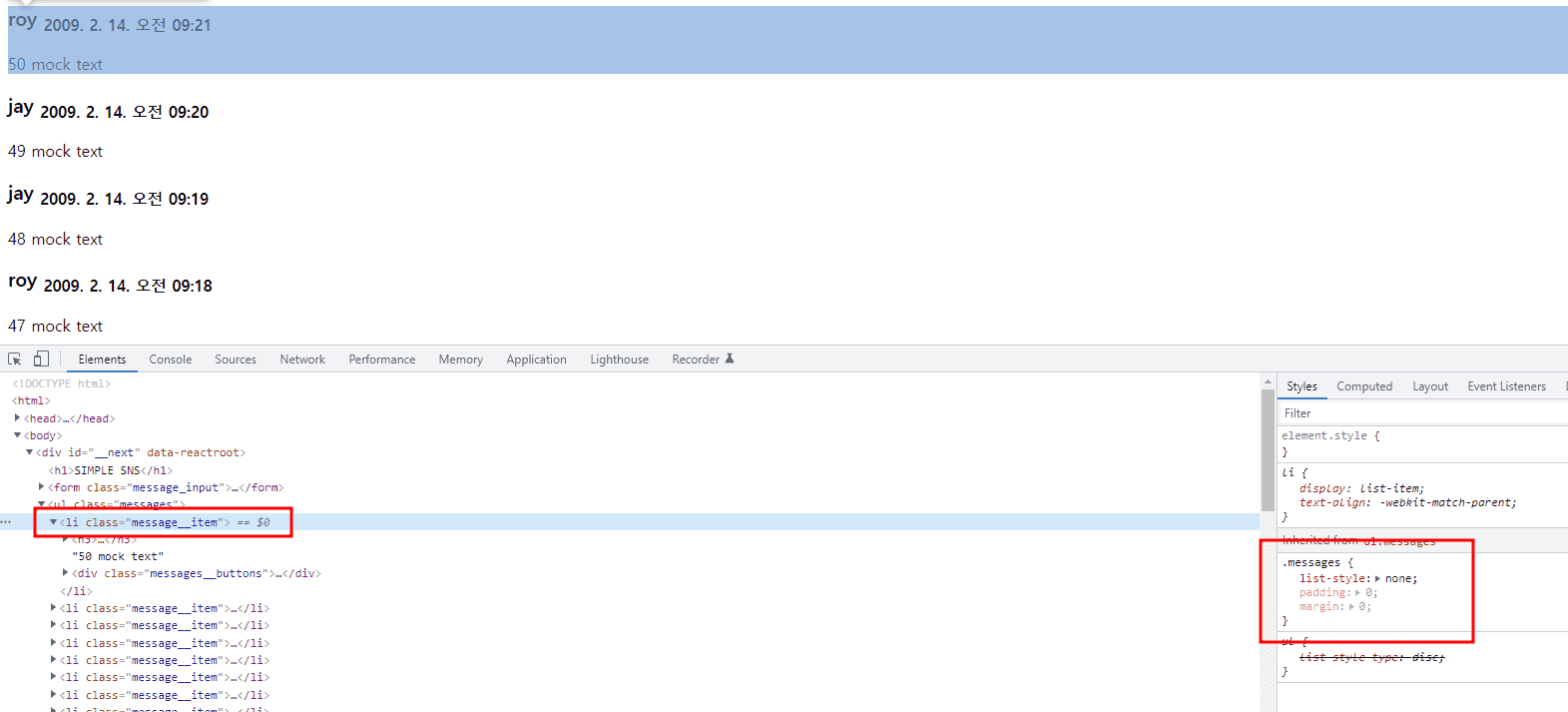
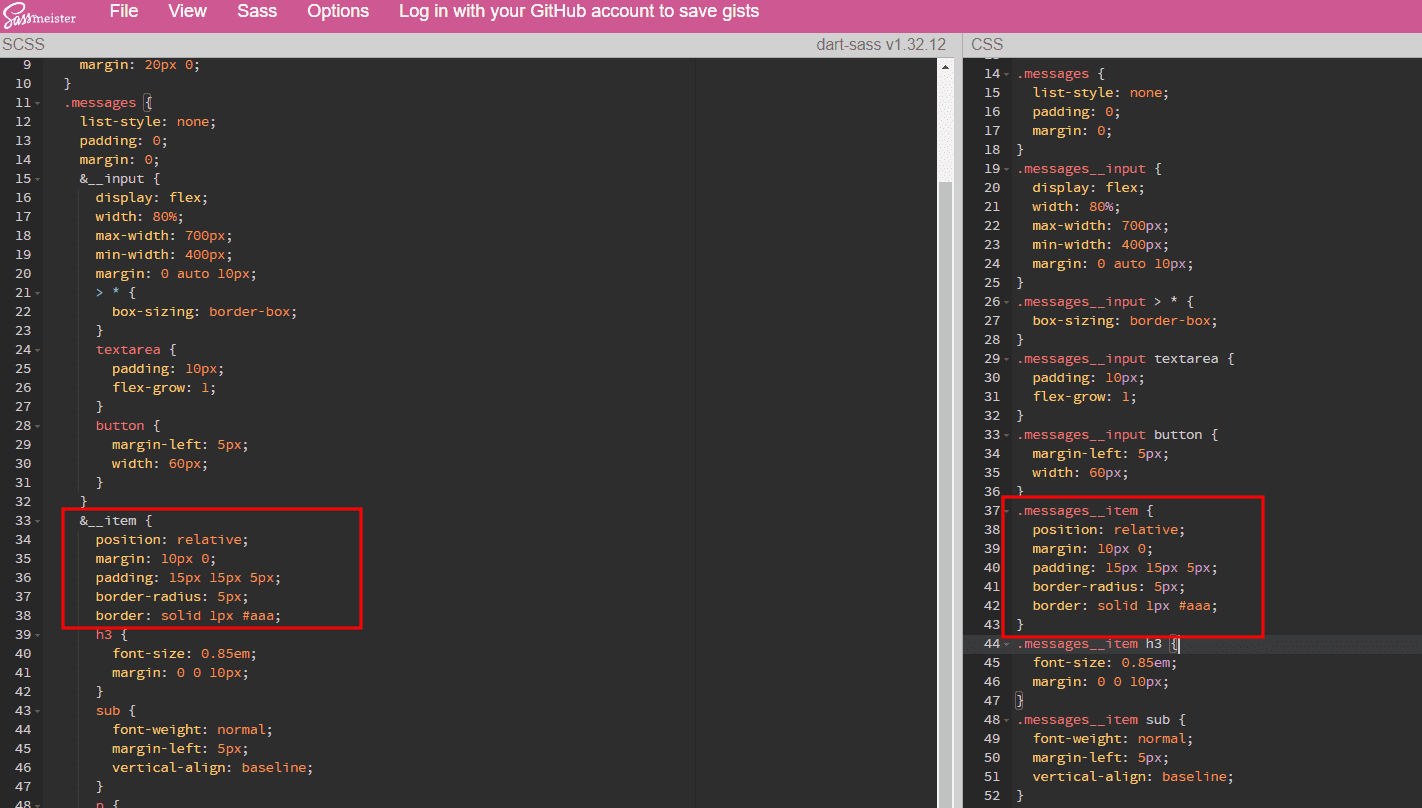
안녕하세요. message__item에서 언더바를 한개만 쓴걸 확인하고 더블언더바로 변경하였습니다. scssmeister에서는 .messages__item 로 제대로 변환된 css를 불러오는데 실제 코드는 해당 css를 못불러오고 있습니다. 이부분은 살펴봐도 모르겠네요. 혹시 힌팅가능할까요?


0
정재남
지식공유자
2022. 01. 27. 01:00

코드 그대로 클론해서 제가 띄워보니, scss 적용 자체는 잘 되어 있는게 확인됩니다.
무엇이 문제인지 디버깅은 해보셨나요?
scss에서 입력한 변수명과 jsx에서 입력한 변수명 사이에 이상한 점은 없던가요?
지난번에 괄호를 중괄호로 기입하신것과 마찬가지로
어딘가에 오타, 혹은 김선달님 임의로 바꿔서 작성한 부분이 있을겁니다.
당장은 답답하시겠지만,
이런 디버깅을 하는 과정 자체가 좋은 개발자로 성장하기 위해 반드시 필요한 시간이에요.
잘못된 부분을 찾아보시고, 도저히 안찾아지면 그 때 다시 말씀해 주세요 :)

2022. 01. 27. 02:41
ㅜㅜ 그렇네요. 왜 안보였을까요? 늦은시간에 지원감사드립니다.